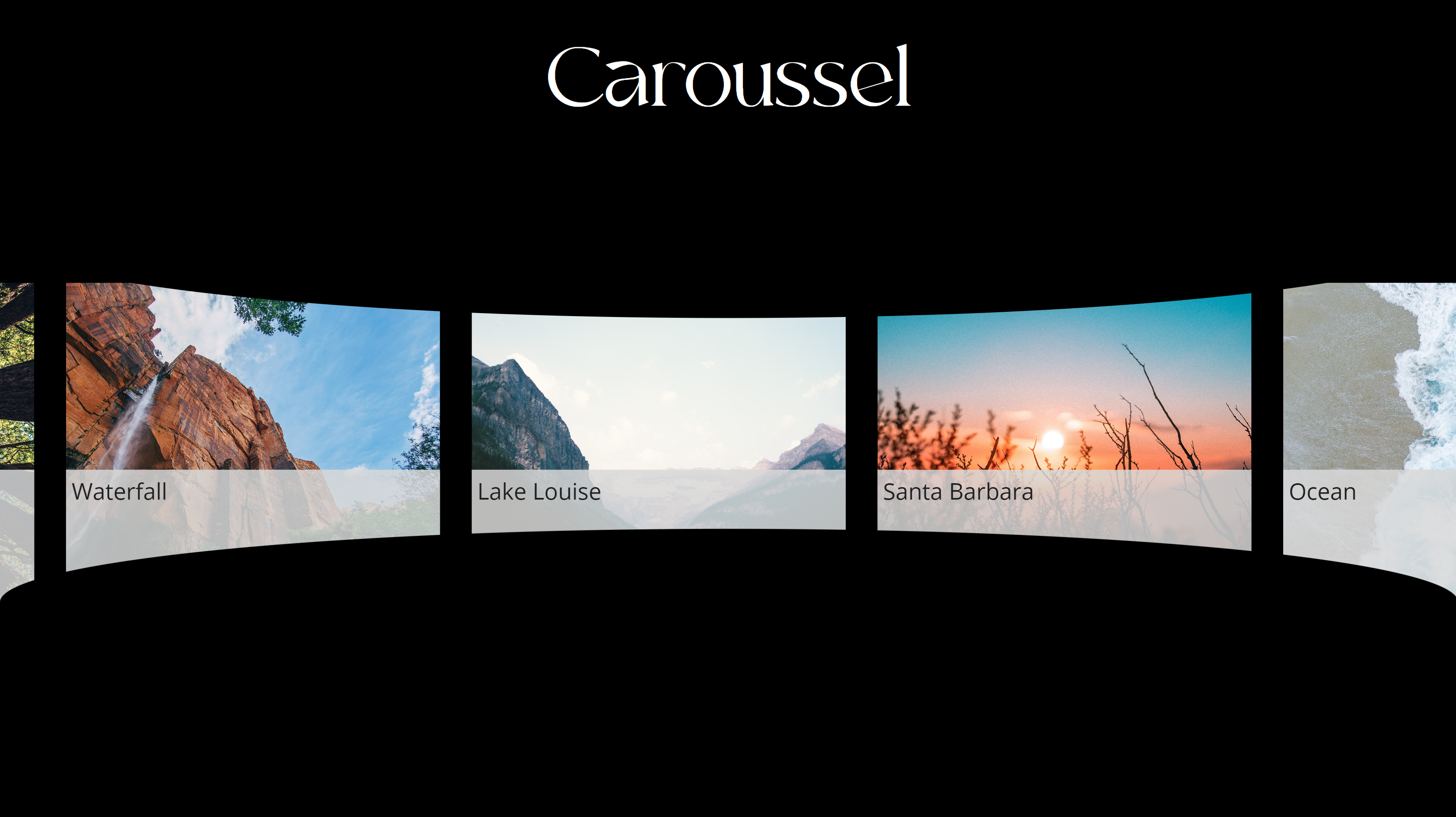
How to build a curved gallery in Power Apps

tl;dr
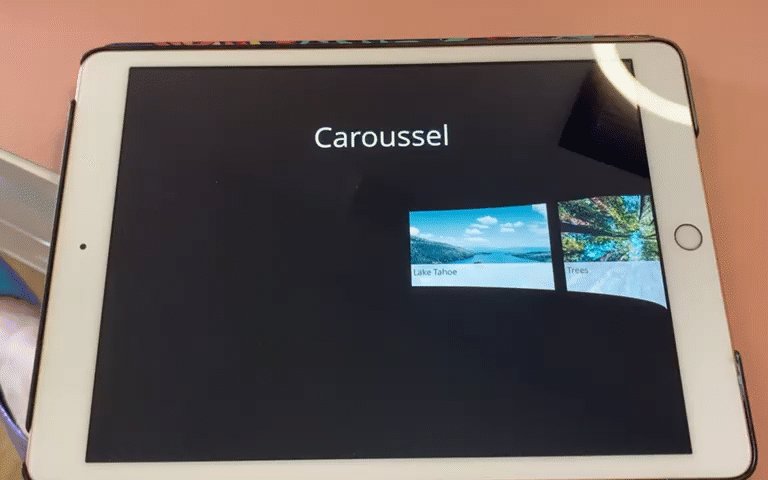
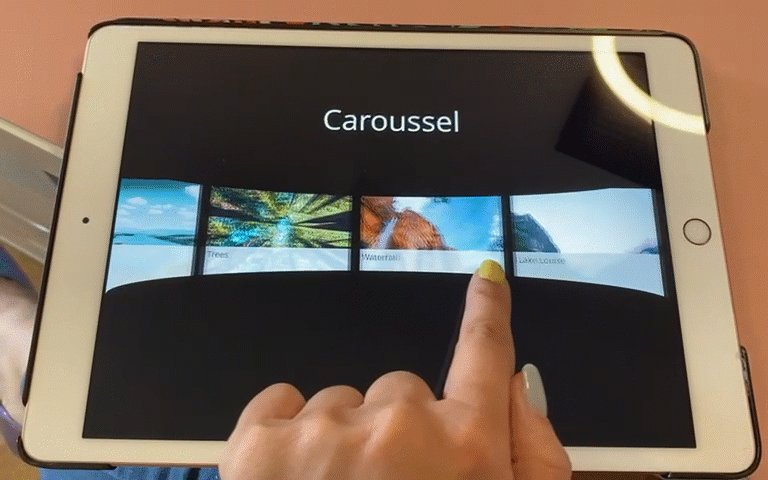
