Visually group shapes in your diagrams with containers in Visio for the web

A container in Visio is a special shape that can hold other shapes inside of it. It's often used to group related shapes together and can be a powerful tool to help organize and manage complex diagrams. The Visio desktop app has long supported containers, and now Visio for the web does, too! Users with a Visio Plan 1 or Visio Plan 2 license use containers in Visio for the web to create diagrams that are better organized and easier to understand and navigate.
Add a container from the new Container drop-down
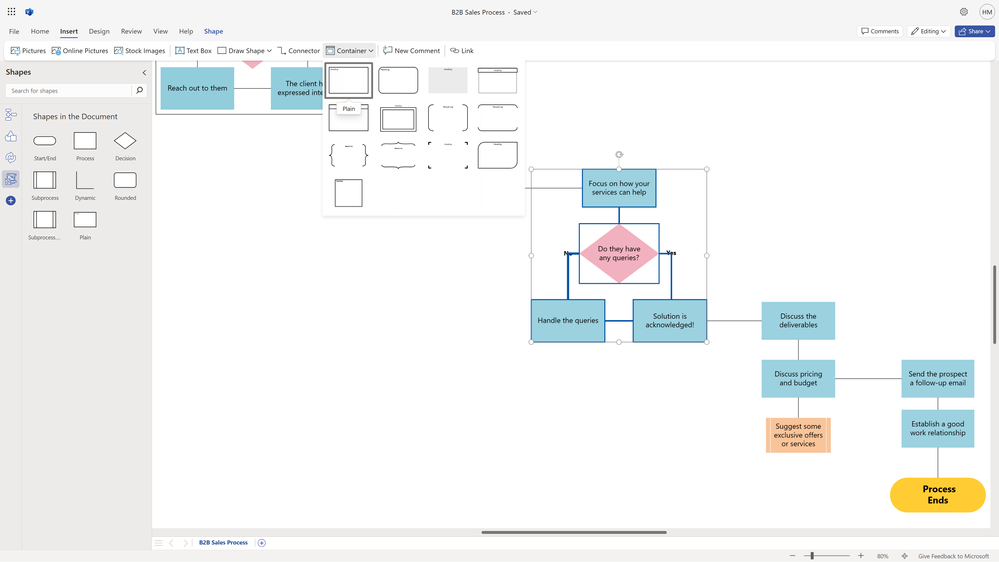
To add a container to your diagram, first select the shapes you want it to contain. Then, from the Insert tab in the ribbon, select the new Container drop-down.
An image of a flowchart in Visio for the web demonstrates how to access new Container options from the Insert tab.
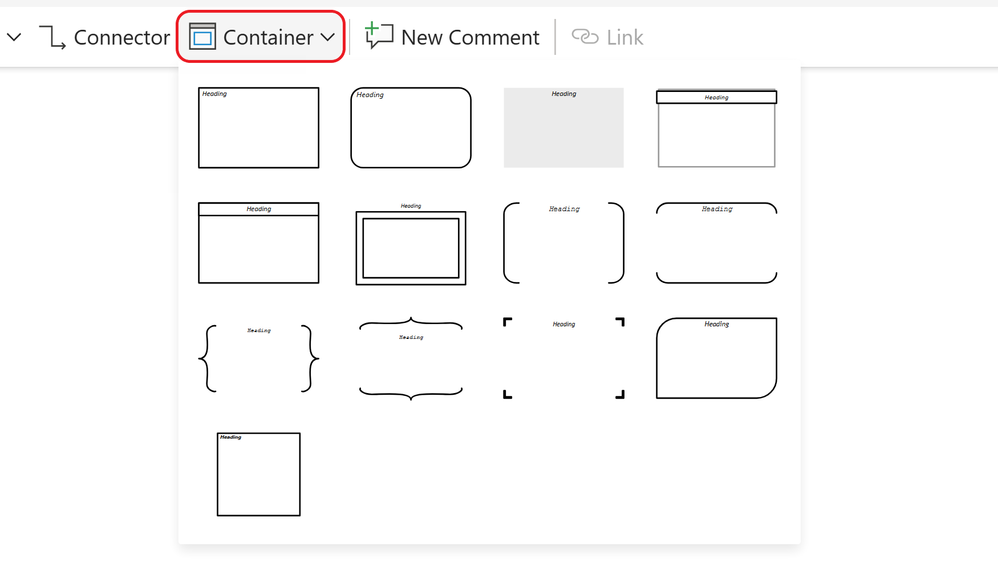
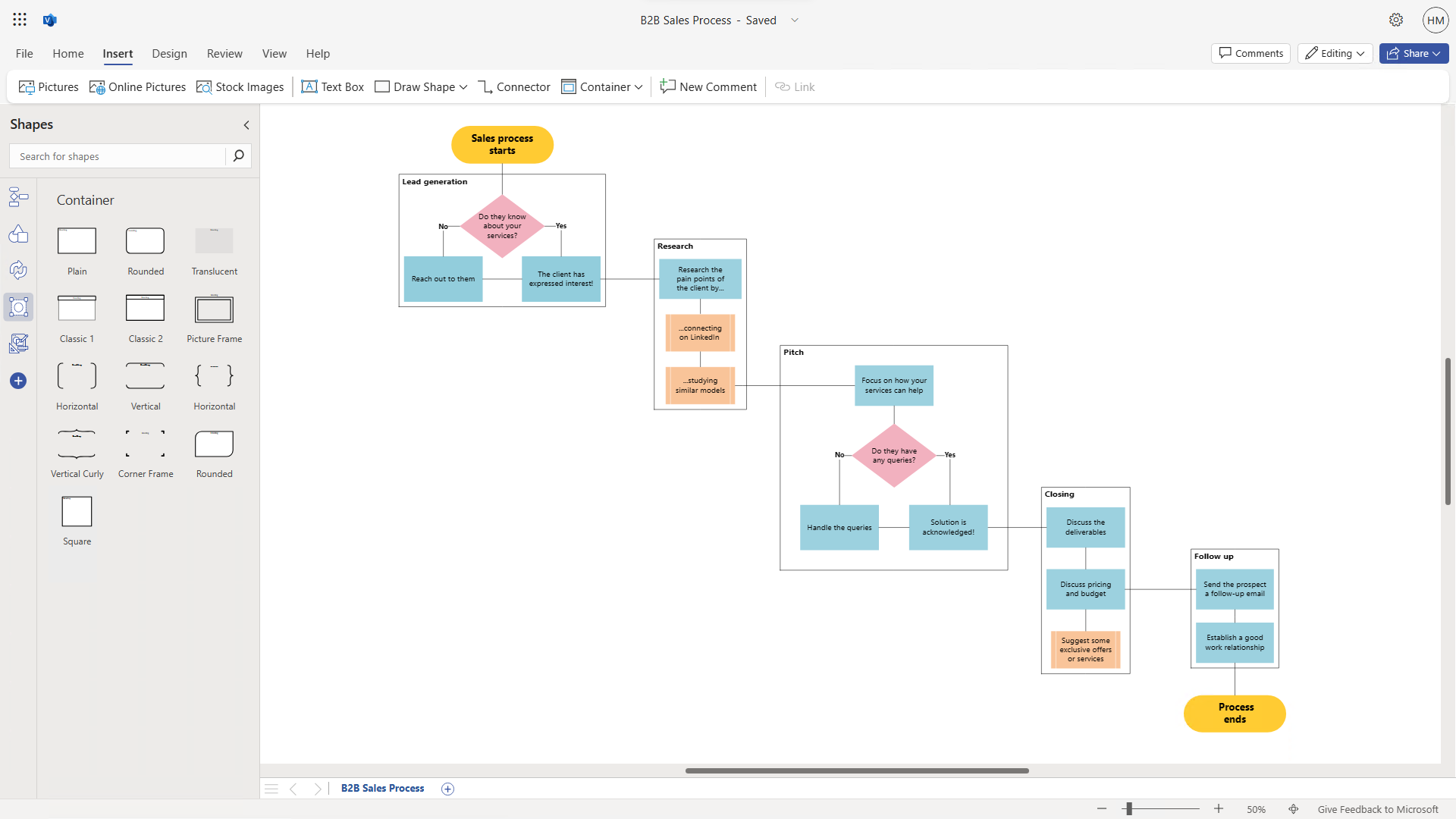
A cropped image of a drawing in Visio for the web highlights the new Container styles.
