Display Omnichannel chat widget in the footer of your portal

The combination of PowerPortals, Dynamics 365 Omnichannel and Power Virtual Agents increases the level of customer engagement for customers, in this post I'm going to guide you how to add your Omnichannel chat widget that you configured to your portal.
First, below are the pre-requisites to follow the blog,
- You have at least one Portal
- Omnichannel is installed
- Power Virtual Agent bot is configured to hand of chat conversations to Omnichannel
After having the above pre-requisites done, follow the below steps,
- From the "Omnichannel admin center" model-driven application
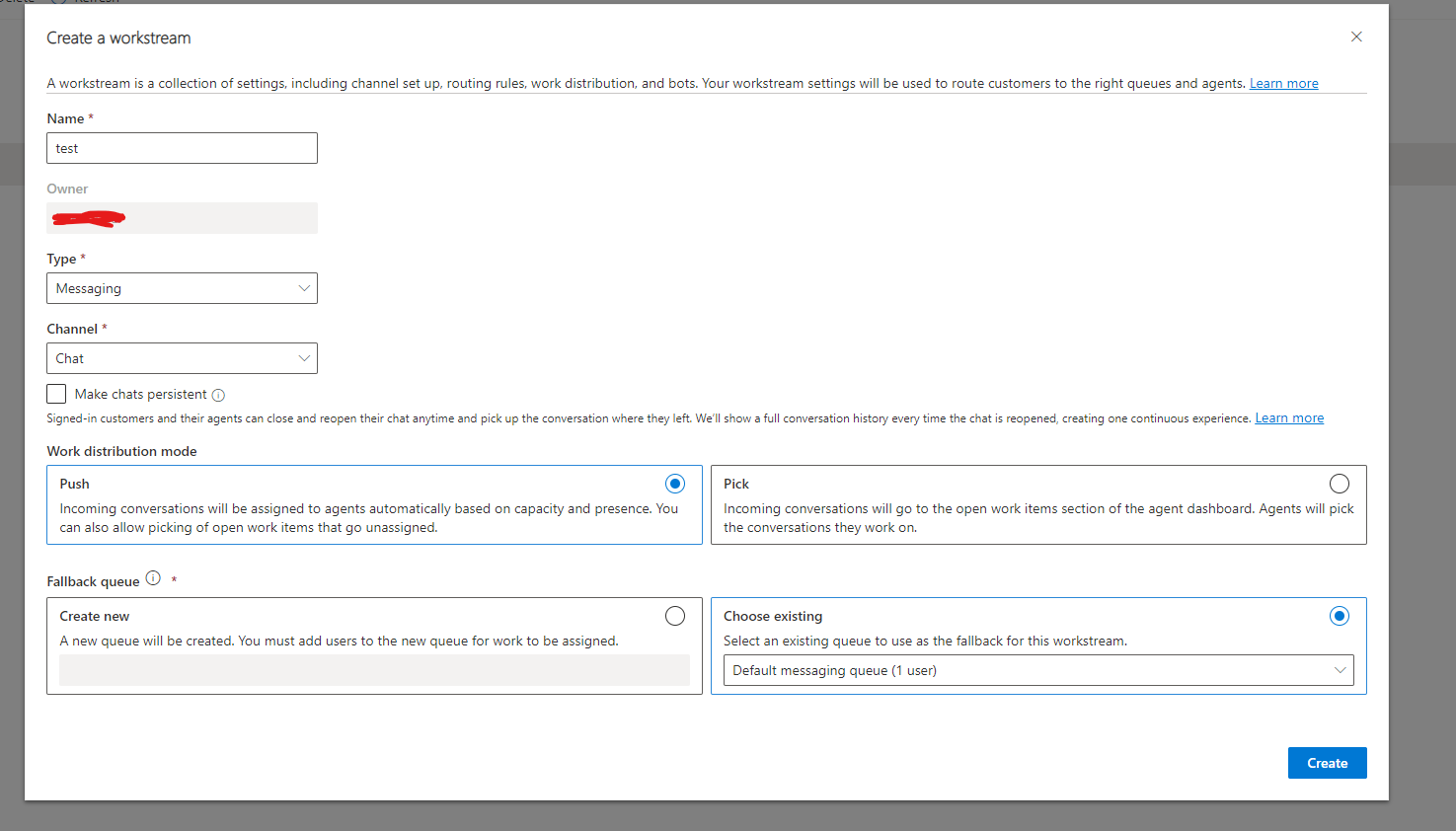
- Go to Workstreams and create and configure a new workstream based on your channel

