ACCESS FIELDS OF QUICK VIEW FORM THROUGH JAVASCRIPT IN DYNAMICS 365

Quick view controls are a common feature of Power Apps that allow you to display specific information about a selected record in a lookup field without having to navigate to a different record. However, sometimes you might need to check a field value of the quick view form control in order to apply specific behavior on the main form. This is where Javascript comes in.
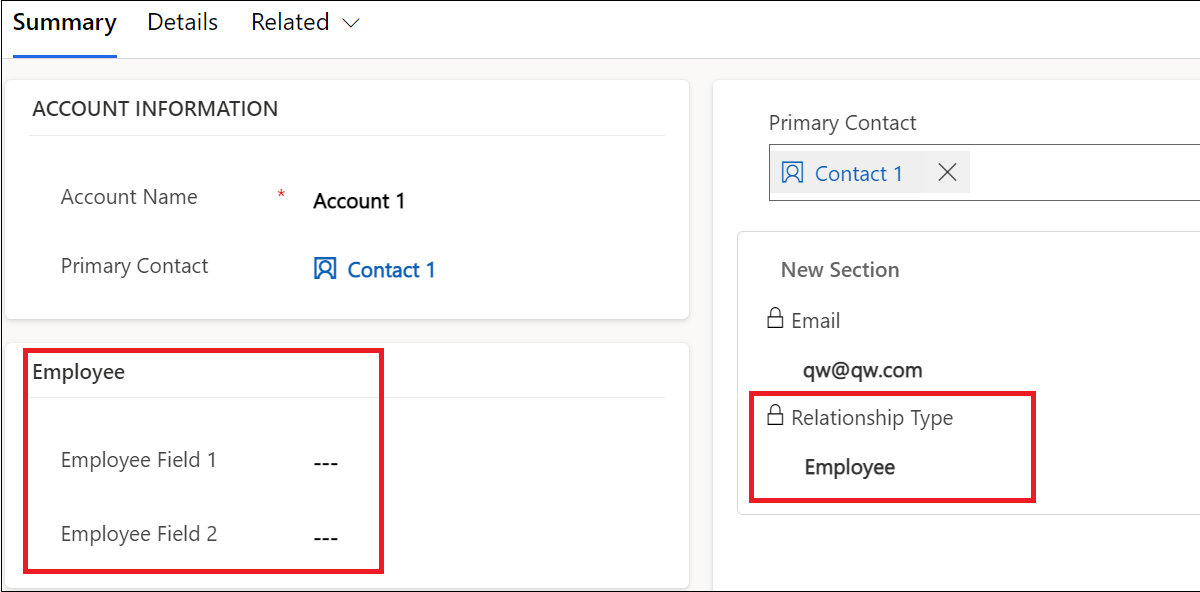
In order to access Quick View Form fields through Javascript in Dynamics 365, the post provides a step-by-step guide on how to write a JavaScript function that can be used to manage the access of the Quick View Form fields and called on the account’s form onload and primary contact field onchange events. The function includes switch cases for different relationship types and depending on the relationship type, displays the relevant section of the account form using the setVisible function.
Using this guide, you can effectively use Javascript to access Quick View Form fields in Dynamics 365 and apply specific behavior on the main form based on their values.
Hope this helps!
The post is available at https://charlesabikhirs.blogspot.com/2023/01/access-fields-of-quick-view-form.html.Published on:
Learn moreRelated posts
Open New Record Form with Pre-populated Fields Using Xrm.Navigation.navigateTo
If you're looking to streamline your workflow and save time when filling out new record forms in Microsoft Dynamics 365, you can use the Xrm.N...
Accessing Fields on QuickView Form through javaScript
Learn how to access fields on a QuickView form through JavaScript with this tutorial. While QuickView forms can offer a more streamlined view ...
HOW TO GET MICROSOFT DYNAMICS 365 FORM TYPE IN JAVASCRIPT
If you're working on forms within Microsoft Dynamics 365 and seeking to understand how to create different types of forms - such as Main Form,...
DISABLE ALL FORM FIELDS IN DYNAMICS 365 USING JAVASCRIPT
If you're working with Dynamics 365 and need to disable all form fields using JavaScript, this article has got you covered. There are three op...
Hide Form fields in Power Page/ Power Portal using jQuery/ JavaScript
If you're looking to hide form fields in your Power Page or Power Portal, jQuery/JavaScript has got you covered. Since form fields are a compo...
Adding Search Fields to Dynamics 365 Views and Advanced Contact Lookup
If you're using Dynamics 365 Views and the Advanced Contact Lookup feature in the Customer Service workspace, you may have encountered the iss...
Filter child lookup by parent lookup value in Power Pages Form
Check out this informative video on how to filter child lookup by parent lookup value in Power Pages Form. The video covers the following: - ...
CHECKING DIRTY FIELDS IN DYNAMICS 365 USING JAVASCRIPT
In Dynamics 365, it is crucial to know which fields have been modified on the form during an update. While creating a plugin to receive data o...
JS: Access values of fields located on the “Form Component” PCF Control
In this informative post, Andrew Butenko talks about a fascinating feature he discovered while working with a colleague. The feature enables a...