Series: Build Power Apps that don't look like Power Apps - Material Design part 2

For real, your low code apps don’t need to look like as if design wasn’t important. I hear lots of people say, that they suck at design or don’t have an eye for good UX. But a visually appealing UI is not the cherry on the cake but one of the core tasks of everyone who builds apps. Let me guide you step by step how you can improve your design skills - we will be again leveraging Google’s Material Design system. This is part 2 of How to build Power Apps - that don’t like Power Apps. If you didn’t read part 1 yet, this is your chance to catch up :-)
Why do we use Material Design? It’s
- goodlooking
- well documented
- widely used
Also: If we can build Google/Android look-a-like apps with Microsoft Power Apps, we can build everything :-)
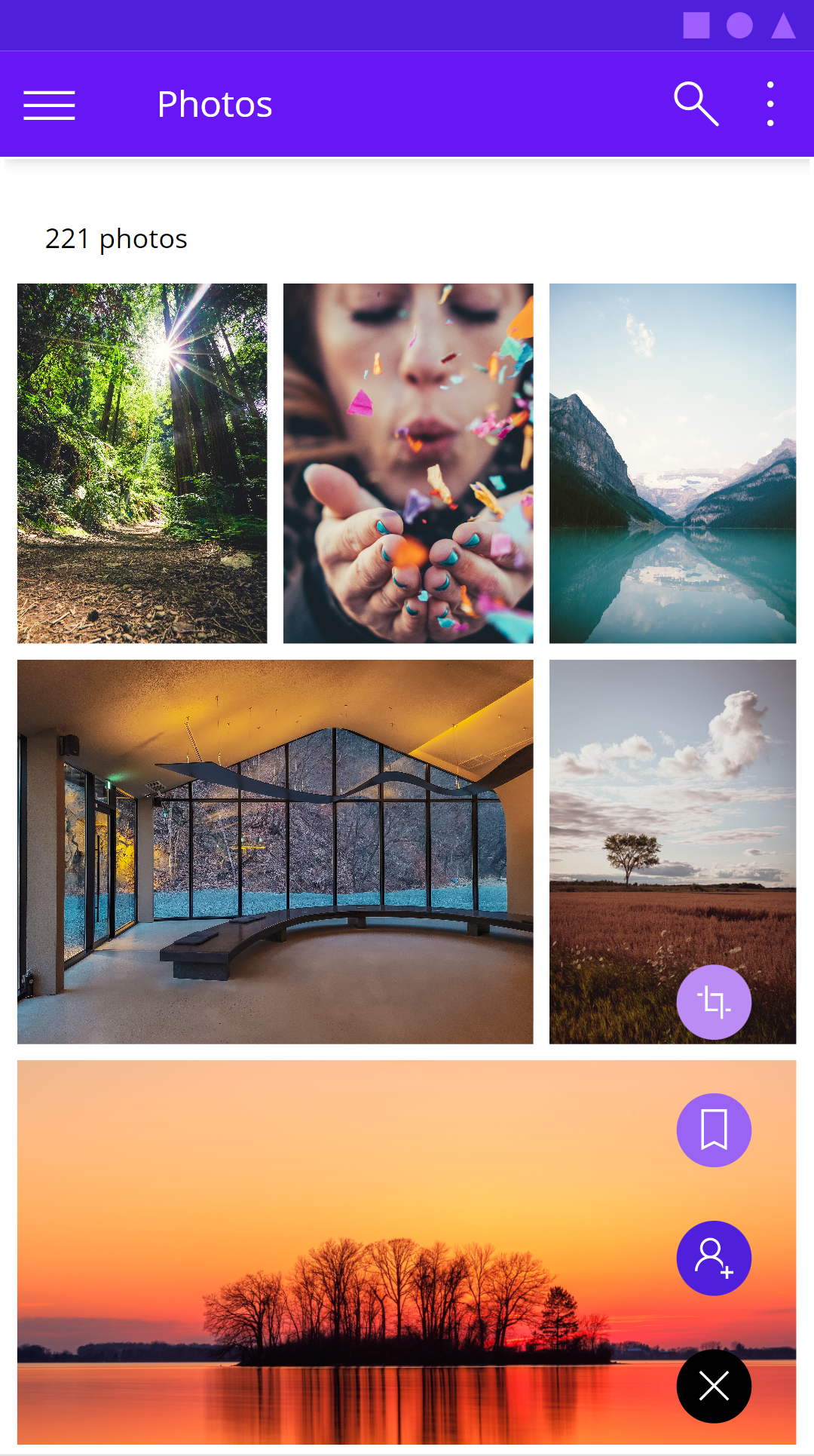
This blog post focuses on how to create those beautiful Material Design quilted image lists in Power Apps galleries.

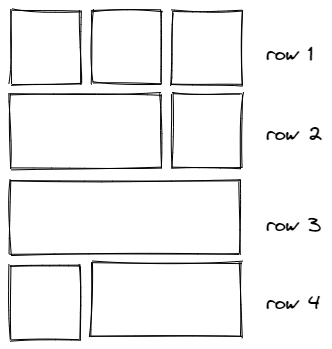
This is the schema that we are aiming for: it consists of 4 types of rows which hold different amount of images in different widths and x positions.

