How to use powerapps-modals

In this blog, I'm writing some examples that power-apps modals can be used.
🧑💻 Source code
Main function to call modals here
function displayPopup(modalObject: any, width, height, position) {
var pageInput: Xrm.Navigation.PageInputHtmlWebResource = {
pageType: "webresource",
webresourceName: "vite_/viteapps/pages/modals.html",
data: JSON.stringify(modalObject),
};
var navigationOptions: Xrm.Navigation.NavigationOptions = {
target: 2, // 2 is for opening the page as a dialog.
width: width, // default is px. can be specified in % as well. 400
height: height, // default is px. can be specified in % as well. 500
position: position, // Specify 1 to open the dialog in center; 2 to open the dialog on the side. Default is 1 (center). 1
title: "Record activation modal", //change the title here, recommended to enter title here
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success(returnedValues) {
console.log(returnedValues);
},
function error(e) {
// Handle errors
}
);
}
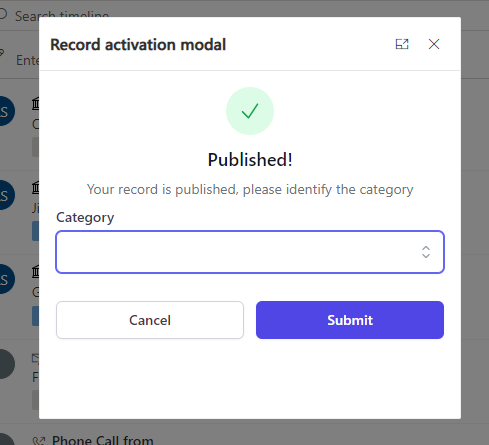
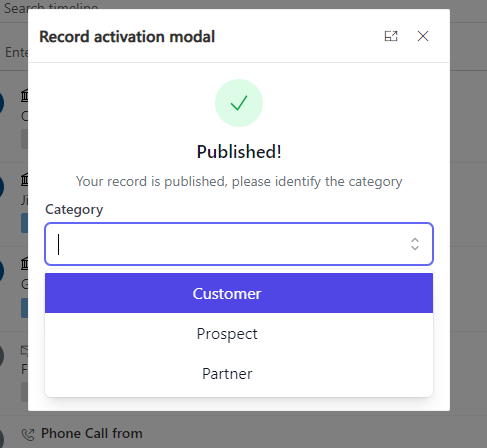
Success modal with dropdown input


1- Json object
{
icon: "success",
labels: [
{ text: "Published!", type: "h1" },
{
text: "Your record is published, please identify the category",
type: "h2",
},
],
inputs: [
{
id: "choiceexample",
label: "Category",
type: "choice",
options: [
{ id: "opt1", label: "Customer" },
{ id: "opt2", label: "Prospect" },
{ id: "opt3", label: "Partner" },
],
},
],
buttons: [
{
id: "button-cancel", //used to know what button was clicked, retunred with modal return object
label: "Cancel",
type: "white", //blue //red
},
{
id: "button-submit",
label: "Submit",
type: "blue",
},
],
}
2- Call from JS
displayPopup(yourJsonObject, 400, 400, 1); //width & height 400px, and 1 is the position as a popup
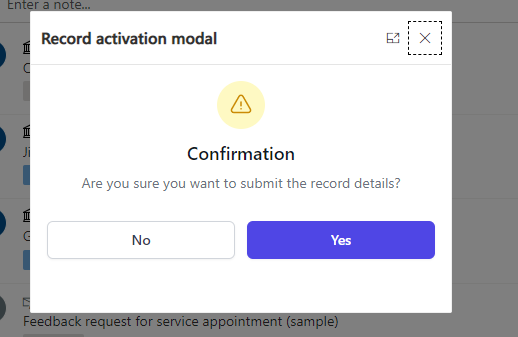
Alert confirmation modal

1- Json object
{
icon: "warning",
labels: [
{ text: "Confirmation", type: "h1" },
{
text: "Are you sure you want to submit the record details?",
type: "h2",
},
],
buttons: [
{
id: "button-cancel", //used to know what button was clicked, returned with modal return object
label: "No",
type: "white", //blue //red
},
{
id: "button-submit",
label: "Yes",
type: "blue",
},
],
}
2- Call from JS
displayPopup(yourJsonObject, 400, 300, 1); //width 400px & height 300px, and 1 is the position as a popup
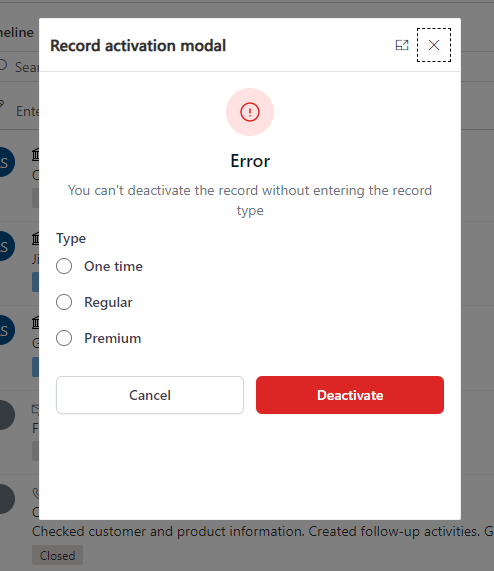
Error dialog with Radio buttons

