Custom Pages for converging Power Apps Model-Driven and Canvas
Custom Pages for converging Power Apps Model-Driven and Canvas
Why do we need Custom Pages
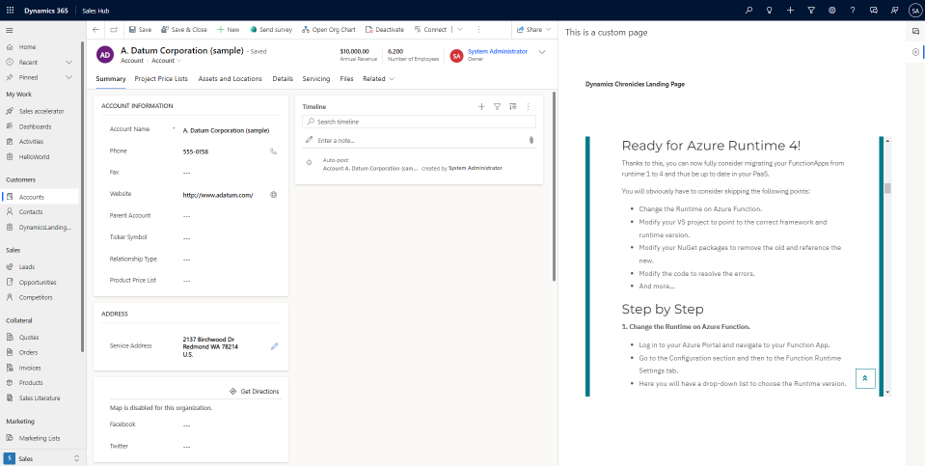
With the public preview announced in mid-2021 and the GA (General Availability) in December 2022, Custom Pages are a long waited feature in the Power Platform universe. With Custom Pages, customizers have a new tool when building model-driven apps. Until then, canvas apps could be added in a form or as an iframe in a dashboard. Similar to a canvas app, Custom Pages can be used as a main page, as dialogs, or also as side panes. It opens new possibilities when integrating data from different sources into a single model-driven app.
That's where the usefulness of Custom Pages resides. It gives a much more flexible way to present data in a View, Form, or Dashboard, regardless of the data coming from a Dataverse table, multiple tables, or any other source.
Custom Pages: Definition
Custom Pages are a new type of page that can be integrate into a model-driven application. They are very similar to well-known Canvas Apps, but with pixel-perfect native integration in a model-driven app. They have been built by Microsoft to be used with the same canvas designer screen.
That's the power of Custom Pages: they can use almost the same features as Canvas Apps. For example, more than 600 connectors are available to retrieve data and multiple data can be shown on the same screen. They can also incorporate Power Apps Component Framework, commonly known as PCFs. Meaning low-code and pro-code elements can be added to a Custom Page!
Custom Pages are "kind" of a canvas app, but with an increased knowledge of the context of the model-driven page app running the page. It's more naturally embedded in the model-driven app. They are part of the model-driven app infrastructure and can only be used inside such app.
Concerning licensing, since Custom Pages are a feature of model-driven apps, they follow the same licenses.
Custom Pages VS Canvas App
As stated multiple times, Custom Pages are not the same concept as Canvas Apps, but they share numerous similarities. The main difference is that a Canvas App can exist as a stand-alone component, whereas Custom Pages are just a component of a model-driven app.
It was already possible to incorporate a canvas app into a model-driven app, as explained in this Veron's article. The new thing with Custom Pages, resides in they being an integrated part of model-driven apps, not just an external component added to a form.
Custom Pages enable us to go much further in the integration between model-driven and canvas apps. For example, the current limitation on the number of embedded canvas apps hasn't changed. Technically and in terms of embedment, Custom Pages are much better integrated (responsiveness). Also, no need to share the custom page with everyone, the model-driven security is applied!
Existing standalone canvas apps aren't supported for use as a custom page and the expected app structure is different. A standalone canvas apps often have many screens with global access to all controls and variables. The custom page is expected to typically be a single screen with loose coupling to provide performance and co-development capabilities.
Find here below the steps to convert a Canvas App into a Custom Page:
- Create a blank custom page from the model-driven app designer. More information: Add a custom page to your model-driven app
- Add a canvas app data source for data used by the screen.
- Copy the screen from the canvas app in the original canvas app designer.
- Open a single screen of the canvas app, CTRL+A, CTRL+C
- Paste the screen into the new custom page in the model-driven app designer.
- Ho to the custom page, CTRL+V.
- Change the navigate calls to use the custom page name instead of the screen name.
- Add the custom page to the model-driven app designer site map
Custom Pages will have a single screen. Instead of multiple screens, they will use the custom page's navigation functions to move to another custom page or model-driven app page.