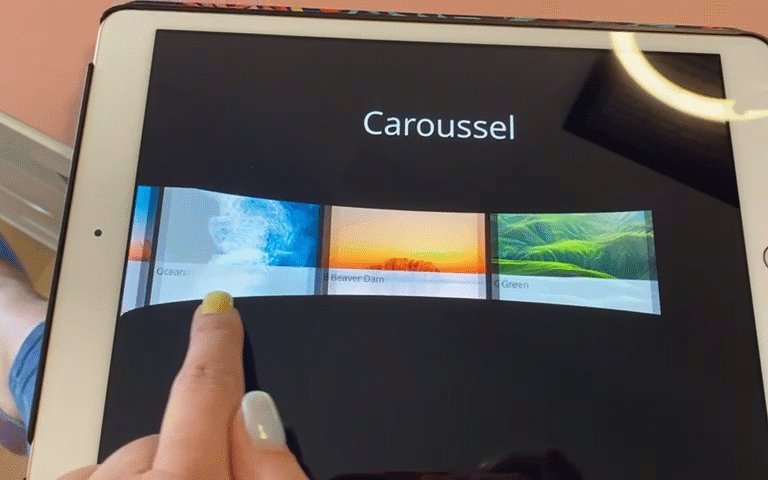
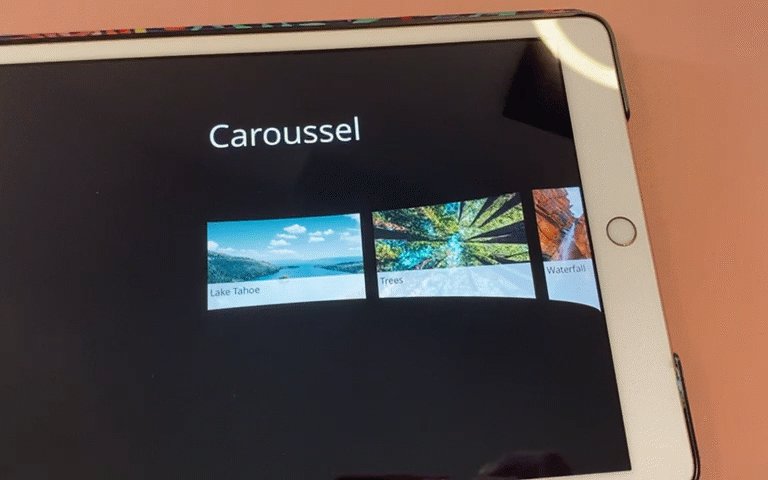
Galleries in Power Apps do not have to look boring. With a little creativity we can create a curve effect.

