How to show the app version in Power Apps Canvas Apps

tl;dr
You can display the current app version in a canvas app using the Power Apps for Makers connector. This is especially helpful while during developing/debugging Power Apps for Microsoft Teams.
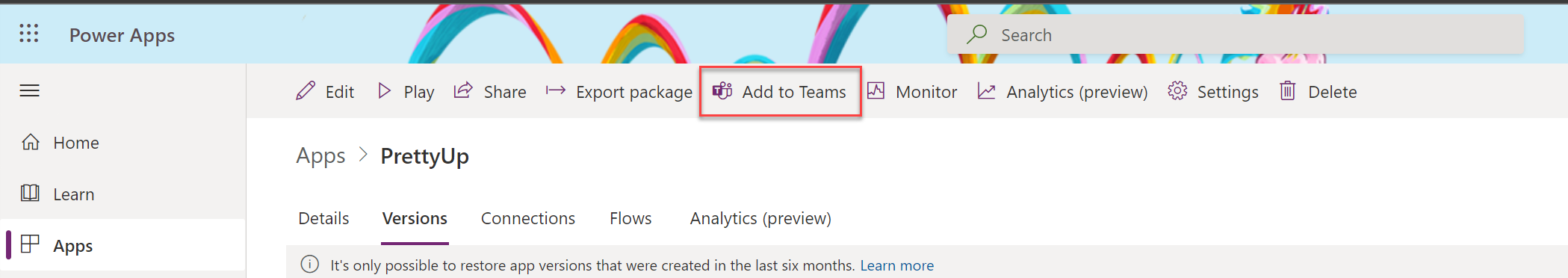
⚡ When building a Canvas app for Microsoft Teams, you will add your app to Teams to get contextual information such as locale or theme of Teams and validate if your app works as intended. In Power Apps Studio, there is a nifty button for that, which abstracts away the creation of a manifest.json file, but has some flaws. (Stay tuned for a post that covers that)

One of the problems is, that once you added the app to Teams, it doesn’t always pick up the latest version - which can make debugging a nightmare, as the UI in Teams doesn’t show you what you see in Power Apps Studio or in your extracted files in Visual Studio Code. Gave me some want to bang my head against the keyboard moments until I figured that the changes I made were just not present in the version that Teams picked up 🤯
Power Apps for Maker connector

Microsoft built a connector called Power Apps for Makers, which can help with that issue. The connector can show all kinds of information about the apps that you build and we can use it to display the version number inside of the canvas app. I usually have a variable in my apps called isDebugMode that controls if I want to display information for myself during development/debugging.
We will use three functions of that connector:
PowerAppsforMakers.GetApps, which gives us the names of our apps (watch out, these are not a friendly name/displayName, but a GUID)PowerAppsforMakers.GetAppVersions, in which we can pass in the app name to retrieve the version number.PowerAppsforMakers.GetAppwhich gives us the creation timestamp
Get the app name
To get the app name, add a text label, set its Text property to
LookUp(
PowerAppsforMakers.GetApps().value,
properties.displayName = "PrettyUp",
name
)
We use LookUp to get the name property of an app that has a displayName PrettyUp. This will return the GUID that we need to pass into the PowerAppsforMakers.GetAppVersions function in the next step.
Get timestamp
We can get the timestamp when we last published the app with
PowerAppsforMakers.GetApp(
LookUp(
PowerAppsforMakers.GetApps().value,
properties.displayName = "PrettyUp",
name
)
).properties.appVersion
Once again we pass in the GUID dynamically with the LookUp function.
💡 Watch out, properties.appVersion is not the version number, but a date-time field/timestamp.
Get the app version
As we want to get the version every time we run OnStart, its a good idea to put these functions in the OnStart property of your app:
Set(
appVersion,
CountRows(
PowerAppsforMakers.GetAppVersions(
LookUp(
PowerAppsforMakers.GetApps().value,
properties.displayName = "PrettyUp",
name
)
).value
)
);
Set(
appTimeStamp,
PowerAppsforMakers.GetApp(
LookUp(
PowerAppsforMakers.GetApps().value,
properties.displayName = "PrettyUp",
name
)
).properties.appVersion
)
In the first function, as we don’t want all versions, but only the latest one, we will use CountRows() and return the value of the PowerAppsForMakers.GetAppVersions table, in which we use the LookUp function of step 1. In the second function we will use PowerAppsForMakers.GetApp to retrieve the appVersion.
Show app version on screen
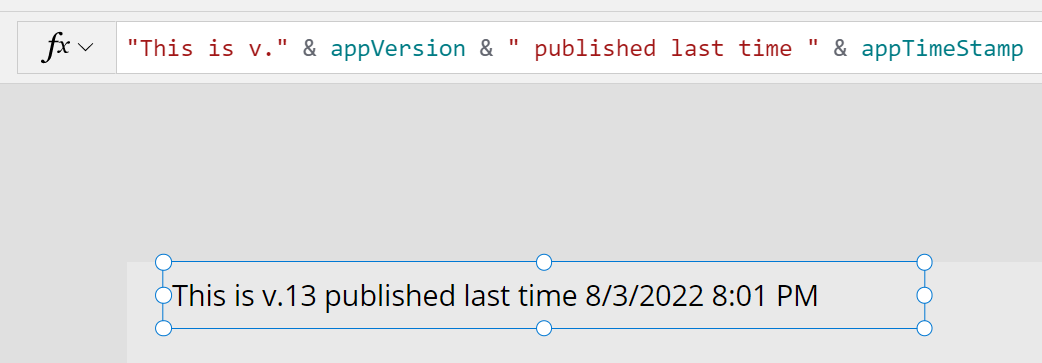
Change the Text property of the text label of step 1 to "This is v." &appVersion & " published last time " & appTimeStamp.

If you now publish your app and add it to Teams, you can see which version you are on and when you lastly published. This way it’s easy to determine if Teams picked up the latest version of your canvas app.
Feedback and what’s next
I’m curios as always - how do you use the Power Apps for maker connector and which struggles do you have with debugging Power Apps for Teams? Let me know on twitter! If you found this blog post useful, please also subscribe to my newsletter - news coming about every 2 months, I promise to not spam you!
Published on:
Learn moreRelated posts
Migrate from Classic Controls to Modern Controls in Power Apps
Have you considered moving you Canvas Apps from Classic Controls to Modern Controls? Unfortunately it isn't as easy as just replacing each con...
Generating and Sharing Screen in PDFs from D365 Sales Using Canvas Apps
In many Dynamics 365 Sales implementations, sales users need a simple and intuitive way to preview a quote, generate a PDF, and share it with ...
Calender View in Power Apps Model Driven APP
Vibe coding with Power Platform – Power Apps Code Apps
Power Platform offers several different ways to vibe code. Generative pages and Vibe Power Apps have been covered in previous articles, so thi...
Power Apps – Content Security Policy enforcement for Power Apps code apps
Starting on January 26, 2026, we will introduce strict Content Security Policy (CSP) enforcement for Power Apps code apps (preview). CSP is a ...
Decimal dot or comma in Power Apps
How do you write 1,234.56? Do you have a decimal dot or a decimal comma? Well most likely this depends on where you live. How do you deal with...