Solution
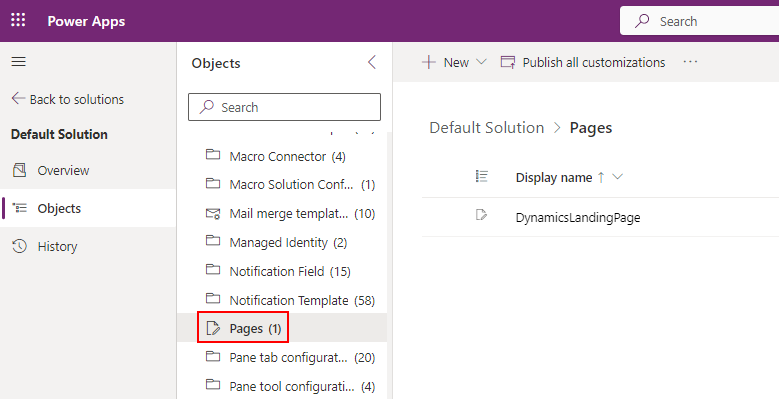
In a solution, Custom Page can be found under the Pages section.

Step-by-step: Create a Custom Page
Custom Pages can be created from the Modern App Designer.
- Edit a model-driven app in the maker portal
- In the ribbon, select the Add page button and then select the Custom page in the page type choices.
- It's the possible to create a new page or to selecting an existing one.
- By default, the new page will be added to the navigation pane.
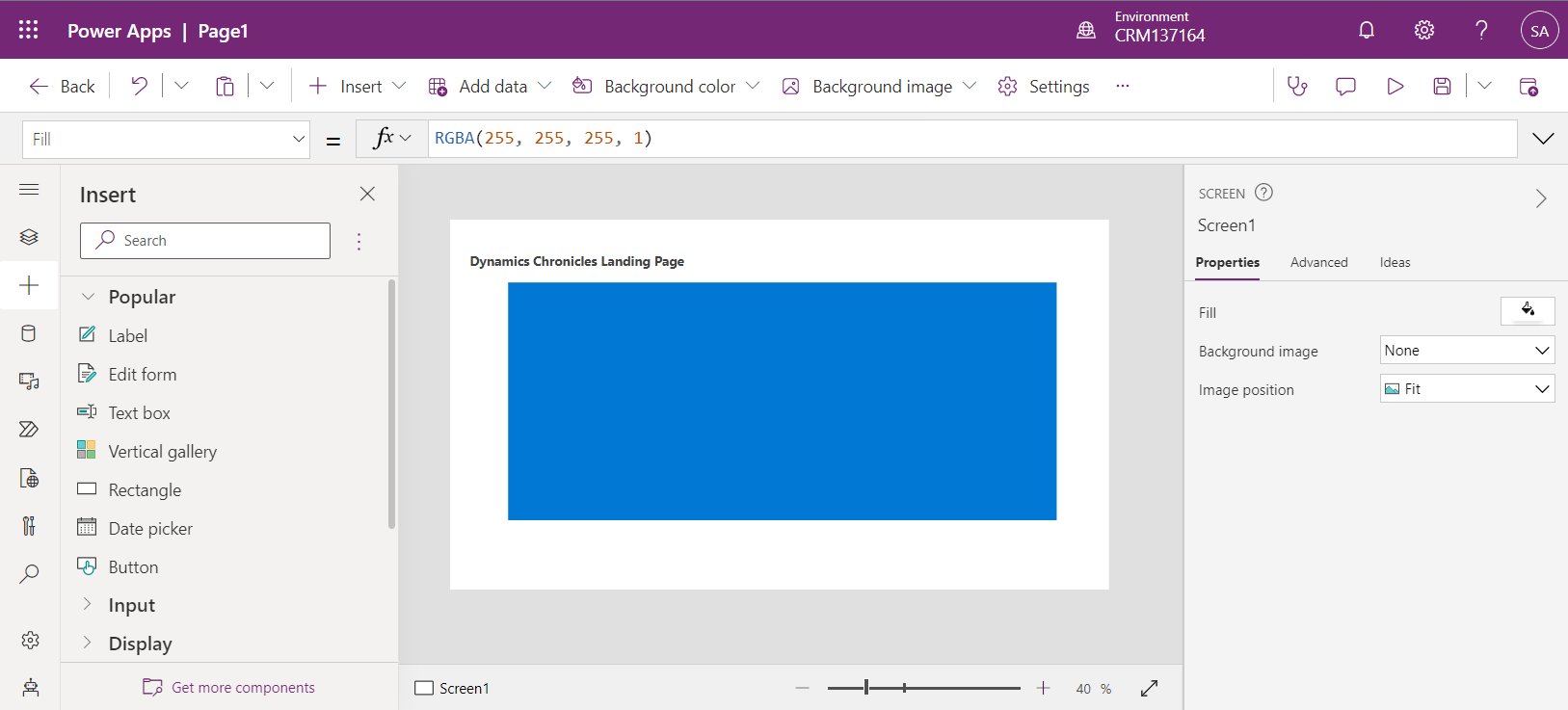
- A new tab will open in your browser with the Canvas Editor.
