Display SVGs with multiple paths in a SharePoint list

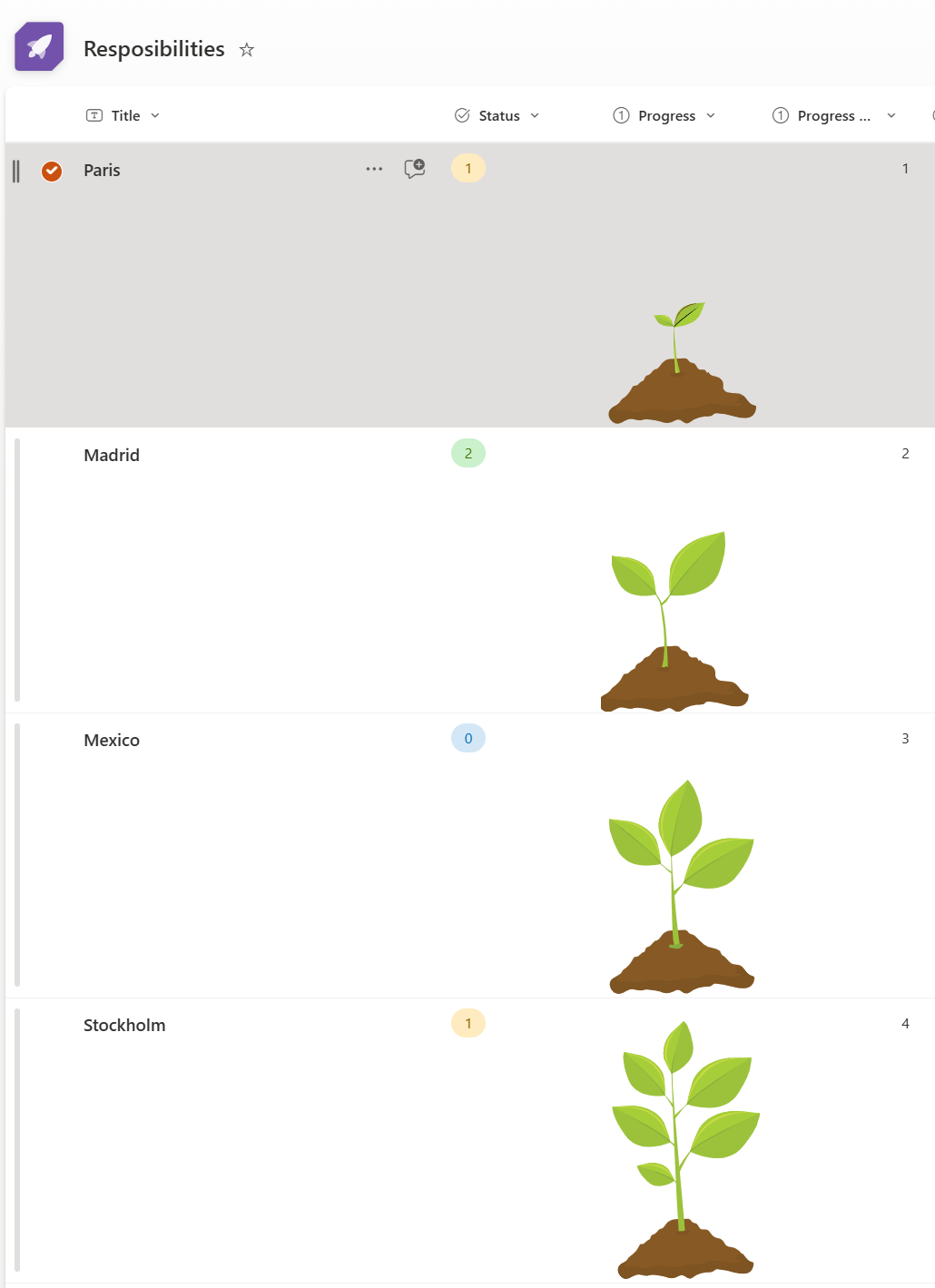
I had this neat idea that depending on a value in a number column, the field would show a plant - a very small one for value 1, and then increasingly growing with more leaves up to value 4. To get you an idea on how to achieve this, here is the end result:

The SVGs 🪴
What we need for that is of course four similar SVGs. This is how I did that:
- I found mine on Canva
- separated them into individual SVGs,
- downloaded the files
- opened them in Edge
- hit the F12 key on my keyborad to inspect them
- extracted all the paths
dandfill-colorvalues

The List
Now let’s head over to SharePoint and
- Create a number column in a list - mine is called Progress
- If you want to, you can limit values to from
1to4 - Select your field > Column settings > Format this column
- Select Advanced mode
- Delete the code in the box and paste the code you can find in this file (it’s nearly 800 lines, I will not make everyone scroll in here).
How the magic works
Let me explain what I did here:
I defined 4 svg elements, each of them carrying multiple paths of the SVG, being displayed under the condition of which value the field Progress shows. Each child item contains then a path with attributes: data (d) and a style with a fill property:
{
"elmType": "path",
"attributes": {
"d": "M 367.652344 905.644531 C 367.652344 905.644531 403.539062 879.605469 423.945312 855.675781 C 423.945312 855.675781 426.054688 856.378906 423.945312 859.898438 C 415.5 872.566406 390.871094 907.050781 371.871094 928.164062 C 371.167969 928.164062 366.242188 913.382812 367.652344 905.644531 Z M 367.652344 905.644531"
},
"style": {
"fill": "#9cc23c"
}
}
We need such a child item for each path of the SVG that we want to display. Then it is just a question of copy-pasting the data attribute and the color into the respective fields - Boom - done!
Conclusion
Takes a bit of perseverance, but the result is rather stunning!
Published on:
Learn moreRelated posts
Microsoft Increases Office 365 and Microsoft 365 License Prices
Customers will see their bills increase from July 1, 2026, when Microsoft 365 pricing increases go into effect, adding up to $3/month for lice...
Microsoft 365 Copilot: RSVP to meetings directly in Copilot chat
Microsoft 365 Copilot chat will allow users to RSVP to meetings directly (Accept, Decline, Tentative, Follow, Remove canceled) starting early ...
Microsoft 365 Copilot: RSVP to meetings directly in Copilot chat
Microsoft 365 Copilot chat will allow users to RSVP to meetings directly (Accept, Decline, Tentative, Follow, Remove canceled) starting early ...
Microsoft Teams: Network Device Interface (NDI) automatic binaries update for macOS
Microsoft Teams on macOS will automatically install and update Network Device Interface (NDI) binaries starting January 2026, enabling seamles...
Autocorrect in Microsoft Teams compose
Autocorrect will be added to Microsoft Teams compose for Windows and Mac, automatically correcting common misspellings by default starting Dec...
Microsoft Copilot (Microsoft 365): SharePoint list agent
Enables effortless list creation for Copilot users through prompts, with intelligent schema generation and setup. This agent helps teams to qu...
Microsoft Teams: Automatic installation and update of Network Device Interface (NDI) in Teams (MAC)
This update now enables users to install and update the Network Device Interface (NDI) automatically in Microsoft Teams on MAC devices without...
Microsoft 365 & Power Platform Community Call – December 4th, 2025 – Screenshot Summary
Call Highlights SharePoint Quicklinks: Primary PnP Website: https://aka.ms/m365pnp Documentation & Guidance SharePoint Dev Videos Issues...