Introducing Azure Communication Services UI Library to React-Native

Overview
Today we are excited to share our first efforts with cross-platform development, to help React Native developers to add calling capabilities into their current application following the release of Azure Communication Services UI Library for Android & iOS for calling experience earlier this year.
We have created a React Native sample showcasing how to introduce calling capabilities into React Native cross-platform applications. If you have a React Native application and would like to add calling capabilities, follow our sample app to see how you can easily integrate the Azure Communication Services UI Library in your app. The calling experience of the Library empowers developers to build modern communication user experiences quickly using native SDK.
Native Module
The React Native app needs to create a Native Module which allows the application to communicate and use the native Azure Communication Services UI Library's functionality. To quickly add a prebuilt native module in the project, please take a look at our bridging guide.
The Native Module is constructed through adding the native UI Library dependency in your React Native project through Maven and CocoaPods for your Android and iOS project.
iOS
We have a swift file (RNAzureCommunicationUICalling.swift) that contains all the methods that will call the native iOS UI Library. We wrap the methods we want to expose to the React Native end with @objc. Since the native library is written entirely in Swift, a bridging header file is needed to create a Native Module. The bridging header file wraps the original Swift framework and defines the public interface consumed by the React Native end.
We import RCTBridgeModule in (RNAzureCommunicationUICalling.m) which provides us with an interface to register our bridge module. We export the swift module we created with RCT_EXTERN_MODULE. We also export our methods that we want to expose from the React Native Application with RCT_EXTERN_METHOD.
Android
We have a Java file (RNAzureCommunicationUICalling.java) that contains all the methods that will call the native Android UI Library. We wrap the functions we want to allow the React Native end to access with @ReactMethod. This will allow the React Native end to call the function which launches the native Communication UI Library.
We then register our RNAzureCommunicationUICalling module in React Native in (RNAzureCommunicationUICallingPackage.java) file which implements ReactPackage. This provides us with an interface to register our native module to be referenced from the React Native end.
Consuming the Native Module
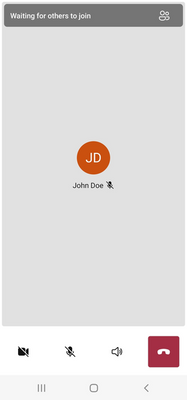
Now that we have created the Native Module, our cross-platform application is now ready to integrate with the UI library. We can now reference the Native Module from our JavaScript end and launch the calling experience of Azure Communication Services UI Library. We now have audio and video experience embedded in our cross-platform React Native application. To have audio & video calling capability in your React-Native application, follow or refer to the above description or our sample React-Native app for implementing the Native Module.
Congratulations! Your app can now launch the native Azure Communication Services UI Library for calling experience.
Learn More
The sample app has detailed instructions and examples of how developers can create bindings and showcases how a React Native application would use the bindings. Please visit our Github Repository to learn more.
To learn more about the Azure Communication Services UI Library, please refer to our UI Library Overview page for mobile platforms.
Published on:
Learn moreRelated posts
Accelerate Your Cosmos DB Infrastructure with GitHub Copilot CLI and Azure Cosmos DB Agent Kit
Modern infrastructure work is increasingly agent driven, but only if your AI actually understands the platform you’re deploying. This guide sh...
Accelerate Your Cosmos DB Infrastructure with GitHub Copilot CLI and Azure Cosmos DB Agent Kit
Modern infrastructure work is increasingly agent driven, but only if your AI actually understands the platform you’re deploying. This guide sh...
SharePoint: Migrate the Maps web part to Azure Maps
The SharePoint Maps web part will migrate from Bing Maps to Azure Maps starting March 2026, completing by mid-April. Key changes include renam...
Microsoft Azure Maia 200: Scott Guthrie EVP
Azure Cosmos DB TV Recap: Supercharging AI Agents with the Azure Cosmos DB MCP Toolkit (Ep. 110)
In Episode 110 of Azure Cosmos DB TV, host Mark Brown is joined by Sajeetharan Sinnathurai to explore how the Azure Cosmos DB MCP Toolkit is c...
Introducing the Azure Cosmos DB Agent Kit: Your AI Pair Programmer Just Got Smarter
The Azure Cosmos DB Agent Kit is an open-source collection of skills that teaches your AI coding assistant (GitHub Copilot, Claude Code, Gemin...