- The canvas editor is described in this article by Amaury Veron. For sake of simplicity, we can add a very simple label and a big rectangle in the middle.
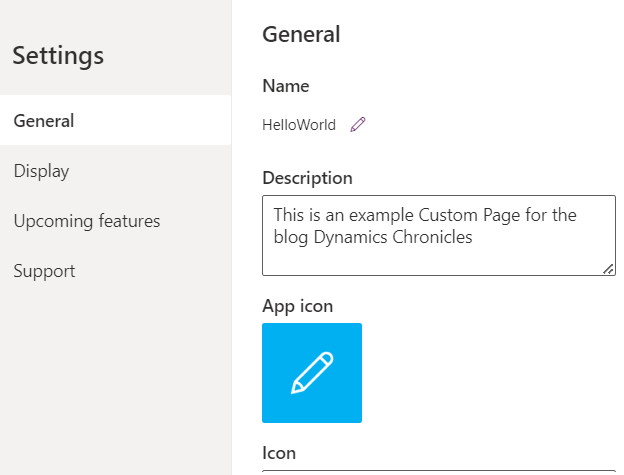
- Select the Settings icon
 and add a name to the page
and add a name to the page
- Select the Save icon

- Select the Publish icon

- Once saved and published, publish also the model-driven app.
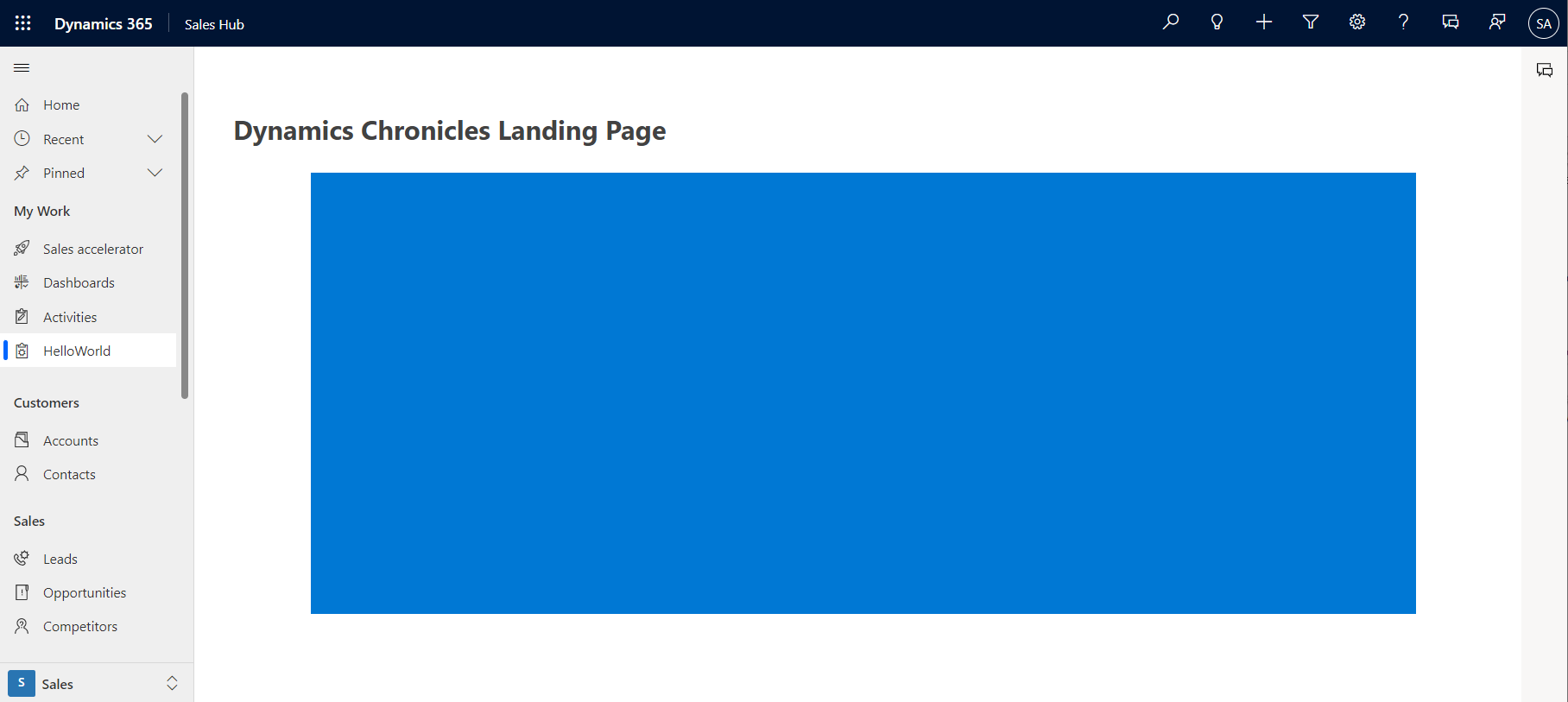
- Then, the new custom page will appear in the model-driven app menu!