From here, you will see more than a dozen container styles, including Rounded, Translucent, Horizontal Brackets, Vertical Brackets, Corner Frame, Square, and more. Hover over the container shapes, then select the preferred option to add it to the canvas.
Add a container from the right-click menu
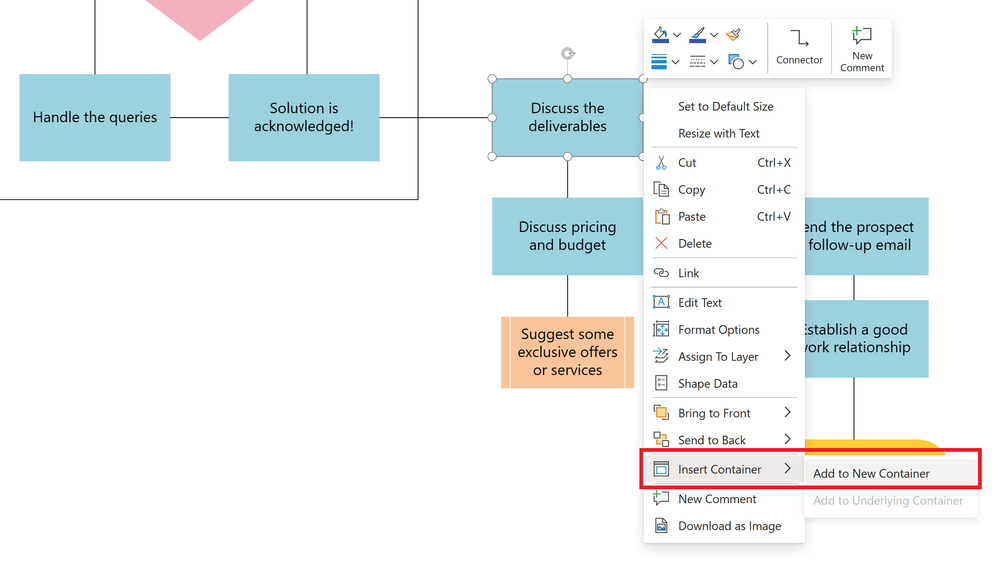
You can also add a container directly from the right-click menu. Simply right-click a shape—or a group of shapes—that you want to add to the new container, then select Insert Container > Add to New Container from the drop-down menu.
A cropped image of a flowchart in Visio for the web highlights the new Container options in the right-click menu.
Note that, when adding shapes to a container via the right-click menu, only the shape—or shapes—selected will be contained. To include adjacent shapes, drag the container so that it encompasses all relevant shapes. Then, right-click the shapes and select Insert Container > Add to Underlying Container to add the additional shapes to the new container.
A video of a flowchart in Visio for the web demonstrates how to add shapes to an underlying container.
You can also add multiple shapes to a container by dragging and dropping them into the container. As shown in the GIF above, when a selected shape is contained in a container, you will see a green highlight around the associated container. Drag the required shapes to the container shape and then, when you see the green highlight, drop (or release) the shapes to add them to the container.
Add a container from the new Container stencil
For simplicity and flexibility, we’ve added a third option for adding a container to your diagram. But first, you’ll need to add the new Container stencil to the Shapes pane. To do this, type “Container” in the Search box at the top of the Shapes pane. Scroll through the list of results and select the magnifying glass to see a preview of the Container stencil. Then, select the Add button to pin the stencil to the Shapes pane.
A video of a flowchart in Visio for the web demonstrates how to add the new Container stencil to the Shapes pane.