gallery
- Upload a few images
- Add a horizontal gallery
gal - Set the ShowScrollbar property to
false - Set its items property to
Table(
{
id: 1,
image: 'image1',
title: "image1"
},
{
id: 2,
image: 'image2',
title: "image2"
},
{
id: 3,
image: 'image3',
title: "image3"
},
{
id: 4,
image: 'image4',
title: "image4"
},
{
id: 5,
image: 'image5',
title: "image5"
},
{
id: 6,
image: 'image6',
title: "image6"
},
{
id: 7,
image: 'image7',
title: "image7"
},
{
id: 8,
image: 'image8',
title: "title8"
}
)
- Add an image
imgto the gallery, set its Image property toThisItem.image - Add a button to the gallery, (I liked it to be semi transparent) and set its X to
img.Xand its Width* toimg.Width - Set its Text property to
ThisItem.title
ovals
- Add two ovals to your screen, set their Width to
gal.Width, set their Y property that the ovals slightly overlap with the gallery (depending on how intense you want the curve effect to look like) - Set the Fill property to
Screen1.Filland their BorderColor toTransparent- voila, they seem to be invisible
slider
As we don’t show a scrollbar (I find the built-in scrollbar ugly), we will add a slider with which we can scroll through our gallery
- Add a horizontal slider
- Place it on top of the gallery, matching its size
- Set the HandleSize to
gal.TemplateHeight - Set its Min to
(gal.TemplateWidth*CountRows(gal.AllItems)-gal.Width-gal.TemplateWidth)*-1, its Max togal.Width-gal.TemplateWidth, and its Default toSelf.Max - Now set all color values to
Transparent- we want to make the slider disappear. Don’t set the visible property tofalse- users can’t interact then with the control anymore
One last thing: Set the X property of the image in the gallery to slider.Value
That’s it!

Feedback and what’s next?
I’d like to know what you would like to display in such a curved gallery? Preview of documents? Images of assets? Also: did you know that you could use a slider to scroll through a gallery? Let me know on twitter! If you found this blog post useful, please also subscribe to my newsletter - news coming about every 2 months, I promise to not spam you!
Published on:
Learn moreRelated posts
Calender View in Power Apps Model Driven APP
Vibe coding with Power Platform – Power Apps Code Apps
Power Platform offers several different ways to vibe code. Generative pages and Vibe Power Apps have been covered in previous articles, so thi...
Power Apps – Content Security Policy enforcement for Power Apps code apps
Starting on January 26, 2026, we will introduce strict Content Security Policy (CSP) enforcement for Power Apps code apps (preview). CSP is a ...
Decimal dot or comma in Power Apps
How do you write 1,234.56? Do you have a decimal dot or a decimal comma? Well most likely this depends on where you live. How do you deal with...
Power Apps – Deprecation of Preview Copilot Controls in Canvas Apps
Starting on February 2, 2026, the following preview Copilot features in Power Apps Canvas Apps will be removed: Copilot Control: Add a Copilot...
CountRows, CountIf, CountA and Count in Power Apps
How often would you like to count the number of records without really wanting to load all the records that exist in a list or table. CountRow...
Microsoft retires the Power Apps Per App Plan
Although not yet officially announced by Microsoft, the Power Apps Per App Plan has been retired, seemingly with immediate effect. What was th...
Power Apps Grid Container: A Better Way to Build Responsive Canvas Apps
Microsoft is always rolling out updates to improve the Dynamics and Power Apps experience. Recently, Microsoft introduced Grid Containers in P...