And that's our first Custom Page!
Others examples
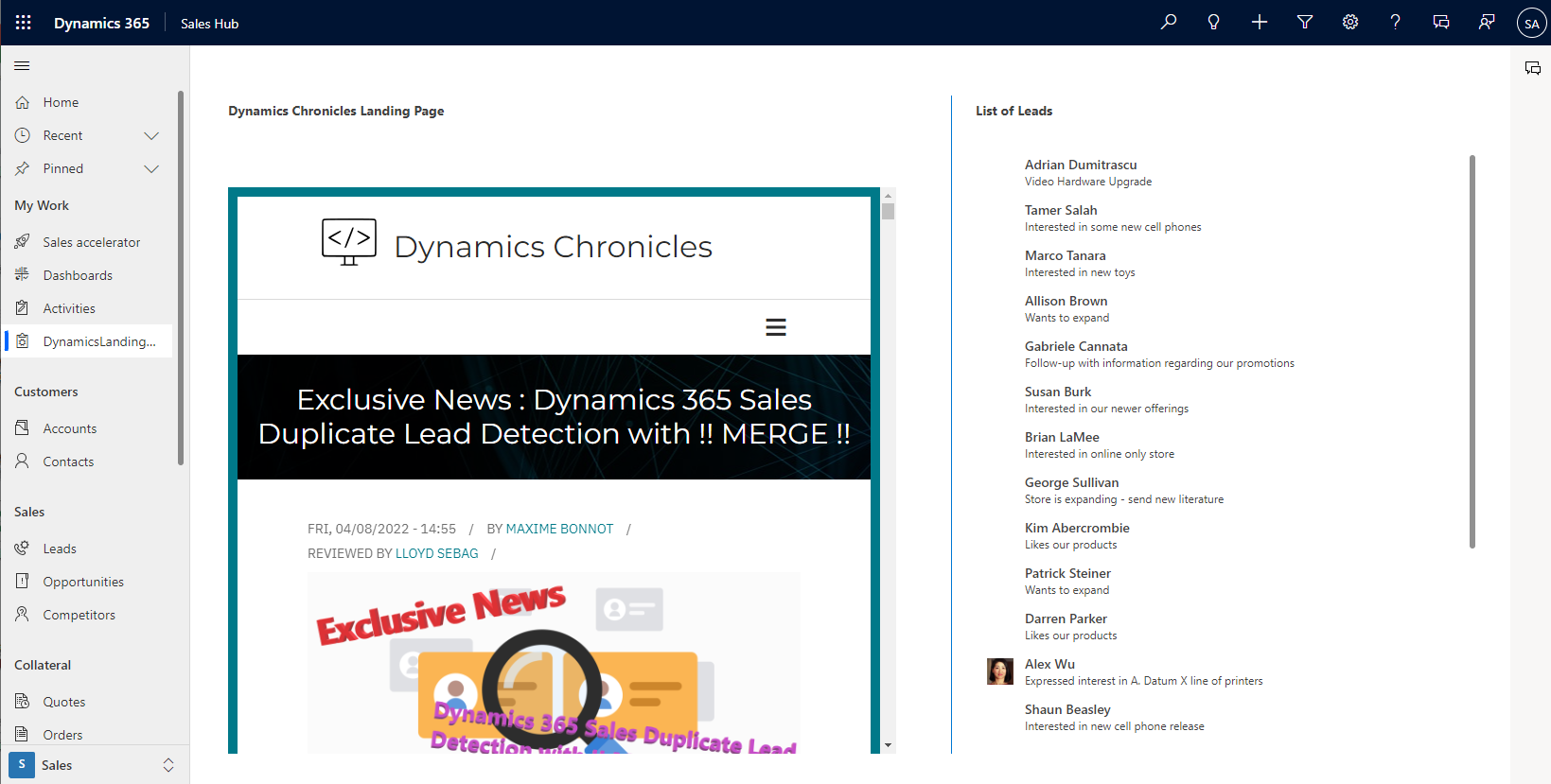
We can also extend the above Custom page and add to it an iFrame - with Iframe4Canvas PCF - and a list of records from the Leads table.