Create a component
Let’s do this properly and create a canvas component cmp_MD_Gallery with the following custom properties:
- singleImageWidth:
200 - imagePadding:
10
Now let’s take care of how to feed our gallery. Create an additional custom property galleryContent in the component of type Table:
Table(
//row 1, 3 images
{
id: 1,
image: "<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
{
id: 2,
image:"<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
{
id: 3,
image:"<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
// row 2, 2 images (1st 2/3, 2nd 1/3)
{
id: 4,
image: "<link to your image goes here>",
width: 2 * (cmp_MD_Gallery.singleImageWidth) + cmp_MD_Gallery.imagePadding
},
{id: 5},
{
id: 5,
image: "<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
//3rd row - 1 image
{
id: 6,
image: "<link to your image goes here>",
width: 3 * (cmp_MD_Gallery.singleImageWidth) + 2 * ( cmp_MD_Gallery.imagePadding)
},
{id: 7},
{id: 8},
//4th row - 2 images (1st 1/3, 2nd 2/3)
{
id: 7,
image: "<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
{
id: 8,
image: "<link to your image goes here>",
width: 2 * (cmp_MD_Gallery.singleImageWidth) + cmp_MD_Gallery.imagePadding
},
{id: 9},
//5th row - 3 images
{
id: 9,
image: "<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
{
id: 10,
image: "<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
{
id: 11,
image: "<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
//6th row -rest
{
id: 12,
image: "<link to your image goes here>",
width: cmp_MD_Gallery.singleImageWidth
},
{
id: 13,
image: "<link to your image goes here>",
width: 2 * (cmp_MD_Gallery.singleImageWidth) + cmp_MD_Gallery.imagePadding
}
)
As you notice, we leave some items blank to make room for items that span the width of two items.
Create a gallery
- Create a vertical gallery, set its Width to
Parent.Width, its Height to1000, its TemplateSize to300 - Set the the Items to
cmp_MD_Gallery.galleryContent - Insert an image into the gallery, set its Height to
Parent.TemplateHeight - Set the Image property of the image to
ThisItem.image - Set the Width property of the image to
ThisItem.width
Create the invisible scrollbar
If you want to create an invisible scrollbar
- add a vertical slider on top of the gallery, set its Max to
0and its Min to-1000, and its Height toGallery1.Height - Set all its colors to
Transparentto make it disappear, but don’t set Visible tofalse(Users can’t interact with a control that has that setting) - Set the Y of the Image to
Slider1.Value- boom, done 🚀
You can set the Width of the slider and the Size of the Handle to the Width of the gallery if users shall use the entire gallery width to scroll or you can limit this and give them a visual cue (a button, circle, etc) so that they know that they can scroll here.
Feedback and what’s next
As you can see, its relatively easy to create an engaging UX in Power Apps. When discussing this with the Math & SVG magician Robin Rosengrün, he found an even more elegant way to calculate widths and x positions of each image, hope he records a video on that soon - #TeamWorkMakesTheDreamWork
Would you try this gallery in your Power Apps? Let me know what you think on twitter.
If you found this blog post useful, please also subscribe to my newsletter - news coming about every 2 months, I promise to not spam you! Next blog post in this series is how to create basic UI elements that you will love.
Published on:
Learn moreRelated posts
Power Apps – Deprecation of Preview Copilot Controls in Canvas Apps
Starting on February 2, 2026, the following preview Copilot features in Power Apps Canvas Apps will be removed: Copilot Control: Add a Copilot...
CountRows, CountIf, CountA and Count in Power Apps
How often would you like to count the number of records without really wanting to load all the records that exist in a list or table. CountRow...
Microsoft retires the Power Apps Per App Plan
Although not yet officially announced by Microsoft, the Power Apps Per App Plan has been retired, seemingly with immediate effect. What was th...
Power Apps Grid Container: A Better Way to Build Responsive Canvas Apps
Microsoft is always rolling out updates to improve the Dynamics and Power Apps experience. Recently, Microsoft introduced Grid Containers in P...
Building Standalone Apps with Power Apps Code Apps: Using Dataverse and Office 365 Users Connectors (Part 1)
In the Dynamics 365 and Power Apps ecosystem, we have several options for building applications, each one is for a specific type of requiremen...
Build AI-Powered Apps in Minutes with Power Apps Vibe: A Complete Guide
If you’ve ever tried building apps with Microsoft Power Apps, you know the process: creating tables, designing screens, adding controls, conne...
How to Vibe code yourself a Power App on vibe.powerapps.com
Recently Microsoft released a new way of developing apps within the Power Platform on vibe.powerapps.com. In this post, I will look at differe...
Power Apps Code App with Dataverse: Building CRUD Operations
In my previous blog post, I explained how to build a Code App using Power Platform Connectors. In that example, I used the Office 365 connecto...