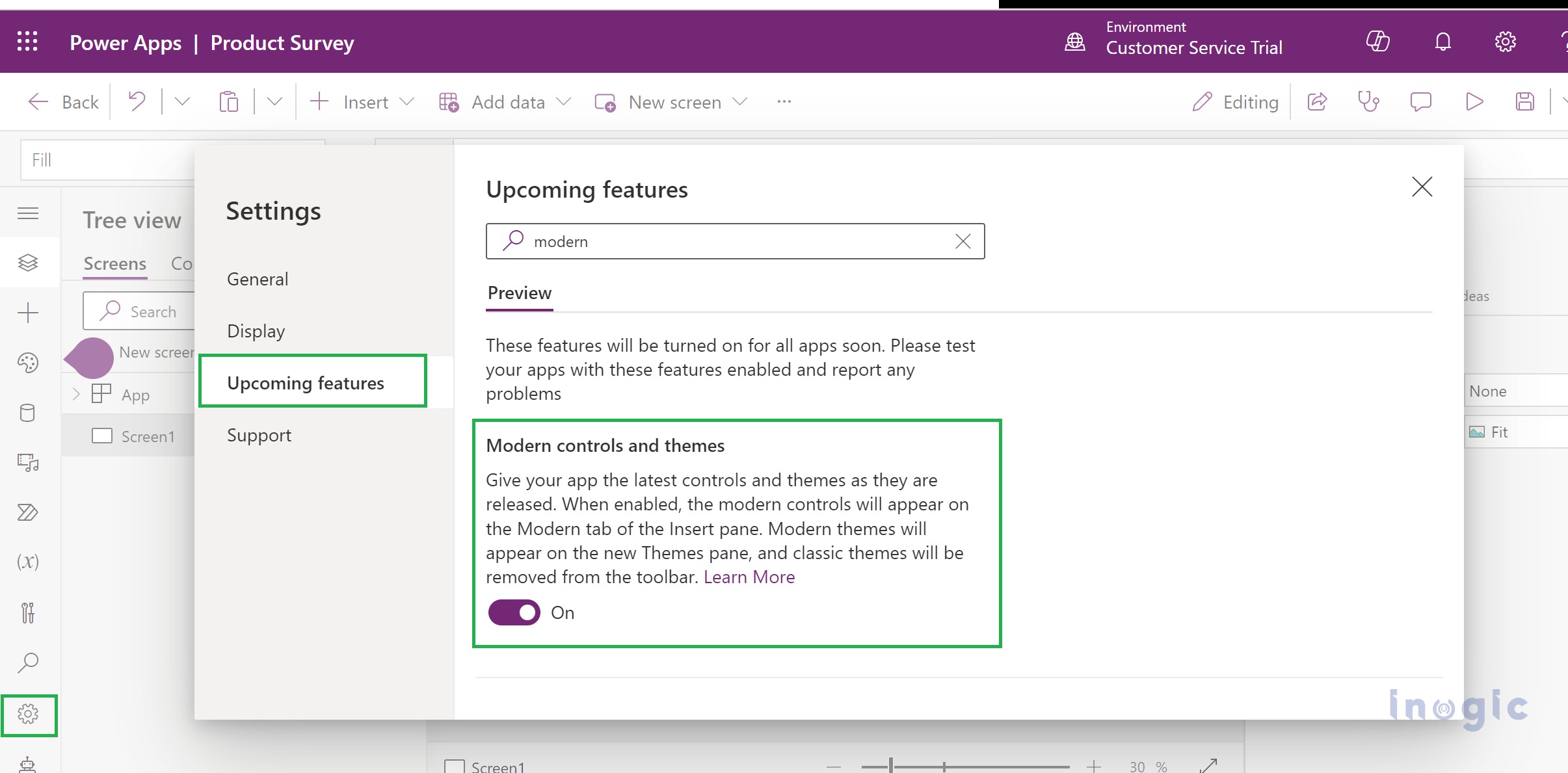
Modern Controls and themes within the Canvas App

Microsoft Power Apps gives us the capability to construct a business app with low-code ease based on our business processes. We can design screens in Canvas apps by utilizing various controls provided to automate the process, thereby improving productivity. This enables us to work more efficiently. Recently, Microsoft has released modern controls and themes that… Read More »
The post Modern Controls and themes within the Canvas App first appeared on Microsoft Dynamics 365 CRM Tips and Tricks.
Published on:
Learn moreRelated posts
Power Apps – Deprecation of Preview Copilot Controls in Canvas Apps
Starting on February 2, 2026, the following preview Copilot features in Power Apps Canvas Apps will be removed: Copilot Control: Add a Copilot...
Power Apps Grid Container: A Better Way to Build Responsive Canvas Apps
Microsoft is always rolling out updates to improve the Dynamics and Power Apps experience. Recently, Microsoft introduced Grid Containers in P...
Power Platform – New data request metrics for Power Platform Monitor and Power Apps Monitor for canvas apps
We are announcing two new operational-health metrics for Power Platform Monitor and Power Apps Monitor for canvas apps: Data Request Success R...
Power Apps – Deprecation of Maker Copilot in canvas apps
We are announcing the deprecation of the Edit your app with Copilot in Power Apps Studio (preview) in canvas apps. The deprecation will begin ...
Set Combo Box Value Dynamically by other Combo Box Value in Canvas APP
In this post You will come to know how to Set Default Selected Items of a Combo Box as per value selected in another Combo BOX. Problem Statem...
Power Apps – Create offline profiles in the maker studio for Canvas apps
We are announcing the ability to create offline profiles in the maker studio for Canvas apps in Power Apps. This feature will reach general av...
Power Apps – Create offline profiles in the maker studio for Canvas apps
We are announcing the ability to create offline profiles in the maker studio for Canvas apps in Power Apps. This feature will reach general av...
Power Apps – Manage your source code for canvas apps
We are announcing the ability to manage your source code for canvas apps in Power Apps. This feature will reach general availability on Septem...