1- Json Object
{
icon: "error", //warning //error
labels: [
{ text: "Error", type: "h1" },
{
text: "You can't deactivate the record without entering the record type",
type: "h2",
},
],
inputs: [
{
id: "radioexample",
label: "Type",
type: "radio",
options: [
{ id: "opt1", label: "One time" },
{ id: "opt2", label: "Regular" },
{ id: "opt3", label: "Premium" },
],
},
],
buttons: [
{
id: "button-cancel", //used to know what button was clicked, returned with modal return object
label: "Cancel",
type: "white", //blue //red
},
{
id: "button-submit",
label: "Deactivate",
type: "red",
},
],
}
2- Call from JS
displayPopup(yourJsonObject, 400, 500, 1);//400px width, 500px height, postition 1 for render as popup
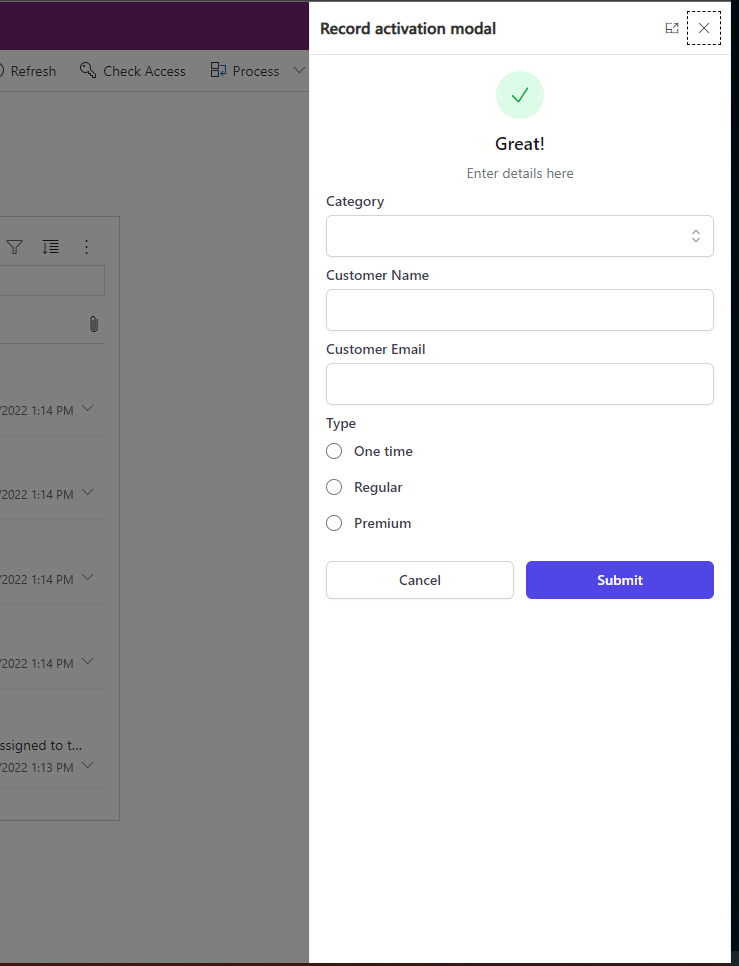
Side dialog with multiple inputs

1- Json Object
{
icon: "success",
labels: [
{ text: "Great!", type: "h1" },
{
text: "Enter details here",
type: "h2",
},
],
inputs: [
{
id: "choiceexample",
label: "Category",
type: "choice",
options: [
{ id: "opt1", label: "Customer" },
{ id: "opt2", label: "Prospect" },
{ id: "opt3", label: "Partner" },
],
},
{
id: "customername", //used to get the value when the modal object is returned
label: "Customer Name",
},
{
id: "customeremail",
label: "Customer Email",
},
{
id: "radioexample",
label: "Type",
type: "radio",
options: [
{ id: "opt1", label: "One time" },
{ id: "opt2", label: "Regular" },
{ id: "opt3", label: "Premium" },
],
},
],
buttons: [
{
id: "button-cancel", //used to know what button was clicked, returned with modal return object
label: "Cancel",
type: "white", //blue //red
},
{
id: "button-submit",
label: "Submit",
type: "blue",
},
],
}
2- Cal from JS
displayPopup(yourJsonObject, 400, "100%", 2);//Width 400px, height 100% of the height page(becomes responsive) and 2 as position to render it on the side of the page
Published on:
Learn moreRelated posts
How to Enhance Agent Transparency in Power Apps Using Agent Feed
As more makers start adopting supervised agents in Power Apps, one question comes up frequently: “How do I know what my agents are doing behin...
Power Pages Fundamentals #25: How to Connect Power Pages to Microsoft Fabric Using Power Apps Virtual Tables (Step-by-Step): Quick Read Series
During my discussion with community members, few of them approached me whether we can use Microsoft fabric and show the data in their websites...
10 Game-Changing Power Apps Use Cases for Businesses in 2026
As organizations move deeper into automation, AI integration, and process digitization, Microsoft Power Apps has evolved from a low-code tool ...
Automated Testing Power Apps – Controls and More
A while back I wrote an introduction post about automated testing Power Apps using Power Automate Desktop. Today, I'm going to look at automat...
Power Apps – Upcoming changes to license consumption experience
We are introducing updates to the Power apps license consumption experience designed to improve Power Apps licensing management. These changes...
Power Apps – Add AI record summary to model-driven apps
We are announcing the ability to add an AI record summary to model-driven apps in Power Apps. This feature will reach general availability on ...
Power Apps Code App: Integrate with Power Platform Connectors
In my last blog post on Power Apps Code Apps, I explained how to create a simple Code App and publish it to a Power Platform environment. In t...