Debugging Quick Create Form Parameters

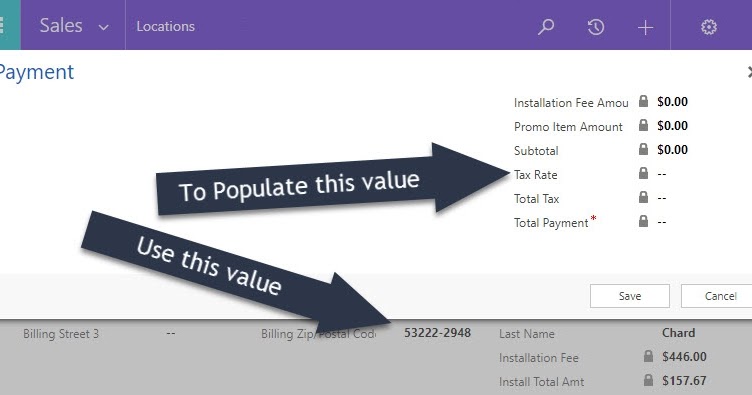
If you're working with Microsoft CRM, you might run into a server-side error when trying to add form parameters to a quick create form. The solution is to add those parameters to the default main form as well, even if the form works on your machine. By doing so, you ensure that CRM caches the default form ID and prevents the server error from occurring. In this tutorial, the author walks you through this debugging process while trying to implement a tax rate lookup in a quick create form based on the zip/postal code from the parent form. The tutorial offers insights into different options for getting access to the parent form's attribute, including setting up field mapping in the entity relationship, passing the value in as a query string parameter, or performing a call to the server from the onLoad of the quick create form. The author also outlines how to use CrmWebApi to query the data and populate the field. Through the author's experience, you can learn some helpful tips and tricks and get a better understanding of solving server-side errors when working with quick create forms in CRM.
Published on:
Learn moreRelated posts
Refresh Main Form When New Child Row is Added in Subgrid via Quick Create Form in Model-Driven App
This post discusses how you can refresh the main form in your Model-Driven App when a new child row is added via the Quick Create form in the ...
Accessing Fields on QuickView Form through javaScript
Learn how to access fields on a QuickView form through JavaScript with this tutorial. While QuickView forms can offer a more streamlined view ...
HOW TO GET MICROSOFT DYNAMICS 365 FORM TYPE IN JAVASCRIPT
If you're working on forms within Microsoft Dynamics 365 and seeking to understand how to create different types of forms - such as Main Form,...
DISABLE ALL FORM FIELDS IN DYNAMICS 365 USING JAVASCRIPT
If you're working with Dynamics 365 and need to disable all form fields using JavaScript, this article has got you covered. There are three op...
Check Parent Entity Name From Child entity form D365 CE
If you are working with Dynamics 365 Customer Engagement and need to validate a child entity form based on the parent entity, this tutorial ca...
ACCESS FIELDS OF QUICK VIEW FORM THROUGH JAVASCRIPT IN DYNAMICS 365
Quick view controls are a common feature of Power Apps that allow you to display specific information about a selected record in a lookup fiel...
Simple List and Details Form In D365
If you're seeking to create a simple list and details form in Microsoft Dynamics 365, this article provides a step-by-step guide and useful ti...
DYNAMICS 365 FORM NOTIFICATION AND FIELD NOTIFICATION
If you're working with Dynamics 365 forms, this tutorial is your gateway to understanding how to use notifications effectively. Notifications ...
ERROR DIALOG IN DYNAMICS 365 JAVASCRIPT
If you need to display an error dialog in Dynamics 365 using JavaScript, this tutorial will guide you through the process and available proper...