Part 1 - Build a meetings app with Azure Communication Services, Microsoft Graph and Microsoft Teams

Communication is key in today’s connected world. Whether a user needs support for a credit card issue, assistance for a software problem, help with a sales or support agent, or requires assistance from a medical professional, providing efficient ways for users to communicate is a win-win for them and for your business.
In our previous blog, "Want to embed Microsoft Teams in your app?" we introduced the building blocks for adding Teams capabilities to custom applications through Azure Communication Services, Teams, and Microsoft Graph. In this blog series, we will show you how to implement such scenarios.
Our first example is a customer service meetings app that allows your customers to receive support from your organization. This app can be used in various industries, such as banking, healthcare, and retail. We will use Azure Communication Services interoperability with Microsoft Teams and the Graph API to enable communication between users on your custom application and users on Microsoft Teams.
This scenario allows your company's support agents to connect with customers through Teams while customers can join from your custom application. By leveraging the capabilities of Azure Communication Services and Microsoft Teams, we can provide a seamless support experience for users.
The article is based on a step-by-step tutorial that you can access here. Additional articles in the series will walk you through integrating services across the Microsoft Cloud to enable the full audio/video calling solution.
Let's get started!
Audio/Video Calling into a Teams Meeting: Solution Overview
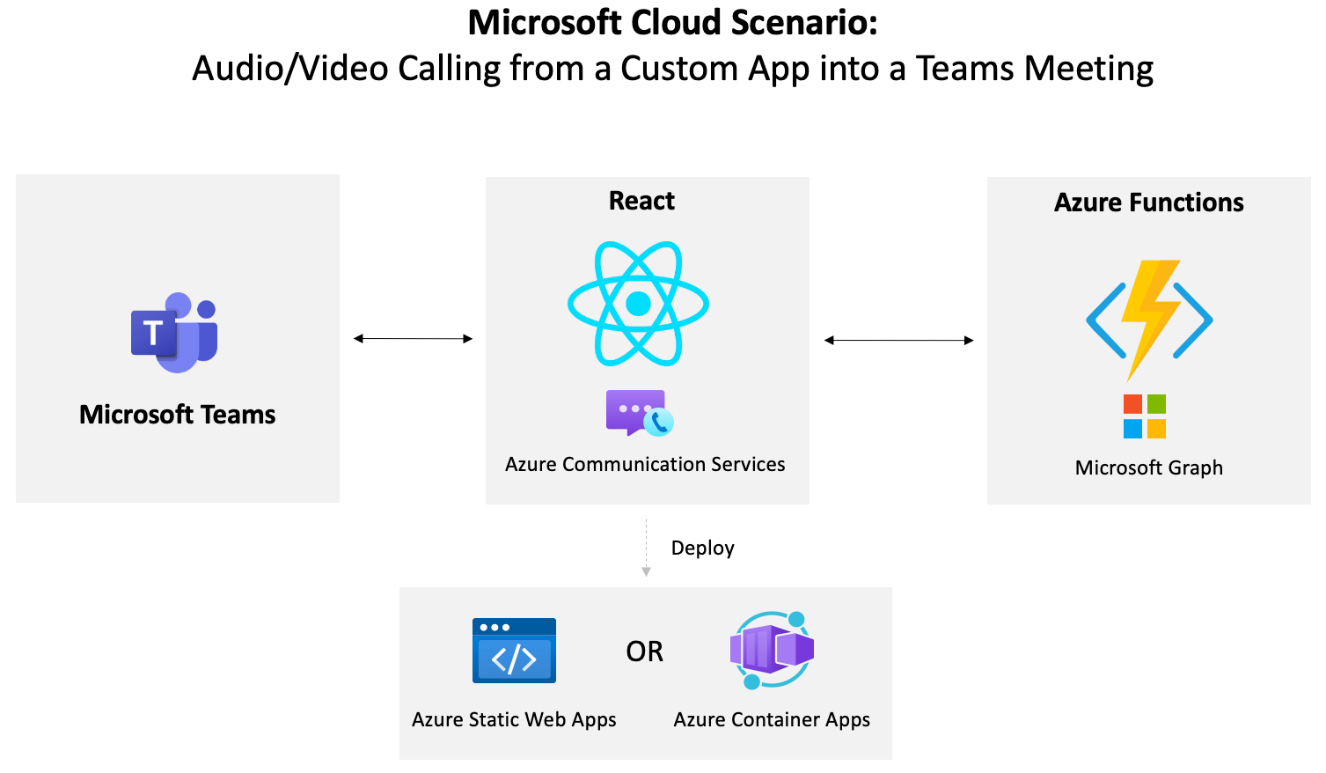
The solution to enable a custom application to call into a Microsoft Teams meeting is shown here:
Here is an overview of the technologies used and how they interact with each other:
- The front-end application is written using React and TypeScript.
- The React application makes a call into Azure Functions to create the Microsoft Teams meeting and retrieve an Azure Communication Service security token.
- Microsoft Graph is used by the Azure Function to dynamically create the Microsoft Teams meeting and send the join URL back to the React app for the Azure Communication Services call.
- The React application can be deployed to several different types of Azure services. In this series we’ll focus on using Azure Static Web Apps or Azure Container Apps.
