Auto height of text input control in Power Apps Canvas apps

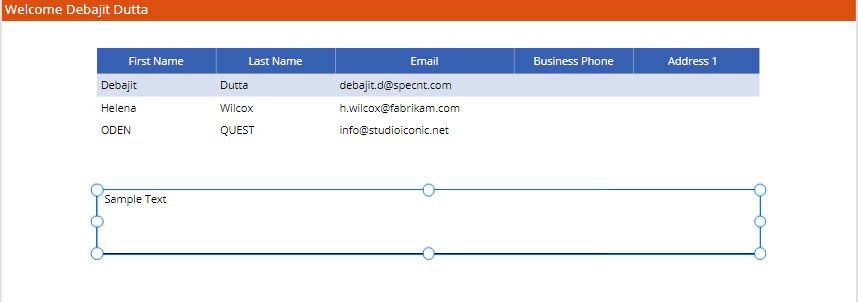
Hello everyone and welcome to my blog. I am back with another blog on Power Apps. In today’s blog I will discuss on how to automatically adjust the height of text input control in Power Apps depending on content. Let’s understand the requirement first. I have a text input control and I have changed the …
Auto height of text input control in Power Apps Canvas apps Read More »
The post Auto height of text input control in Power Apps Canvas apps appeared first on Debajit's Power Apps & Dynamics 365 Blog.
Published on:
Learn moreRelated posts
Microsoft retires the Power Apps Per App Plan
Although not yet officially announced by Microsoft, the Power Apps Per App Plan has been retired, seemingly with immediate effect. What was th...
Power Apps Grid Container: A Better Way to Build Responsive Canvas Apps
Microsoft is always rolling out updates to improve the Dynamics and Power Apps experience. Recently, Microsoft introduced Grid Containers in P...
Building Standalone Apps with Power Apps Code Apps: Using Dataverse and Office 365 Users Connectors (Part 1)
In the Dynamics 365 and Power Apps ecosystem, we have several options for building applications, each one is for a specific type of requiremen...
Build AI-Powered Apps in Minutes with Power Apps Vibe: A Complete Guide
If you’ve ever tried building apps with Microsoft Power Apps, you know the process: creating tables, designing screens, adding controls, conne...
How to Vibe code yourself a Power App on vibe.powerapps.com
Recently Microsoft released a new way of developing apps within the Power Platform on vibe.powerapps.com. In this post, I will look at differe...
Power Apps Code App with Dataverse: Building CRUD Operations
In my previous blog post, I explained how to build a Code App using Power Platform Connectors. In that example, I used the Office 365 connecto...
Create MS Graph subscriptions in Power Apps without Power Automate
A while back I wrote a post about MS Graph subscriptions in Power Automate. Today I managed to do this directly within Power Apps.