Build a meetings app with Azure Communication Services, Microsoft Graph and Microsoft Teams - Part 1

Communication is key in today’s connected world. Whether a user needs support for a credit card issue, assistance for a software problem, help with a sales or support agent, or requires assistance from a medical professional, providing efficient ways for users to communicate is a win-win for them and for your business.
In our previous blog, "Want to embed Microsoft Teams in your app?" we introduced the building blocks for adding Teams capabilities to custom applications through Azure Communication Services, Teams, and Microsoft Graph. In this blog series, we will show you how to implement such scenarios.
Our first example is a customer service meetings app that allows your customers to receive support from your organization. This app can be used in various industries, such as banking, healthcare, and retail. We will use Azure Communication Services interoperability with Microsoft Teams and the Graph API to enable communication between users on your custom application and users on Microsoft Teams.
This scenario allows your company's support agents to connect with customers through Teams while customers can join from your custom application. By leveraging the capabilities of Azure Communication Services and Microsoft Teams, we can provide a seamless support experience for users.
The article is based on a step-by-step tutorial that you can access here. Additional articles in the series will walk you through integrating services across the Microsoft Cloud to enable the full audio/video calling solution.
Let's get started!
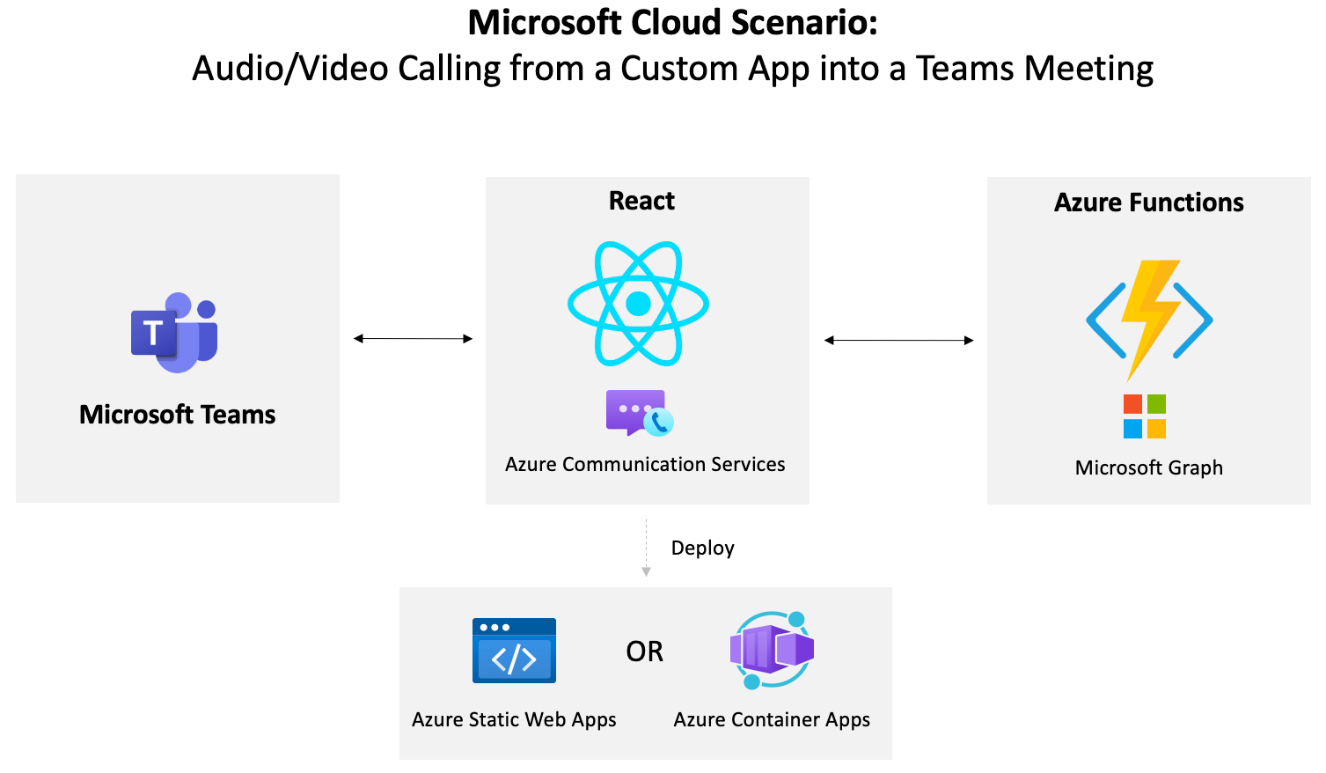
Audio/Video Calling into a Teams Meeting: Solution Overview
The solution to enable a custom application to call into a Microsoft Teams meeting is shown here:
Here is an overview of the technologies used and how they interact with each other:
- The front-end application is written using React and TypeScript.
- The React application makes a call into Azure Functions to create the Microsoft Teams meeting and retrieve an Azure Communication Service security token.
- Microsoft Graph is used by the Azure Function to dynamically create the Microsoft Teams meeting and send the join URL back to the React app for the Azure Communication Services call.
- The React application can be deployed to several different types of Azure services. In this series we’ll focus on using Azure Static Web Apps or Azure Container Apps.
- Once the application is deployed and the Microsoft Teams meeting is created, a company representative can join Teams, admit the user to the meeting, and begin assisting the user.
In this article, you will learn more about the front-end app and how it can be used to join a Teams meeting that is manually scheduled. In the second article, you'll learn how to dynamically create the Teams meeting and request Azure Communication Service access tokens.
