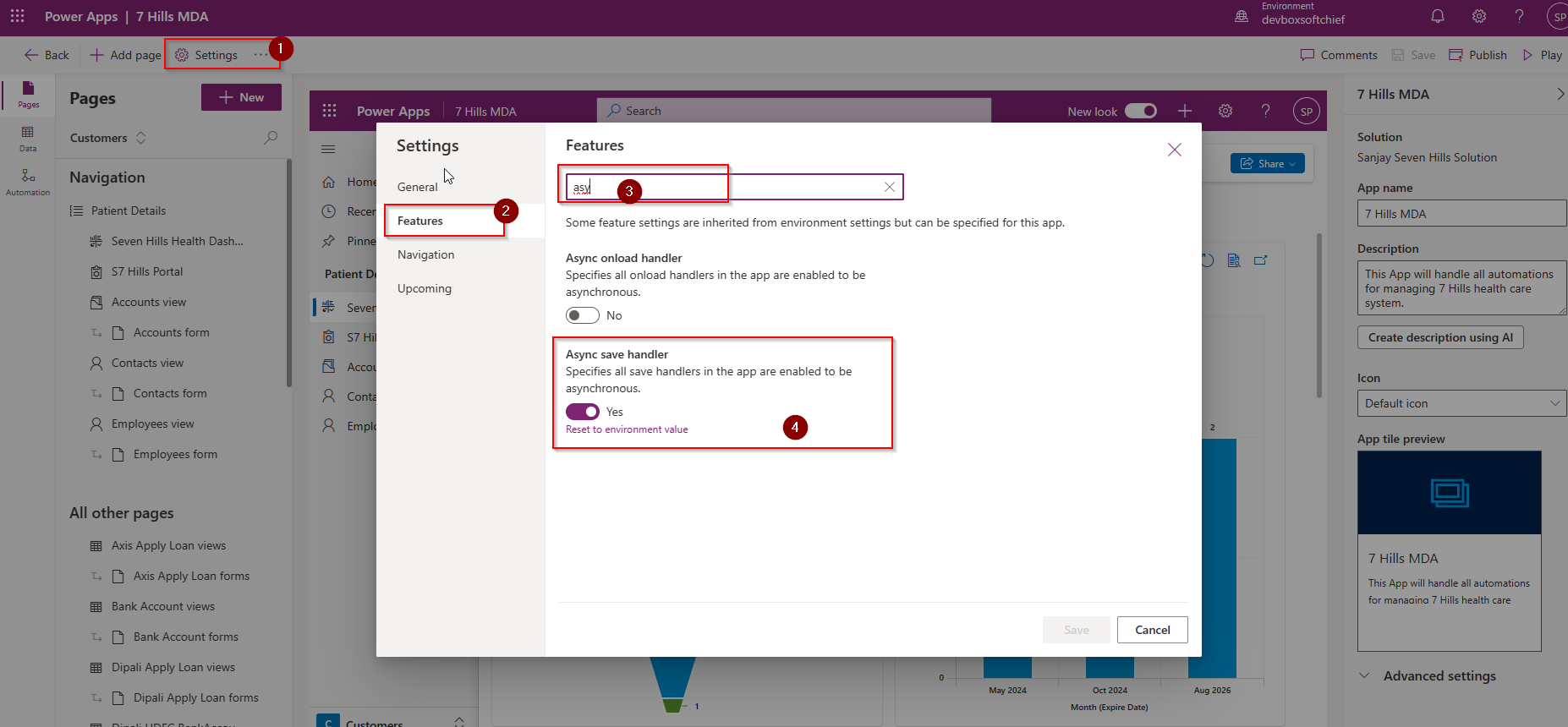
Async Save Feature+ Xrm.WebAPI+ Prevent Save – Conditionally restrict save for xrm webapi retrievemultiple call on save event Dataverse/ Dynamics 365

In this informative blog, you'll discover how to use Xrm.WebAPI.RetrieveMultipleRecord to create an asynchronous JavaScript function that restricts the number of appointments a patient can schedule with the same doctor on the same day within Dynamics 365 settings. The issue is addressed by leveraging an asynchronous save feature, which prevents patients from scheduling more than two appointments with the same physician.
The blog post breaks down the problem statement, which is to limit the number of appointments that a patient can make to avoid potential scheduling conflicts. With Xrm.WebAPI.RetrieveMultipleRecord and an understanding of how to utilize asynchronous JavaScript functions, you can build a solution that minimizes these types of conflicts.
If you're working with Dynamics 365 or Dataverse, and dealing with these types of limitations, this blog post is an excellent resource for enhancing your knowledge and taking advantage of powerful features within your platform.
For more information and details, refer to the complete blog post here.
Published on:
Learn moreRelated posts
{Do you know} Save notes faster with Quick save in Dynamics 365 Omnichannel
If you're looking to save notes quickly in Dynamics 365 Omnichannel, the Quick Save functionality is your solution. By selecting Ctrl+S on the...
Create N:N relationship in DataVerse/Dynamics 365 using Xrm.WebApi
In this blog post, the author explores how to create N:N relationship records in Dynamics 365/DataVerse using client API Xrm.WebApi. The Xrm.W...
SAVE FORM IN DYNAMICS 365 JAVASCRIPT
Are you curious about how to save a CRM form automatically in Dynamics 365 using JavaScript? Look no further! This tutorial will guide yo...
SETSUBMITMODE IN DYNAMICS 365 JAVASCRIPT
If you're looking to optimize your use of Dynamics 365, the setSubmitMode JavaScript method is an essential tool to keep in your arsenal. With...
ACCESS FIELDS OF QUICK VIEW FORM THROUGH JAVASCRIPT IN DYNAMICS 365
Quick view controls are a common feature of Power Apps that allow you to display specific information about a selected record in a lookup fiel...
Get Data sent to server on Save using Dynamics 365 CRM JavaScript | GetDataXML function
If you're working with forms in Dynamics 365 CRM and need to know which data has changed on save, this post is for you. There are two ways to ...
Get Data sent to server on Save using Dynamics 365 CRM JavaScript | GetDataXML function
Here's how you can see what data is being changed upon save in Dynamics 365 CRM upon Form Save using JavaScript References
CALL JAVASCRIPT FUNCTION ON SUBGRID REFRESH IN DYNAMICS 365
If you're working with Dynamics 365, you may find that you need to call JavaScript functions when a sub-grid has been refreshed. In this infor...
Restrict/Cancel Save operation conditionally in JavaScript as per Async operations result in Dynamics 365
Sometimes you get requirements where you are doing some validation check in JavaScript by calling XRM.WebAPI or some Async operation and if va...