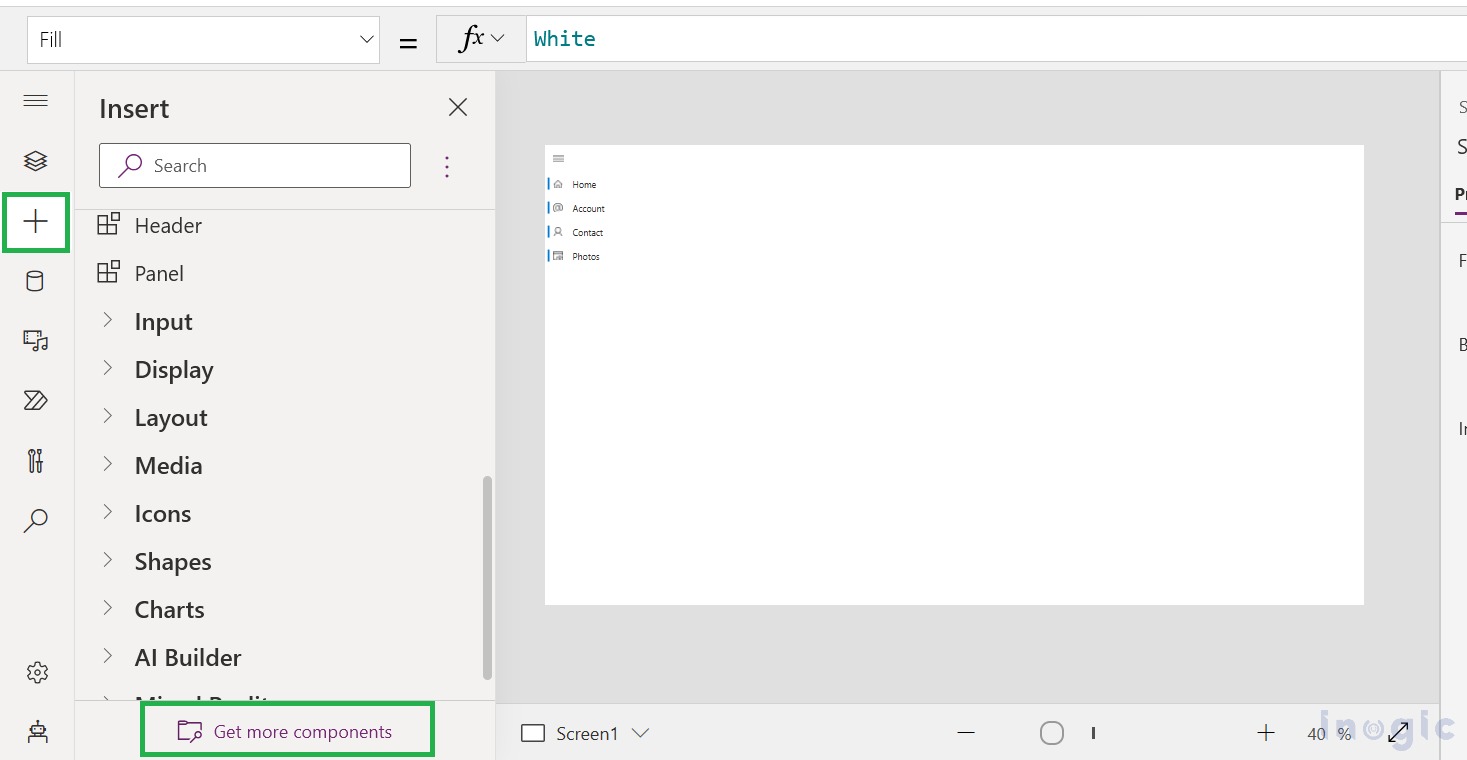
How to incorporate fluent UI framework in Canvas Apps

To enhance the look and feel of the Canvas App, we can use a fluent UI framework by using the Creator Kit. The Creator Kit helps create Power Apps experiences on the web and mobile platforms with convenient components appearing in modern software. Prerequisites – The Power Apps code components for the Canvas Apps feature… Read More »
The post How to incorporate fluent UI framework in Canvas Apps first appeared on Microsoft Dynamics 365 CRM Tips and Tricks.
Published on:
Learn moreRelated posts
Power Apps – Deprecation of Preview Copilot Controls in Canvas Apps
Starting on February 2, 2026, the following preview Copilot features in Power Apps Canvas Apps will be removed: Copilot Control: Add a Copilot...
Power Apps Grid Container: A Better Way to Build Responsive Canvas Apps
Microsoft is always rolling out updates to improve the Dynamics and Power Apps experience. Recently, Microsoft introduced Grid Containers in P...
Power Platform – New data request metrics for Power Platform Monitor and Power Apps Monitor for canvas apps
We are announcing two new operational-health metrics for Power Platform Monitor and Power Apps Monitor for canvas apps: Data Request Success R...
Power Apps – Deprecation of Maker Copilot in canvas apps
We are announcing the deprecation of the Edit your app with Copilot in Power Apps Studio (preview) in canvas apps. The deprecation will begin ...
Set Combo Box Value Dynamically by other Combo Box Value in Canvas APP
In this post You will come to know how to Set Default Selected Items of a Combo Box as per value selected in another Combo BOX. Problem Statem...
Power Apps – Create offline profiles in the maker studio for Canvas apps
We are announcing the ability to create offline profiles in the maker studio for Canvas apps in Power Apps. This feature will reach general av...
Power Apps – Create offline profiles in the maker studio for Canvas apps
We are announcing the ability to create offline profiles in the maker studio for Canvas apps in Power Apps. This feature will reach general av...
Power Apps – Manage your source code for canvas apps
We are announcing the ability to manage your source code for canvas apps in Power Apps. This feature will reach general availability on Septem...