Creating an Azure Communication Services Resource
To begin the process of implementing the audio/video calling into Microsoft Teams solution, you will first need to create an Azure Communication Services resource. This can be done using the Azure Portal or the Azure CLI. When using the Azure Portal, you can type “communication services” into the search box and select Communication Services from the available options.
From there you can enter information about your Azure subscription, resource group, resource name, and data location. Once the Azure Communication Service resource is created, you must go to the Settings --> Identities & User Access Tokens section of the portal and generate a user identity and token. of the portal and generate a user identity and token.
An example of creating those values is shown next. They’re useful when you want to begin testing Azure Communication Services audio/video calling (or other) capabilities such as chat.
Adding Azure Communication Services Features into a React Application
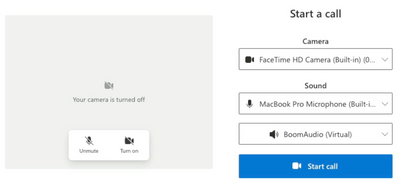
Once the Azure Communicatin Services resource is created in Azure, it can be used in the React app to render an audio/video calling interface. The interface allows the user to select their camera and microphone and handles the audio/video features of the call.
Before exploring the code, you will need to setup a meeting in Microsoft Teams that the user can join. This can be accomplished by going to Teams and selecting the Calendar option in the left toolbar.
Select a date/time in the calendar, enter your meeting title, and save it. Once the meeting is setup, select it in the calendar, copy the join URL as shown next, and store it in your clipboard or in a local file. We will show how it is used in the React code in a moment.
Note: Although manually creating a Teams meeting works for this example, the next article in the series will show you how to dynamically create a meeting so that the process is automated.
To render the calling interface shown earlier, you will add an ACS UI Calling Composite component into the React app. To do that, open a command window and run the following:
npm install
The
if (callAdapter) {
return (
<div>
<h1>Contact Customer Service</h1>
<div className="wrapper">
<CallComposite adapter={callAdapter} />
</div>
</div>
);
}
Once the CallComposite component and associated props are defined, the Teams meeting URL, Azure Communication Services user identity, and token information (from the Azure Portal discussed earlier) can be added to the component’s state to try it out.
// Replace '' with the ACS user identity value
const [userId, setUserId] = useState<string>('');
// Replace '' with the ACS token value
const [token, setToken] = useState<string>('');
// Replace '' with the Teams meeting link value
const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');
The application can then be started by running npm start in your command window.
A user can select their camera and microphone in the React app and then select the Start call button to join the meeting. A doctor, clerk or agent, can go to the Teams application and select the Teams meeting used for this example. They can admit the user into the meeting and begin talking and even sharing video or a desktop screen.
Audio and video calling from a React app to Microsoft Teams
Summary
In this article you learned how to create a basic customer service meetings app that uses Azure Communication Services to call into and join a Microsoft Teams meeting. You also learned how to setup an Azure Communication Service resource using the Azure Portal, and how Azure Communication Services packages and components can be used in the React application to get started quickly.
Although this is a great start, there’s much more to the story! For example, how do you dynamically create a Microsoft Teams meeting? How do you dynamically get the ACS user identity and token? How do you host the React app? To get additional details about these topics and more, check out the other articles in this series.
Learn more about Azure Communication Services and Microsoft Teams Interoperability from the following resources:
- Tutorial: Audio/Video Calling from a Custom App into a Teams Meeting
- GitHub repository for the ACS calling sample application
- Azure Communication Services Overview
- Teams Interoperability Overview
- Microsoft Graph Overview
- Introduction to Azure Functions
- Setup a free Microsoft 365 developer tenant
Published on:
Learn moreRelated posts
Microsoft 365 & Power Platform Community Call – January 15th, 2026 – Screenshot Summary
Call Highlights SharePoint Quicklinks: Primary PnP Website: https://aka.ms/m365pnp Documentation & Guidance SharePoint Dev Videos I...
Sync data from Dynamics 365 Finance & Operations Azure SQL Database (Tier2) to local SQL Server (AxDB)
A new utility to synchronize data from D365FO cloud environments to local AxDB, featuring incremental sync and smart strategies.
Microsoft Teams: Automatic removal of EXIF data from shared images
Microsoft Teams will automatically remove EXIF metadata from images shared in chats and channels starting early 2026, enhancing privacy by hid...
Viva Engage: New blocking controls for posts, comments, and replies based on themes
Viva Engage will introduce theme moderation to block posts, comments, and replies based on monitored themes, starting February 2026. Blocked c...
Teams Displays – Immediate action required to restore functionality after withdrawn app version
A withdrawn Teams app version for Teams Displays caused issues; affected devices must be factory reset and updated to version 1449/1.0.95.2024...
Microsoft Teams: Queues app historical reporting supports 45 days of data
Historical reporting within Queues app will now support 45 days of historical data. The report will default a 7-day range with ability to cust...
Microsoft Copilot (Microsoft 365): Agent Mode in PowerPoint
Agent Mode in PowerPoint lets you transform, polish, and edit presentations through natural conversation in chat—preserving your deck’s format...
Azure Cosmos DB Conf 2026 — Call for Proposals Is Now Open
Every production system has a story behind it. The scaling limit you didn’t expect. The data model that finally clicked. The tradeoff you had ...
Microsoft Viva: Copilot Analytics – Export metrics in the Copilot Dashboard at Day Level
This feature enables users to export fresher row-level Copilot metrics from the Copilot Dashboard for reporting and deeper analysis at day lev...
Microsoft Viva: Viva Glint – New Permissions
Adding new, more granular permissions for Viva Glint administration. These areas include Advanced Configuration, Nudges, General Settings, and...