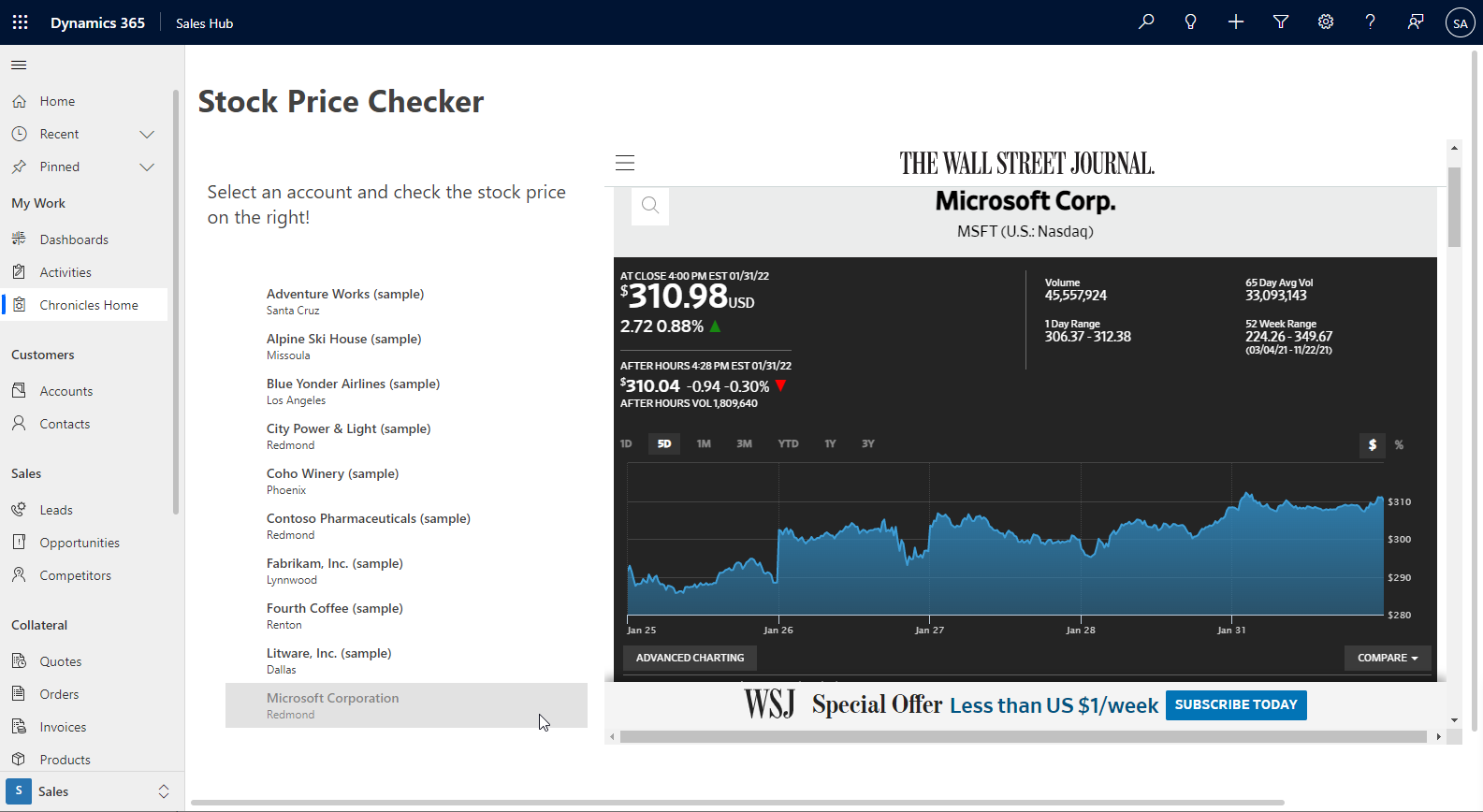
The above example is quite a Hello World. But below you can find a more real-life solution that Custom Pages can bring into model-driven apps:
- The list of accounts is displayed on the left part of the page.
- When an account is selected, the stock history is displayed from the WSJ website.

In this example, a custom page is added to the model-driven menu, under the My Work section. The page contains a list of accounts from the Dataverse table. On the right, the stock price of the selected account is displayed.
Some points about the above page:
- The stock price is displayed with the Iframe4Canvas component.