- Once the application is deployed and the Microsoft Teams meeting is created, a company representative can join Teams, admit the user to the meeting, and begin assisting the user.
In this article, you will learn more about the front-end app and how it can be used to join a Teams meeting that is manually scheduled. In the second article, you'll learn how to dynamically create the Teams meeting and request Azure Communication Service access tokens.
Creating an Azure Communication Services Resource
To begin the process of implementing the audio/video calling into Microsoft Teams solution, you will first need to create an Azure Communication Services resource. This can be done using the Azure Portal or the Azure CLI. When using the Azure Portal, you can type “communication services” into the search box and select Communication Services from the available options.
From there you can enter information about your Azure subscription, resource group, resource name, and data location. Once the Azure Communication Service resource is created, you must go to the Settings --> Identities & User Access Tokens section of the portal and generate a user identity and token. of the portal and generate a user identity and token.
An example of creating those values is shown next. They’re useful when you want to begin testing Azure Communication Services audio/video calling (or other) capabilities such as chat.
Adding Azure Communication Services Features into a React Application
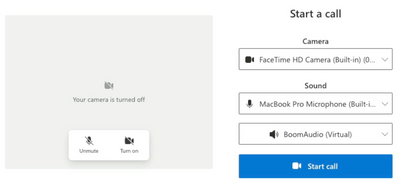
Once the Azure Communicatin Services resource is created in Azure, it can be used in the React app to render an audio/video calling interface. The interface allows the user to select their camera and microphone and handles the audio/video features of the call.
Before exploring the code, you will need to setup a meeting in Microsoft Teams that the user can join. This can be accomplished by going to Teams and selecting the Calendar option in the left toolbar.
Select a date/time in the calendar, enter your meeting title, and save it. Once the meeting is setup, select it in the calendar, copy the join URL as shown next, and store it in your clipboard or in a local file. We will show how it is used in the React code in a moment.
Note: Although manually creating a Teams meeting works for this example, the next article in the series will show you how to dynamically create a meeting so that the process is automated.
To render the calling interface shown earlier, you will add an ACS UI Calling Composite component into the React app. To do that, open a command window and run the following:
The
Once the CallComposite component and associated props are defined, the Teams meeting URL, Azure Communication Services user identity, and token information (from the Azure Portal discussed earlier) can be added to the component’s state to try it out.
The application can then be started by running npm start in your command window.
A user can select their camera and microphone in the React app and then select the Start call button to join the meeting. A doctor, clerk or agent, can go to the Teams application and select the Teams meeting used for this example. They can admit the user into the meeting and begin talking and even sharing video or a desktop screen.
Audio and video calling from a React app to Microsoft Teams
Summary
In this article you learned how to create a basic customer service meetings app that uses Azure Communication Services to call into and join a Microsoft Teams meeting. You also learned how to setup an Azure Communication Service resource using the Azure Portal, and how Azure Communication Services packages and components can be used in the React application to get started quickly.
Although this is a great start, there’s much more to the story! For example, how do you dynamically create a Microsoft Teams meeting? How do you dynamically get the ACS user identity and token? How do you host the React app? To get additional details about these topics and more, check out the other articles in this series.
Learn more about Azure Communication Services and Microsoft Teams Interoperability from the following resources:
- Tutorial: Audio/Video Calling from a Custom App into a Teams Meeting
- GitHub repository for the ACS calling sample application
- Azure Communication Services Overview
- Teams Interoperability Overview
- Microsoft Graph Overview
- Introduction to Azure Functions
- Setup a free Microsoft 365 developer tenant
Published on:
Learn moreRelated posts
Microsoft 365 admin center multifactor authentication enforcement
Starting February 9, 2026, Microsoft will enforce mandatory multi-factor authentication (MFA) for all users signing into the Microsoft 365 adm...
SharePoint Embedded apps can now archive containers to reduce storage costs and improve Copilot results
SharePoint Embedded apps will support container archival starting February 2026, reducing storage costs by up to 75% and improving Copilot sea...
Microsoft Teams admin center: New Teams External Collaboration Administrator role
Microsoft Teams will introduce a new Teams External Collaboration Administrator RBAC role by mid-February 2026, allowing admins to manage exte...
Microsoft Teams: Call quality feedback surveys for Teams Rooms on Android
Users can now rate the quality of their calls and meetings and provide additional feedback on calling, video, and screen-sharing experiences t...
Microsoft Teams: Brand Impersonation Protection for Teams Calling
Identify if an external user is impersonating a brand commonly targeted by phishing attacks, during their initial contact with an enterprise u...
Microsoft Teams: Easily find unsent drafts
Use the Drafts quick view to easily find, edit, and send draft messages. Product Microsoft Teams Release phase General Availability, Targeted ...
Microsoft Teams: Private channels increased limits and transition to group compliance
We are updating private channels to use a shared mailbox, similar to shared channels, instead of messages being stored in each user’s ma...
Microsoft Viva: Engage Event Broadcast, Meetings and custom events with moderated feed, annoynmous posting on web & mobile
Enhancing the Engage Events experience with additional capabilities such as Broadcast for large scale produced events, Meetings based Events. ...