How to make a SharePoint Web Part multilingual

If you want to easily allow users to have your SPFx Web Part in a language of their liking, this guide is for you. To enable this multi language feature, we need
- Define the keys and their types for localized strings in the
mystrings.d.tsfile like this:
declare interface ISvgToJsonWebPartStrings {
saveConfiguration: string;
libraryName: string;
column: string;
selectColumn: string;
}
declare module 'SvgToJsonWebPartStrings' {
const strings: ISvgToJsonWebPartStrings;
export = strings;
}
Depending on how much text you have in your Web Part, this can be a rather tedious task 😇.
(replace the SvgToJsonWebPartStrings with your Web Part Name)
- Now in the
en-us.jsfile (it’s in thelocfolder) you will define for each of your keys that you have in themystrings.d.tsfile, a key-value pair in english. If you also needde-de.jsfor german, orfr-fr.jsfor french or any other language, create a file with the name of that locale in thelocfolder and provide a translated version of the values of theen-us.jsfile (Hello 👋 Copilot).
This should look a bit like this:
define([], function() {
return {
"saveConfiguration": "Konfiguration speichern",
"LibraryName": "Bibliotheksname",
"column": "Spalte",
"selectColumn": "Wählen Sie eine Spalte"
}
});
- Now replace all the hard coded strings like button texts, placeholders, labels, error messages etc. with
strings.<keyname>, so for examplestrings.column. - As a last step, you need to import the strings into the file you want to use them with something like
import * as strings from 'SvgToJsonWebPartStrings';
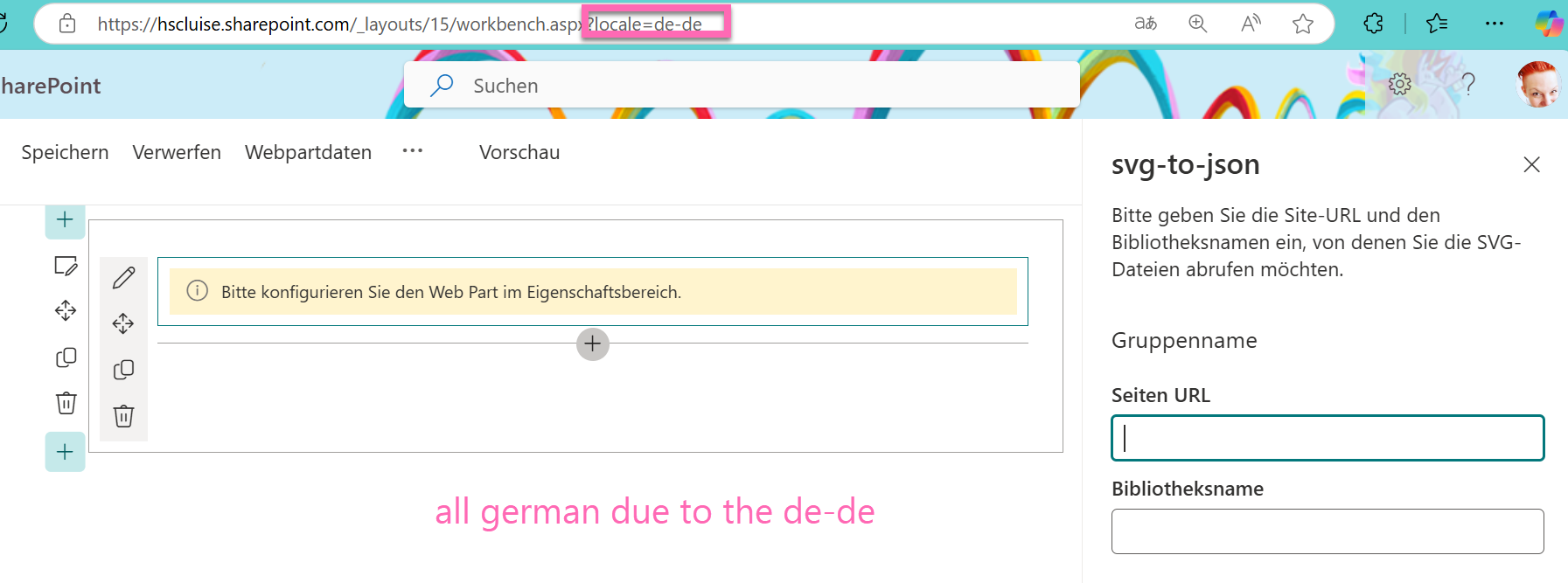
If you now run gulp build and gulp serve again to try out your masterpiece in te workbench and want to see your newly added languages, append the URL https://<your tenant>.sharepoint.com/_layouts/15/workbench.aspx with ?locale=de-de or any other locale that you created.

Congrats! You enabled a multi-language feature in your Web Part and also improved the logic of it. Now if you change a text, that will appear two or more times in your Web Part once it reflects this everywhere, so less manual changes!
If you want to have a look at the Web Part (which is still work in progress), you can do this here: react-svg-to-json-converter/. Let me know what you think!
Published on:
Learn moreRelated posts
Microsoft 365 Exceeds 450 Million Commercial Paid Seats
Microsoft FY26 Q2 results included a new figure for Microsoft 365 commercial paid seats: "over 450 million." Seats are growing at a consistent...
Microsoft 365 & Power Platform Community Call – January 29th, 2026 – Screenshot Summary
Call Highlights SharePoint Quicklinks: Primary PnP Website: https://aka.ms/m365pnp Documentation & Guidance SharePoint Dev Videos Issues...
Microsoft Copilot (Microsoft 365): Image Upload in Copilot Chat for Government Cloud
The image upload feature in Microsoft 365 Copilot allows users to upload images and seek insights from Copilot based on those images. We are b...
Microsoft 365: Modernized Access Denied Web Experience
We’re introducing a visual refresh of the Access Denied web experience across Microsoft 365, where users can request access to files, sites, a...
Microsoft 365: Enhancements to the room booking experience in the Places app
We’re enhancing the room booking experience in the Places App to align with the desk booking flow and visuals. This unifies the booking experi...
Microsoft Copilot (Microsoft 365): Surveys Agent and Copilot Chat in Microsoft Forms
Microsoft 365 Copilot Chat is now integrated in Microsoft Forms, including enabling the Surveys Agent from within Forms. Surveys Agent provide...
SharePoint: Dark mode support in SharePoint Admin Center
Dark mode will now be supported in SharePoint Admin Center. Product SharePoint Release phase General Availability Release date February CY2026...
Microsoft Teams: Report a suspicious call
Microsoft Teams will introduce a “Report a Call” feature by mid-March 2026, allowing users to flag suspicious one-to-one calls. Re...
Microsoft Teams: New Drafts quick view
Microsoft Teams will introduce a Drafts quick view feature by March 2026, allowing desktop users to easily find, edit, and send unsent draft m...
Microsoft Teams: AI workflows powered by Microsoft 365 Copilot
New AI workflow templates powered by Microsoft 365 Copilot will be added to the Workflows app in Microsoft Teams (Web and Mac) for licensed us...