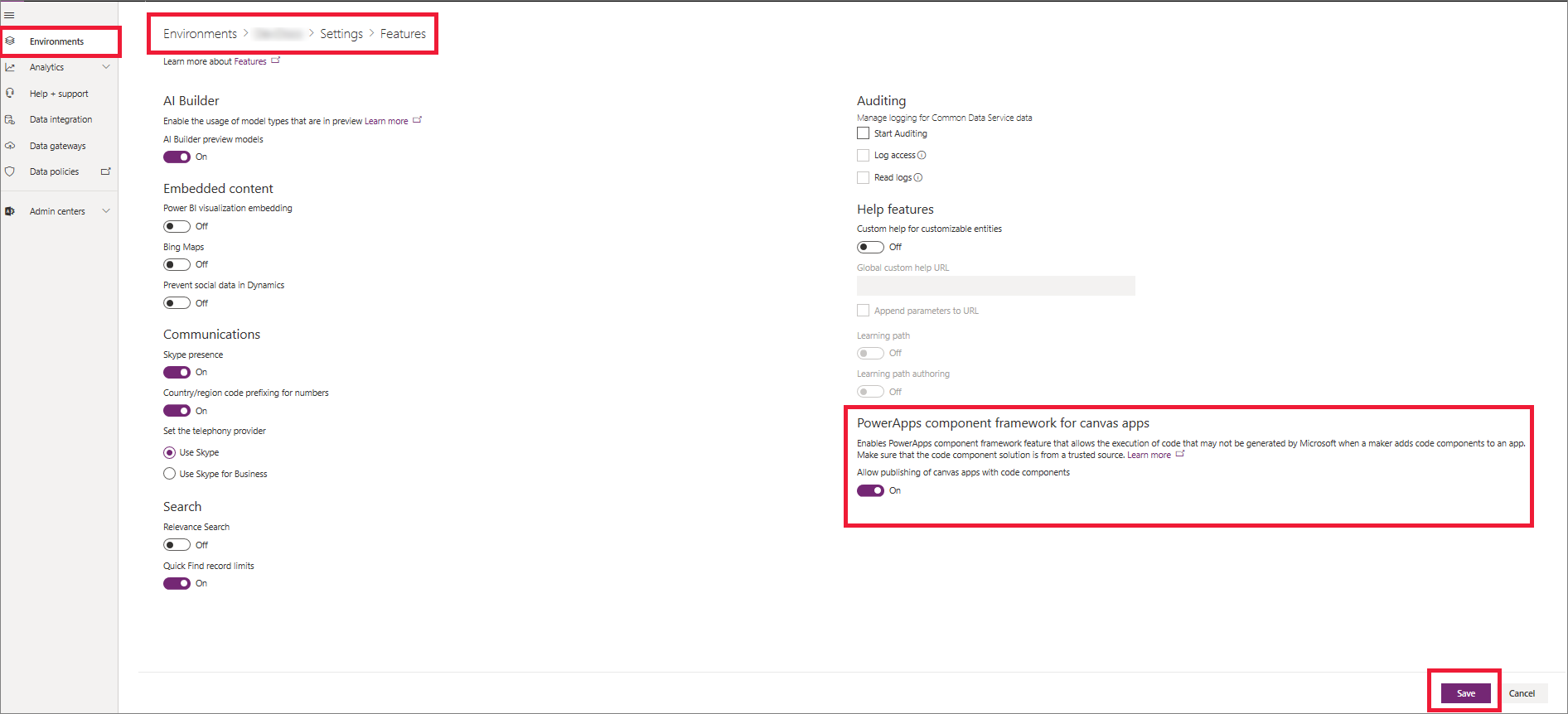
- To use custom PCF controls, you need first to enable the Power Apps component framework for canvas apps parameter via the admin portal.
- Note that once you saved and published the custom page, you still need to publish the model-driven app!
- That will be the case every time you want to update your custom page!
- When a new version of the custom page is published and the model-driven app is also published, a warning will appear in the app.
Screen integrations
In the above example, the custom page was used as a page in a model-driven app. But there is much more usage for Custom Pages! With a little bit of code, they can be used a center dialogs or side dialogs or even side panes!
Custom Pages can be integrated in a model-driven app as a new page - like above - but there as also other way to use them. For all of the points below, some JavaScript code is needed, therefore a trigger is needed. The trigger can be for example a click on a button (button in the ribbon or in a view), it can also be a timer set in JavaScript within the onload event of the form, or even a onChange event based upon a field's value.
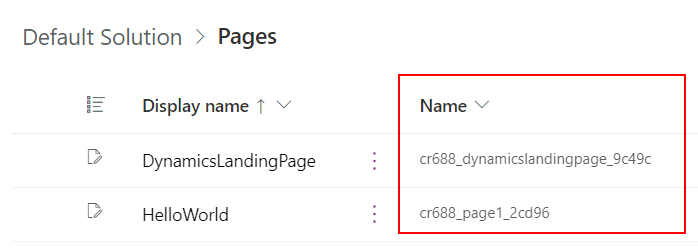
To be able to display a Custom Page by code, only the unique name of the page. It can be founded in the Default Solution, under the Pages sections.