Once the stencil is added to the Shapes palette, you can select and drag the preferred container from the stencil onto the canvas. Follow the steps above to increase the size of the container and quickly add additional shapes to the underlying container.
Add a header to your container
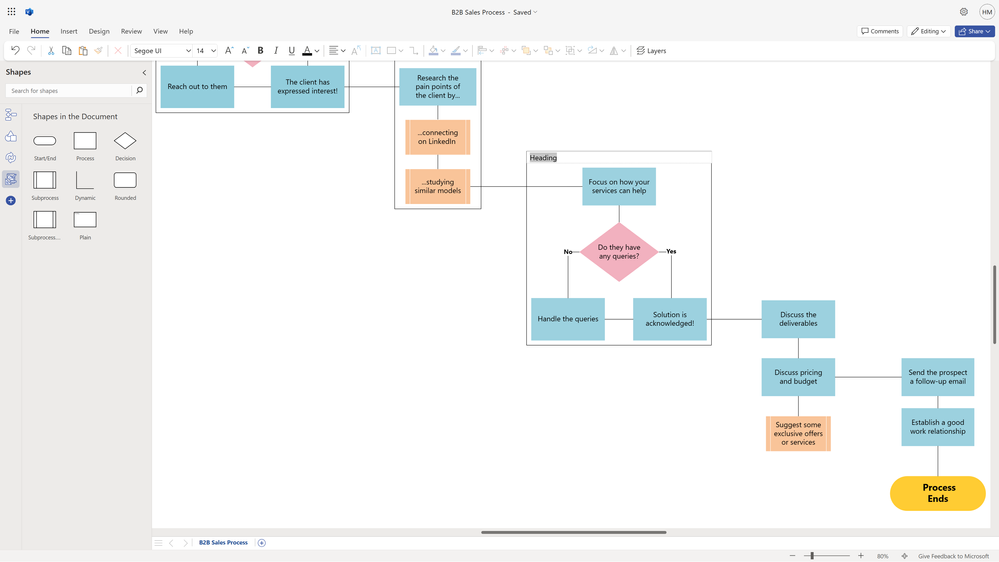
Once the container has been added, you can replace the default “Heading” text with your own header name, format the text, and add more containers by following the steps outlined above.
An image of a flowchart in Visio for the web demonstrates how to add header text to a container by selecting the text in the heading field.
Remove a shape from a container or a container from a drawing
To remove a shape from a container, simply select the shape and drag it out of the container. If successfully removed, you’ll notice that the green highlight will no longer appear around the container when you select the removed shape.
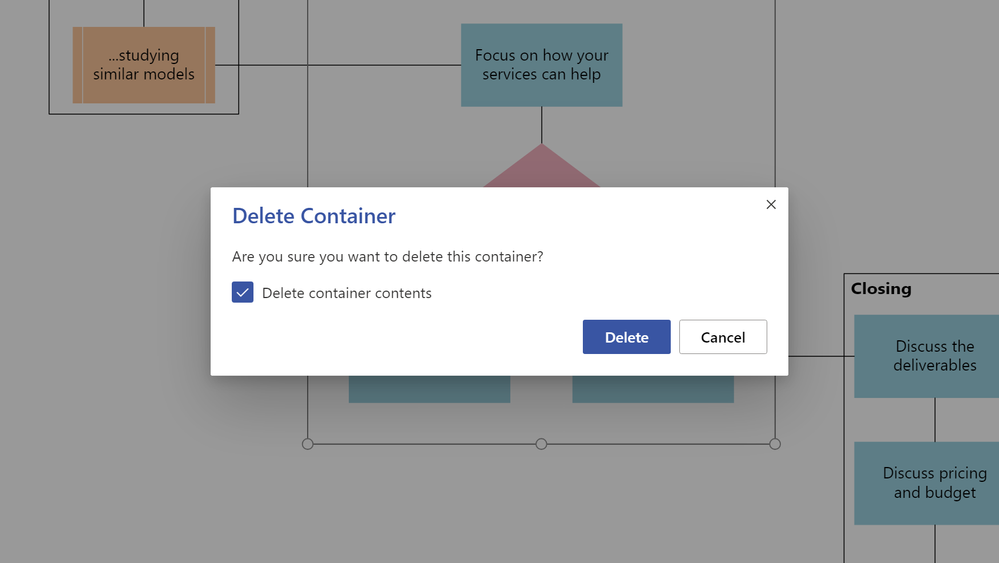
You can also delete a container from your drawing without having to delete the contained shapes. Simply right-click the container that you want to delete, then select Delete from the right-click menu. After selecting Delete, you will receive a prompt confirming whether you want to delete not only the container, but also all of its contents. Unchecking the box will allow you to keep the contained shapes as part of your drawing while removing the container.