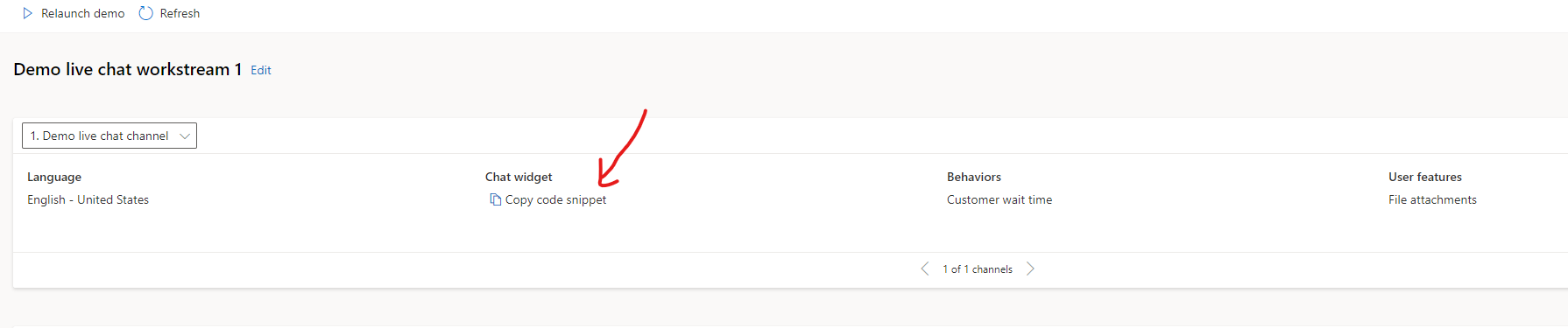
- Enter your stream record, and click on "Copy code snippet"

- Switch to "Portal Management" model-driven app
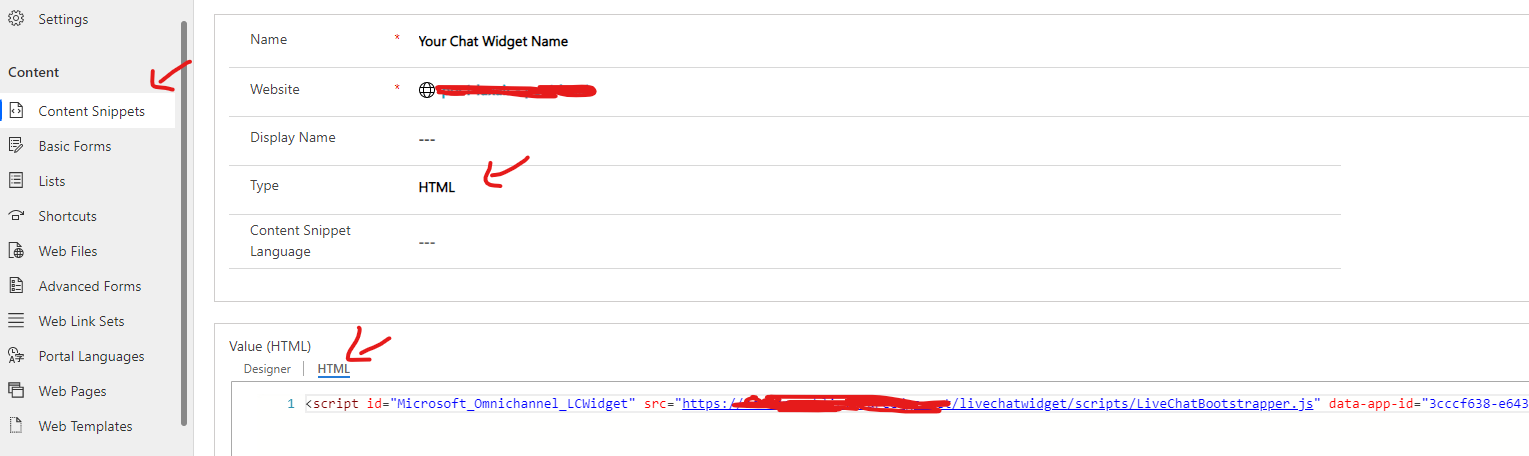
- Create a new content snippet and past the copied snippet from Omnichannel work steam