To recap everything, there are four possible screen integrations:
- As a new page
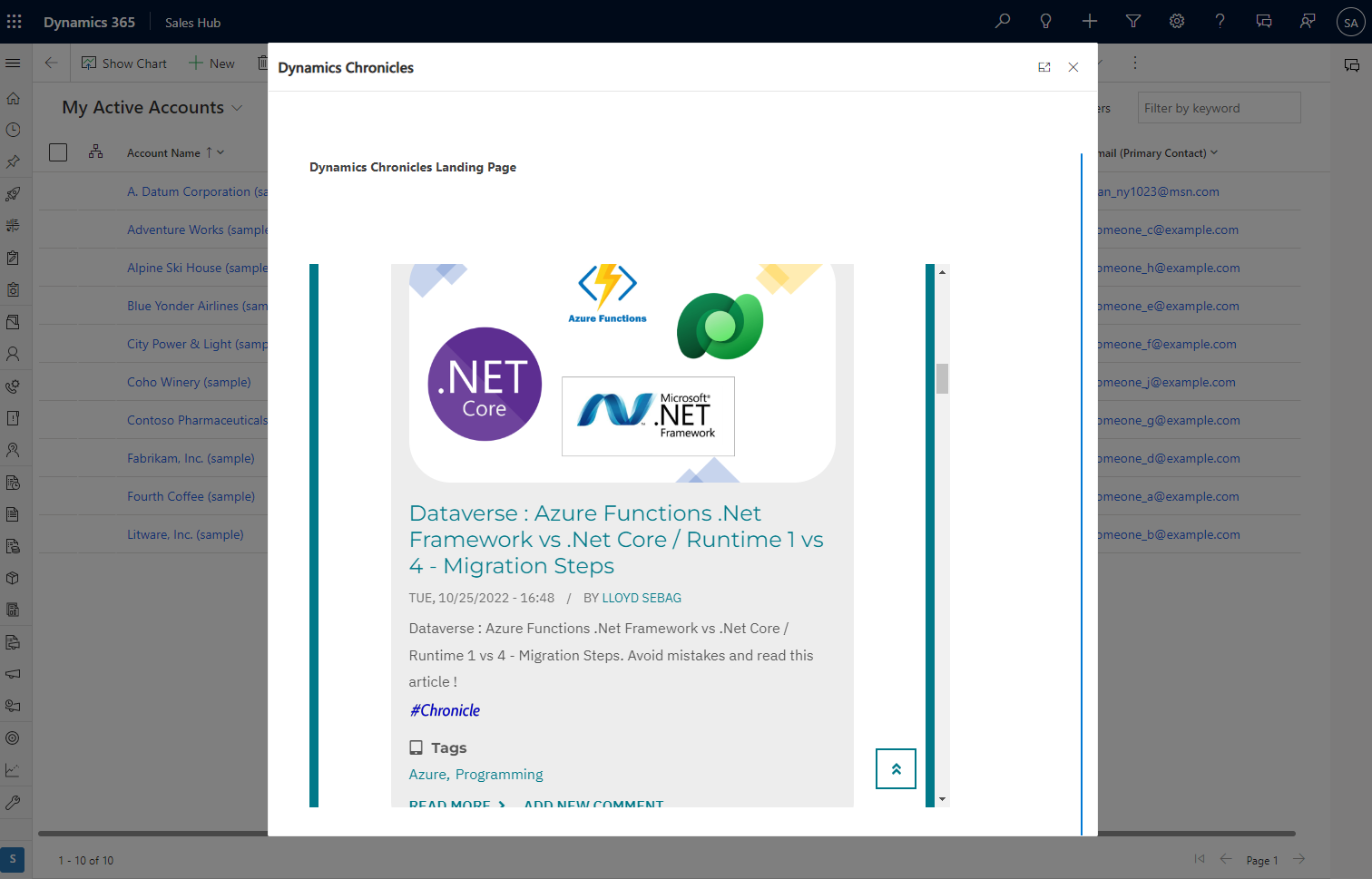
- As displayed above, the Custom Page acts like a dashboard for example, taking the full width and height of the model-driven app.
- As a centered dialog
- The Custom Page displays itself in the middle of the model-driven app, with width and height configurable by JavaScript code.
