Power Fx Functions for Collection Shaping in Canvas App | Beginner's Guide

In this article, we will explore how Power Fx functions such as ShowColumns, AddColumns, RenameColumns and DropColumns can be used to shape your collection and streamline your workflow. These functions are powerful tools that allow you to manipulate data with ease.
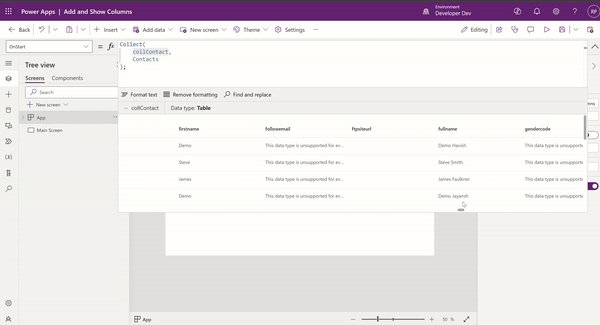
To make this tutorial more contextually relevant, we will examine these functions within the context of a simple scenario. We will create a Canvas App and add a Dataverse Contact table as a DataSource. From there, we will demonstrate how these functions can be used to transform the data in the Contact table to a Collection.
The first function that we will explore is ShowColumns. This function is instrumental in creating a collection that only includes specific columns of data. Next up, we will dive into AddColumns and explore how this function can be used to add new columns to your collection based on existing data.
Then, we will move on to RenameColumns which, as the name suggests, allows you to rename existing columns in your collection. Finally, we will examine DropColumns which lets you remove specific columns in your collection that are either irrelevant or redundant.
If you are a Power Fx beginner looking to explore these functions, this article will serve as a comprehensive guide to get you started. With a clear understanding of how these functions work, you'll be able to streamline your data workflows and transform raw data into powerful insights that drive your organization forward.
The post [Beginners] Power Fx: ShowColumns, AddColumns, RenameColumns and DropColumns first appeared on Rajeev Pentyala - Dynamics 365 Blog.
Published on:
Learn moreRelated posts
Understanding Reusable Power FX formulas in Canvas App
If you're looking to learn about the concept of Reusable or Named Power FX formulas in Canvas App, then you're in the right place. In this blo...
Difference between Model Driven App and Canvas App
Here is a list of diferences between Model Driven App and canvas App. Category Model-driven apps Canvas apps Data Source Dataverse only Datave...
Power BI App: Changing The Paradigm In Data Management & Transformation
The Power BI app has revolutionized the way businesses handle data management and analysis, making it more efficient and effective. By providi...
Custom Tracing in Monitor and App Insights with Power Fx
In this post, we will explore the implementation of custom tracing in Monitor and App Insights with Power Fx. The first step involves creating...
Using Power Fx in a Model-Driven App Command Bar Button
If you are looking to use Power Fx on a model-driven app button, this tutorial will guide you through the process. Firstly, visit the Power Ap...
How to shuffle the data in a collection using Shuffle() function in Canvas App?
We will understand and learn to shuffle the data in a collection using Shuffle () function in Canvas App. Before we start, make sure to subscr...
Track canvas app error in Power app monitor
If you're looking to utilize Canvas Apps in Power Apps, it's crucial to know how to track and monitor any errors in your app. Canvas Apps are ...
Easily transform your visual design into Canvas App in Power Apps
With the recent release of Power Apps, creating a Canvas app has become easier than before. The new “Image” function in the Create app feature...
PCF to upload excel data to Canvas App in Power Apps
In this informative #PowerShot tutorial, you'll learn how to leverage the new Upload Excel PCF developed by @agarwal_ritika and team. ...