An image of a message prompt in Visio for the web asks a user, “Are you sure you want to delete this container?”
New Container tab in the ribbon
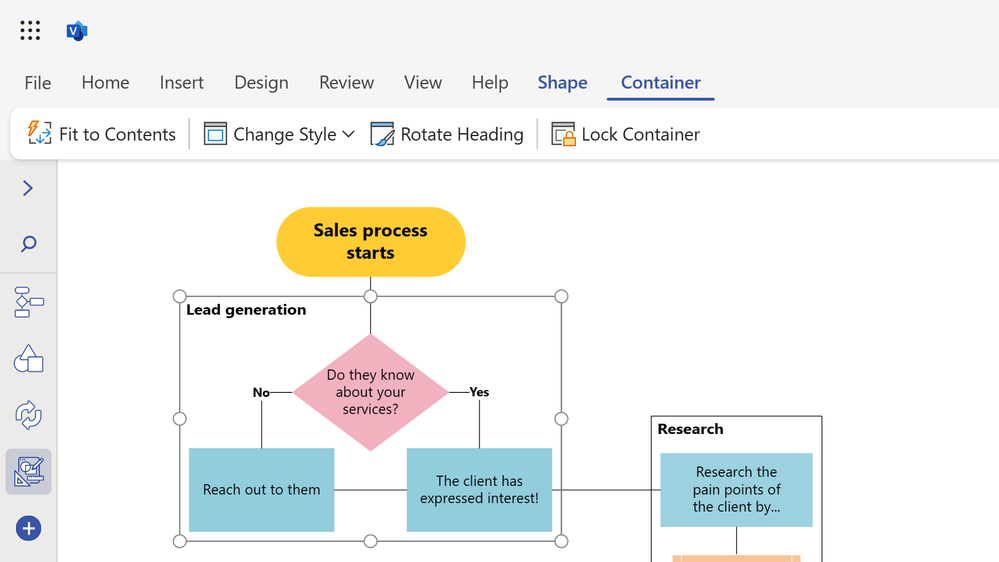
Select a container in your diagram to access the new Container tab in the ribbon. Here, you’ll see options to: fit the container to its contents, quickly change the current style of the container, rotate the heading text by 90 degrees counterclockwise, and lock the contents of the container to prevent certain actions, such as deleting contained shapes.
A cropped image of a flowchart in Visio for the web highlights the new Container tab in the ribbon.
