How to generate a random number using Rand() and RandBetween() function in Canvas App

Have you ever wanted to create a random number generator in your Canvas App? This tutorial will show you how to use the Rand() and RandBetween() functions to accomplish this task. Whether you want to generate a random color or any other random number, this blog has you covered.
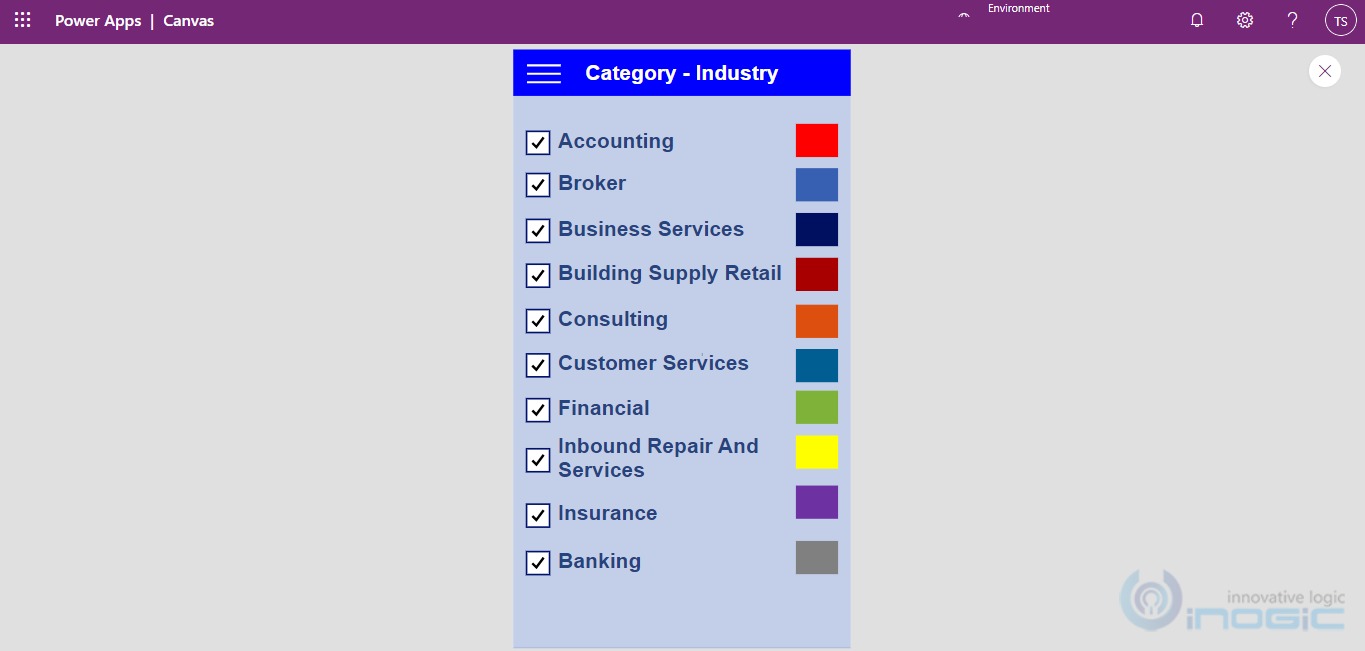
Specifically, this article offers a step-by-step guide to creating a random color by generating random numbers in RGBA format. It highlights a problem encountered when displaying a display form with categories of all accounts in color-coded format. The solution to this is to generate a random color code for each category using the Rand() and RandBetween() functions in a Canvas App.
By following the instructions provided by the author, you can have your own random number generator up and running in no time. So if you're looking to add a bit of randomness to your app, this tutorial is the perfect starting point.
To learn more about how to generate random numbers using the Rand() and RandBetween() functions, be sure to check out the full article at https://www.inogic.com/blog/2022/07/how-to-generate-a-random-number-using-rand-and-randbetween-function-in-canvas-app/.
Published on:
Learn moreRelated posts
Set( ) Function - Canvas App
If you're seeking to master the Set() function in Canvas App, you're in the right place. In this tutorial, you'll learn how to leverage this f...
Back ( ) and Navigate ( ) - Canvas App
In this tutorial, you'll learn how to utilize the Back() and Navigate() functions in a Canvas app. These functions are powerful tools that str...
PowerFx - SUM - Canvas App
This post is a brief tutorial on how to use the SUM function with PowerFx in Canvas App. If you're new to PowerFx or Canvas Apps, this tutoria...
How to build a multilingual canvas app using the new AITranslate function
If you're looking to develop a multilingual canvas app, incorporating the new AITranslate function could be a game-changer. In this blog post,...
How to Change Datetime Format in Model Driven Apps?
If you're working with Model Driven Apps and find yourself struggling to change the datetime format, this video tutorial has got you covered. ...
Set Timezone format field based on Account Location in Microsoft Dynamics 365
Microsoft Dynamics 365 is a versatile platform that allows users to store various types of data, including text, number, lookups, options, and...
Parsing JSON string into a JSON object using ParseJSON() function in Canvas App within Power Platform
Learn how to effectively parse JSON string into a JSON object using the ParseJSON() function in Canvas App within Power Platform with this inf...
Power Automate: Format Number action
I wrote about the formatNumber function , the counterpart of the “Format Number” action, in case you need to develop complex formulas to get t...
Chapter 11 - Patch Function in Canvas App
If you're looking to learn about the Patch function in Canvas App, you're in luck. This video dives deep into Chapter 11 of the Canvas App tut...