- JavaScript code:
- Example:
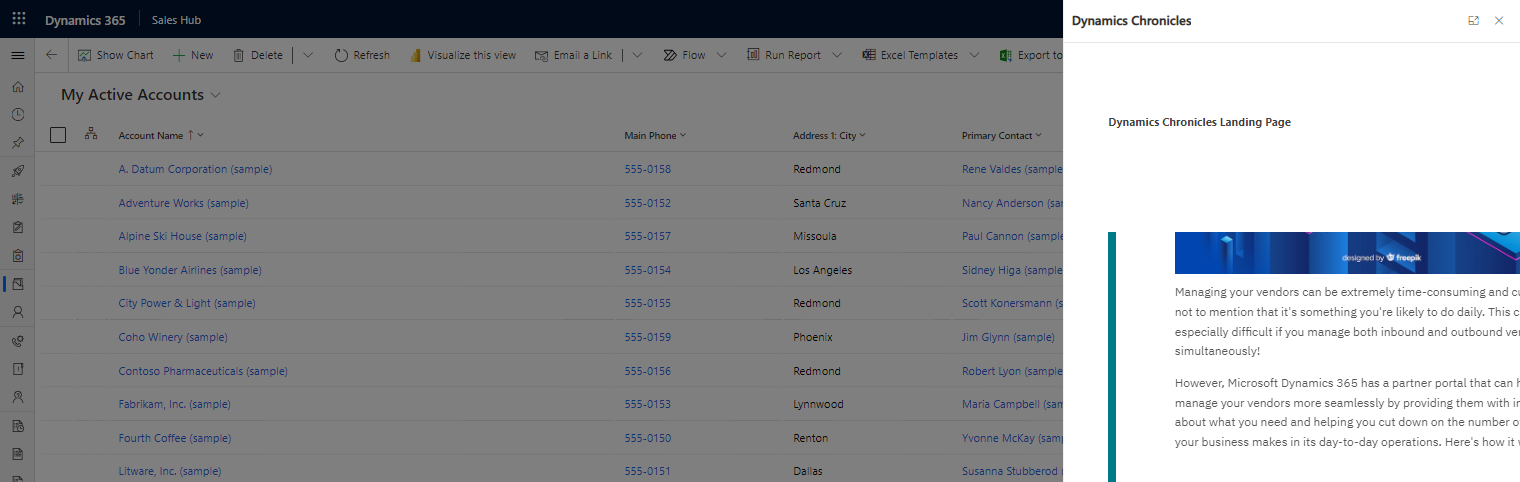
- As a right-side panel
- The Custom Page displays itself in the right part of the model-driven app, overlapping the screen.
- JavaScript code:
- Example:
- As a right-side pane
- The Custom Page displays itself in the pane part of the model-driven app. The page doesn't overlap current page, but two pages are displayed side-by-side.
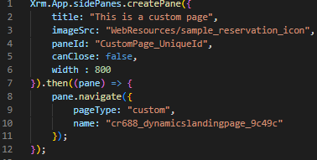
- JavaScript code:
- Example:
All JavaScript code above comes from the Microsoft documentation.
Custom page with parameters
Via the JavaScript code, it is also possible to send parameters to the Custom Page. With this feature, it completely possible to create record-aware!
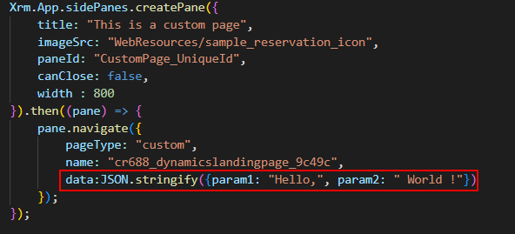
Here is an example of JavaScript code to send a parameter from the model-driven app code to the Custom Page.

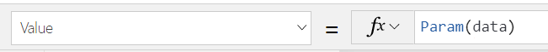
In the Custom Page, the parameters can be retrieved as follows:

Conclusion
Custom Page is a new and very important and usefull tool when building model-driven apps. It offers an out-of-the-box integration for "model-driven canvas apps". All cool features of canvas apps, like PCF and PowerFx support, connectors, and easy-to-use editor are present. They can be added into solutions, don't need sharing, and can therefore be integrated into any CI/CD pipeline.
The only major drawback is that they can't be added directly into a form. Javascript code is still needed for the moment. Hopefully, a PCF or another feature will soon fill this gap!
on the downsides, custom pages cannot be added directly into a form!
Reference
Custom Pages for converging Power Apps Model-Driven and Canvas
Published on:
Learn moreRelated posts
Power Apps Grid Container: A Better Way to Build Responsive Canvas Apps
Microsoft is always rolling out updates to improve the Dynamics and Power Apps experience. Recently, Microsoft introduced Grid Containers in P...
Building Standalone Apps with Power Apps Code Apps: Using Dataverse and Office 365 Users Connectors (Part 1)
In the Dynamics 365 and Power Apps ecosystem, we have several options for building applications, each one is for a specific type of requiremen...
Build AI-Powered Apps in Minutes with Power Apps Vibe: A Complete Guide
If you’ve ever tried building apps with Microsoft Power Apps, you know the process: creating tables, designing screens, adding controls, conne...
How to Vibe code yourself a Power App on vibe.powerapps.com
Recently Microsoft released a new way of developing apps within the Power Platform on vibe.powerapps.com. In this post, I will look at differe...
Power Apps Code App with Dataverse: Building CRUD Operations
In my previous blog post, I explained how to build a Code App using Power Platform Connectors. In that example, I used the Office 365 connecto...
Create MS Graph subscriptions in Power Apps without Power Automate
A while back I wrote a post about MS Graph subscriptions in Power Automate. Today I managed to do this directly within Power Apps.
Input and Output Parameters in Power Apps flows
Following on from yesterday's post about Input and Output Parameters in Power Automate, today I'm looking at the same for flows that are calle...