Example user scenario: Solution architecture diagram
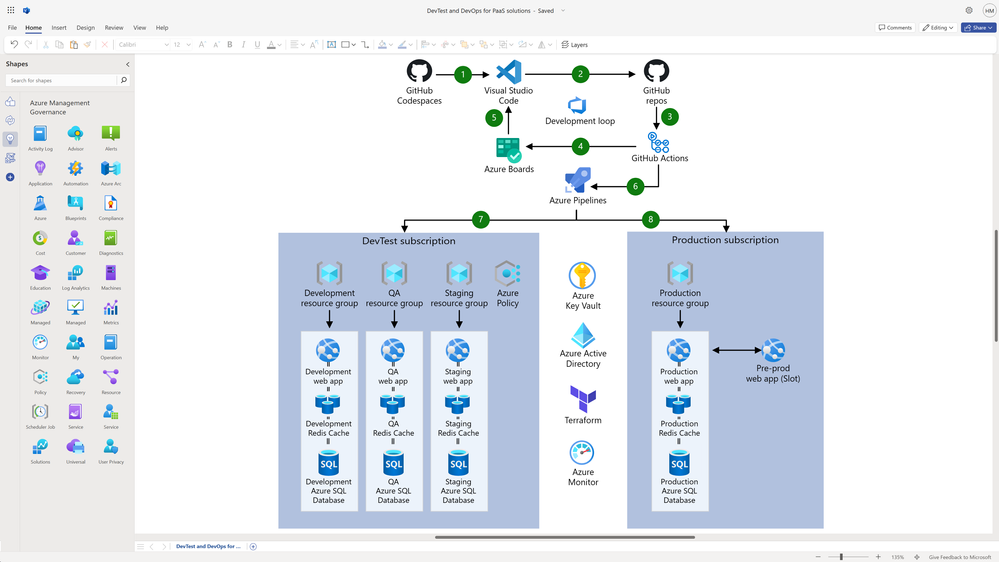
Containers can be used to group related shapes in an architecture diagram. The example below uses Translucent containers to group the three DevTest environments that exist under an Azure DevTest subscription, and clearly separates them from the Production environment.
An image of an Azure architecture diagram in Visio for the web demonstrates how to use containers to group components in DevTest and Production subscriptions.
Example user scenario: Large team org chart
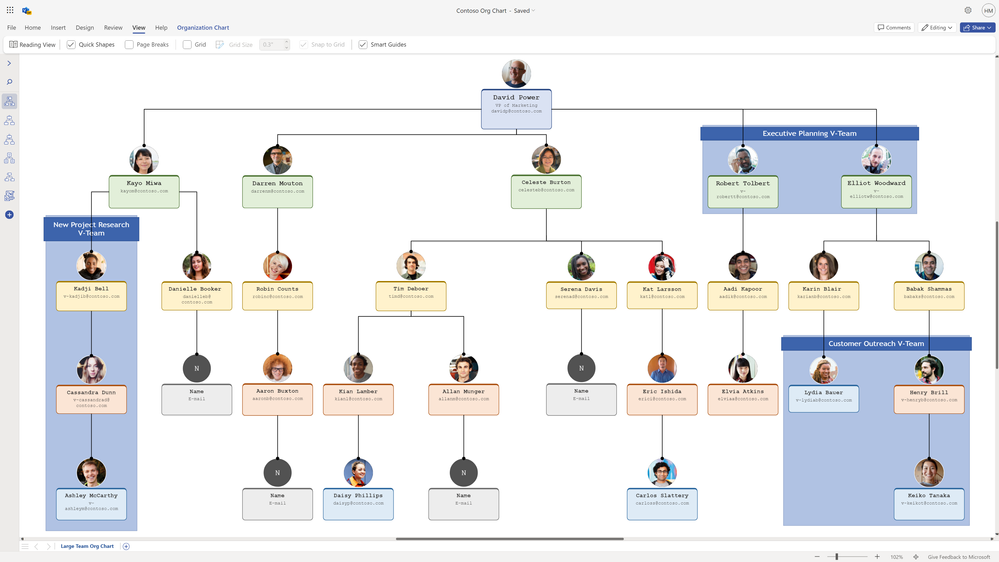
Containers can also be a great way to visually group specific team members within an org chart. The example below uses the Classic 1 container style to indicate those who are part of a virtual team.
An image of a large team org chart in Visio for the web demonstrates how to use containers to identify virtual teams.
Learn more about how to clarify the structure of diagrams by using containers in Visio for the web.
We are listening!
We look forward to hearing your feedback and learning more about how you use containers in Visio for the web. Please share some of your use cases in the comments below or let us know how we can help to improve the experience. You can also send feedback via the Visio Feedback Portal or directly in the Visio web app using “Give Feedback to Microsoft” in the bottom right corner.
Did you know? The Microsoft 365 Roadmap is where you can get the latest updates on productivity apps and intelligent cloud services. Check out what features are in development and coming soon for Visio on the Microsoft 365 Roadmap.