ALERT DIALOG IN DYNAMICS 365 JAVASCRIPT

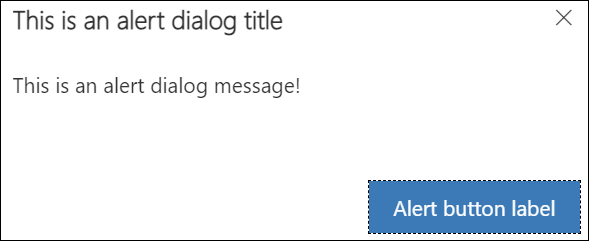
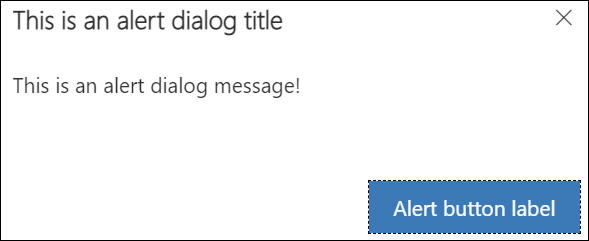
If you're looking to add an alert dialog to your Dynamics 365 application using JavaScript, this post has got you covered. In this tutorial, the properties of alert dialogs and how to set them are discussed. Alert dialogs display messages and options in a compact dialog and contain properties such as confirmButtonLabel, title, and text. Additionally, alert options for the height and width of the dialog are also discussed. This post provides a code sample that can be used to display an alert dialog.
If you're interested in using alert dialogs in your Dynamics 365 application, this post is the perfect starting point. By leveraging the code sample provided, you can easily add alert dialogs in your application and customize them to suit your needs.

Overall, this tutorial on alert dialogs in Dynamics 365 is a valuable resource for developers looking to create rich and interactive applications tailored to their unique needs.
The original post can be found at https://charlesabikhirs.blogspot.com/2022/05/alert-dialog-in-dynamics-365-javascript.html.
Published on:
Learn moreRelated posts
Power Apps streamlined consent dialog begins rollout this week.
Power Apps users can now enjoy an updated and simplified version of the consent dialog that makes it easy to understand the scope of their con...
{No code} Confirm Dialog onclick of command button in Model Driven Apps/ Dynamics 365
Hello everyone and welcome to my blog. In today’s blog I shall walk you through a new function to show a confirm dialog when a command b...
Outlook: Enterprise warning dialog
Microsoft Outlook now offers a more straightforward messaging system and cleanup options to help manage email storage when there is little or ...
OneDrive: Sharing Experiences – Sensitivity Labels in the sharing dialog
OneDrive is making the sharing of sensitive data safer and more compliant with the addition of sensitivity labels to the sharing dialog. This ...
How to create a modal dialog in Power Apps Canvas apps
Have you ever needed to create a modal dialog in Power Apps Canvas apps? If so, you're not alone. This common requirement can easily be achiev...
Implementing Prompt dialog in D365 CE Part 2
In this blog post, we will dive deeper into implementing a prompt dialog in D365 CE for a specific use case. The requirement here is that a us...
Implementing Prompt dialog in D365 Part 1
If you're looking to implement a prompt dialog in D365, this informative post is a great place to start. The post outlines an example requirem...
CONFIRM DIALOG IN DYNAMICS 365 JAVASCRIPT
In this post, you'll learn how to display a confirmation dialog in Dynamics 365 using JavaScript, along with its different properties. The dia...
ERROR DIALOG IN DYNAMICS 365 JAVASCRIPT
If you need to display an error dialog in Dynamics 365 using JavaScript, this tutorial will guide you through the process and available proper...