How to make a auto-height textinput component for Power Apps

Some controls in Power Apps do not have an auto height property, which means that we can’t get the Height of a control to automagically adjust to its content. Especially for the textinput control, this is a real bummer, as we a user’s input a pretty much unpredictable. On the one hand, we do not want to waste precious screen estate by making the box as big as possible, on the other hand, a too small box will result in an ugly scrollbar that no one want to see.

Build a component with me
If you follow my blog posts then you might know that I love to componentize everything that I’d like to use again, and an auto-height textinput seems to tick that box as well.
- Open make.powerapps.com
- Create a new component
cmp_textinput - Create a custom input property outsideMargin (Number),
20- determines the margin around the component - Create a custom output property userText (Text),
txt_userInput.Textso that we can pass this value back to our app
Make magic work
- Insert a text label
lbl_autoHeightHelperand a textinputtxt_userInput - Make sure that the textinput sits on top
- Set the Mode of the textinput to
Multiline - Set the X and Y of the textinput to
cmp_textinput.outsideMargin - Set the Width of the textinput to
cmp_textinput.Width-2*cmp_textinput.outsideMargin- this makes sure, that when you horizontally resize the component, this also applies to the textinput as well - Set Height of the textinput to
Max(42, lbl_autoHeightHelper.Height) - Set the Text of the text label to
txt_userInput1.Text - Set X of the text label to
txt_userInput1.Xand Y totxt_userInput1.Y - Set Width of the text label to
txt_userInput1.Width - Set the Height of the text label to
cmp_textinput.Height-2*cmp_textinput.outsideMargin - Set the auto height of the text label to
true - Set the Color of the text label to
Transparent - For the text label, set Font to
txt_userinput.Font, FontWeight totxt_userinput.FontWeight, and Size totxt_userinput.Size - Set the Width of the textlabel to
txt_userInput.Widthand the Height toMax(42, lbl_autoHeightHelper.Height)
Understand the magic
- We utilize the auto height property of the text label and hook it to the Height property of the text input. The text label will get exactly the text in the Font, Size, FontWeight of the textinput, but as we set the Color to
Transparent, it won’t show up. - For the Width of the text input, we reference the width of the component itself so that we can make the textinput as wide as necessary by adjusting the size of the component instance in an app
- The
Max(42, lbl_autoHeightHelper.Height)for the Height of the textinput ensures that we always have 42 as a minimum Height and the Height of the text label (which has auto height enabled) as maximum Height
Feedback and what’s next
That’s it!
a little hack to bring auto-height to controls that don’t come with it out of the box. Let me know what you think on twitter.
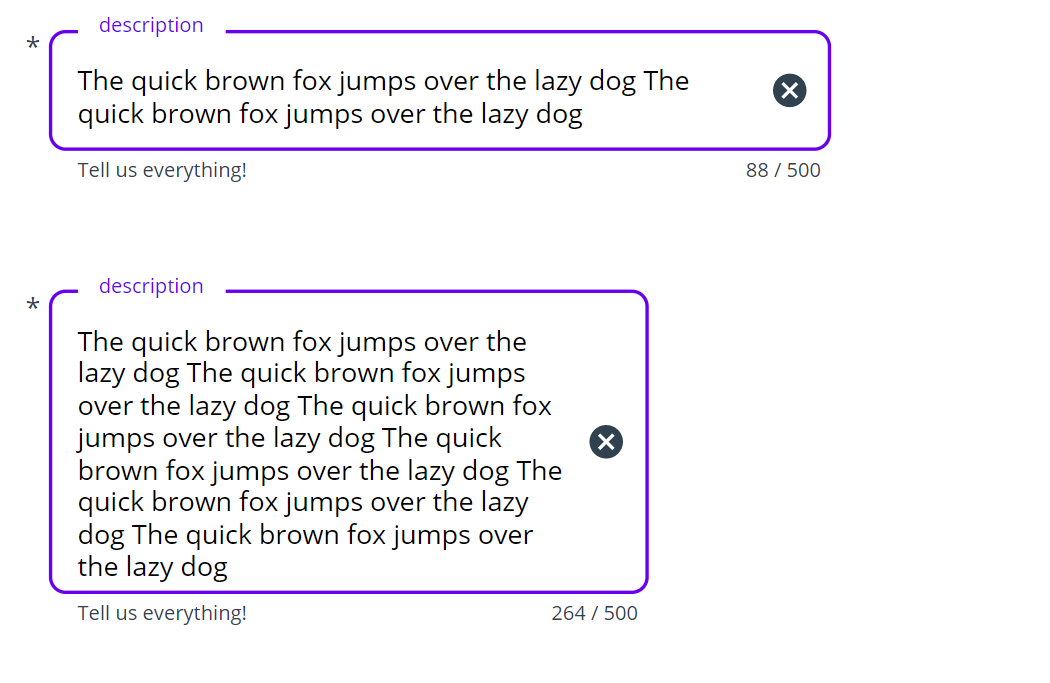
Maybe you could spot in the screenshot above, that I added some more cool features to my component, such as a trailing icon (delete, error), a label, an asterisk. a helper and an error text, and an indicator of how many characters are still left. This is a sweet sneak preview on a Material design component library that I am building together with my dear friend and partner in crime Robin Rosengrün.
If you want to know more about it and/or you found this blog post useful, please also subscribe to my newsletter - news coming about every 2 months, I promise to not spam you!
Published on:
Learn moreRelated posts
5 Dataverse Date Fields and the Date Picker in Canvas Apps
Within Dataverse we can configure date fields in 5 different ways. When we use these fields in a Power Apps Canvas App they will behave slight...
Modern Combo box limitations in Power Apps
Following my post about migrating from the Classic Controls to Modern Controls, today a bit of a closer look at the Modern Combo box.
Migrate from Classic Controls to Modern Controls in Power Apps
Have you considered moving you Canvas Apps from Classic Controls to Modern Controls? Unfortunately it isn't as easy as just replacing each con...
Generating and Sharing Screen in PDFs from D365 Sales Using Canvas Apps
In many Dynamics 365 Sales implementations, sales users need a simple and intuitive way to preview a quote, generate a PDF, and share it with ...
Calender View in Power Apps Model Driven APP
Vibe coding with Power Platform – Power Apps Code Apps
Power Platform offers several different ways to vibe code. Generative pages and Vibe Power Apps have been covered in previous articles, so thi...
Power Apps – Content Security Policy enforcement for Power Apps code apps
Starting on January 26, 2026, we will introduce strict Content Security Policy (CSP) enforcement for Power Apps code apps (preview). CSP is a ...
Decimal dot or comma in Power Apps
How do you write 1,234.56? Do you have a decimal dot or a decimal comma? Well most likely this depends on where you live. How do you deal with...