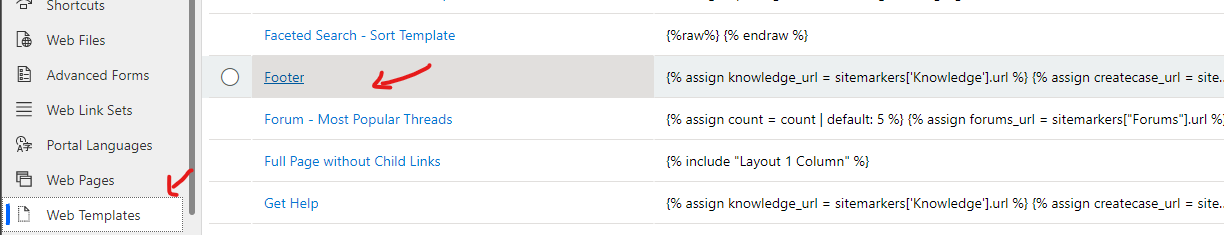
- Go to "Web Templates" and enter the "Footer" record

- Search for the footer tag and add the widget using the below code
{% include 'snippet' snippet_name:'Your Chat Widget Name' %}
The footer tag will look like this
<footer role="contentinfo">
<div class="footer-top hidden-print">
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12 text-left">
{% editable snippets 'About Footer' type: 'html' %}
{% include 'snippet' snippet_name:'Your Chat Widget Name' %}
</div>
</div>
</div>
</div>
- Clear your portal cache by navigating to "<< Your portal URL >>/_services/about"
You need to be logged in to your portal with a contact that has administrator portal role
click on "Clear Cache" button
- Refresh your portal and you will see the chat widget displayed!


That's it!
You want to add it to more web templates? follow the steps from step number 5 on the web template you like.
Published on:
Learn moreRelated posts
Integrating Virtual Tables with Power Pages – Step by Step Guide
What Are Virtual Tables (Quick Context) Virtual tables allow Dataverse to read/write data from external systems without storing the data in Da...
Power Pages – Control Power Pages components using client APIs
We are introducing the ability to control Power Pages components using client APIs in Power Pages. This feature will reach general availabilit...
Sticky Progress State in Power Pages – Resume User Progress Using Dataverse Draft Tracking
Modern portals must be forgiving. Users abandon forms, switch devices, or lose connectivity — and they expect the system to remember where the...
Power Pages + Azure AD B2C: “The Provided Application Is Not Valid” Error
If you are new to configuring Azure AD B2C as Identity Provider in Power Pages, refer Power Pages : Set up Azure AD B2C After completing the s...
Bulk Data Prefetch in Power Pages – Supercharge Performance Using $expand
One of the biggest performance killers in Power Pages is multiple Dataverse API calls made from JavaScript to fetch related data. For example,...
Power Pages: Bring your own code! (Tutorial)
Introduction At the Power Platform Community Conference in Las Vegas, low-code (as we know it) was declared dead. In Power Apps, we’ve s...
Power Pages – Build modern single-page applications
We are announcing the ability to build modern single-page applications in Power Pages. This feature will reach general availability on January...
Universal Search in Power Pages – Federating Dataverse Search Across Multiple Tables on a Single Search Page
Searching across multiple Dataverse tables from a single search box is one of the most requested features in Power Pages. While Dataverse Sear...
Data Lineage Tracking in Power Pages: Capture Exactly Which Page Created or Updated Your Dataverse Records
When multiple Power Pages forms and pages create or update records in the same Dataverse table, it becomes difficult to understand where the d...
Customizing Copilot Agent appearance in Power Pages - Christmas edition
With the holidays upon us, I wanted the last article of the year to be light and on theme for Christmas. And what better way to do that than b...