Time Picker in Power Apps Canvas App and Daylight Saving

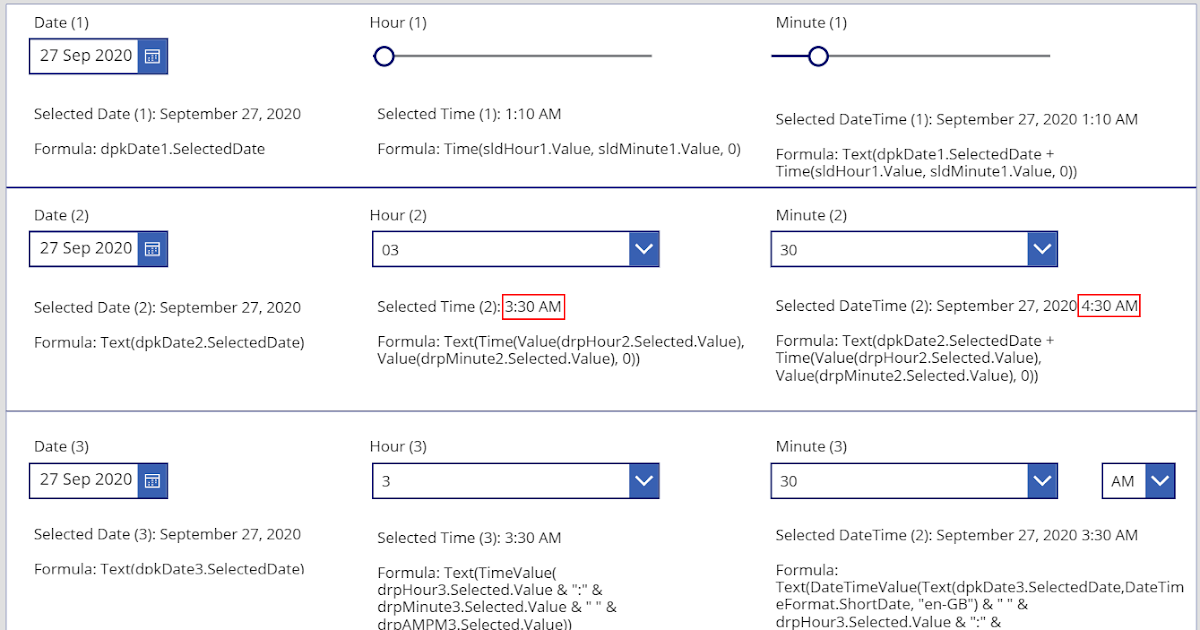
Time(sldHour1.Value, sldMinute1.Value, 0)
Time(Value(drpHour2.Selected.Value), Value(drpMinute2.Selected.Value), 0)
TimeValue(drpHour3.Selected.Value & ":" & drpMinute3.Selected.Value & " " & drpAMPM3.Selected.Value)
dpkDate1.SelectedDate + Time(sldHour1.Value, sldMinute1.Value, 0)
DateTimeValue(
Text(
dpkDate3.SelectedDate,
DateTimeFormat.ShortDate,
"en-GB"
) & " " &
drpHour3.Selected.Value & ":" & drpMinute3.Selected.Value & " " & drpAMPM3.Selected.Value,
"en-GB"
)
Text(dpkDate3.SelectedDate, DateTimeFormat.ShortDate, "en-GB")Using the DateTimeValue may have some issues as specified in this forum thread for different languages and different browsers. I have only tested this in the Chromium Edge browser and Power Apps mobile app for Android with English (New Zealand) language.
Published on:
Learn moreRelated posts
5 Dataverse Date Fields and the Date Picker in Canvas Apps
Within Dataverse we can configure date fields in 5 different ways. When we use these fields in a Power Apps Canvas App they will behave slight...
Modern Combo box limitations in Power Apps
Following my post about migrating from the Classic Controls to Modern Controls, today a bit of a closer look at the Modern Combo box.
Migrate from Classic Controls to Modern Controls in Power Apps
Have you considered moving you Canvas Apps from Classic Controls to Modern Controls? Unfortunately it isn't as easy as just replacing each con...
Generating and Sharing Screen in PDFs from D365 Sales Using Canvas Apps
In many Dynamics 365 Sales implementations, sales users need a simple and intuitive way to preview a quote, generate a PDF, and share it with ...
Calender View in Power Apps Model Driven APP
Vibe coding with Power Platform – Power Apps Code Apps
Power Platform offers several different ways to vibe code. Generative pages and Vibe Power Apps have been covered in previous articles, so thi...
Power Apps – Content Security Policy enforcement for Power Apps code apps
Starting on January 26, 2026, we will introduce strict Content Security Policy (CSP) enforcement for Power Apps code apps (preview). CSP is a ...
Decimal dot or comma in Power Apps
How do you write 1,234.56? Do you have a decimal dot or a decimal comma? Well most likely this depends on where you live. How do you deal with...


