Introducing Azure Communication Services UI Library to Xamarin & .NET MAUI

Introducing Azure Communication Services UI Library to Xamarin & .NET MAUI
Azure Communication Services provides Calling Composite experiences on mobile platforms, a library that makes it easy for developers to include a calling experience into their application. With a goal of empowering more mobile developers worldwide; the Azure Communication Services team is excited to share that we have created a .NET MAUI and Xamarin sample to showcase how to introduce calling capabilities into your current applications.
What is the UI Library
The Azure Communication Services UI library offers Composites, that takes only a couple lines of code to add and configure. These composites are end-to-end to integrate into your existing applications. Our UI libraries provide an out of the box experience; it takes care of connecting to the call, and it sets up the user's participation in the call behind the scenes. They also provide developers with an experience that is fully accessible and localizable for their target audience.
If you want to learn more about the Azure Communication Services UI Library, please visit the UI Library documentation on the Learn platform.
What is .NET MAUI
Introducing MAUI: .NET Multi-platform App UI (.NET MAUI) | .NET (microsoft.com)
Many developers are already familiar with Xamarin.Forms, but last year Microsoft introduced us to .NET MAUI. .NET MAUI is open-source and is the next evolution of Xamarin.Forms. Using .NET MAUI, developers can create apps that can run on Android, iOS, macOS, and Windows from a single shared codebase.
Getting Started
Using the Samples
The samples will walk you through steps on how developers can create a binding for iOS and Android platforms. These binding libraries allow your cross-platform application to consume a third-party native library.
The great thing about our sample repo is that developers can just dive into our repo and take our bindings as is and include them in their project.
Developers can check out the contents on bindings. There is a pre-built proxy library that bridges the Swift interface to Objective-C already, feel free to copy and edit these to your needs. There is also a helpful script developers can use to build the FATFrameworks for the bindings.
The way .NET MAUI and Xamarin need to build bindings is the same so the implementation should be the same regardless of which one you are using.
iOS bindings have the solution that builds the `.dll` that can be used in your application. In your applications `.csproj` you can add our newly created binding `.dll` under the references folder.
Learn more about creating iOS bindings here: Walkthrough: Bind an iOS Swift library - Xamarin | Microsoft Docs
The contents of Android bindings have multiple folders in it. Each contains their own solution and `csproj`. Developers can reference these `csproj` directly in their solution or use the `.dll` files they generated in their own application. Let's not forget to include AzureCommunicationCalling `.aar` as an AndroidAarLibrary build item.
Learn more about creating Android bindings here: Binding an .AAR - Xamarin | Microsoft Docs
Now that the binding libraries are included, we can update the source code of the app and use the new public apis.
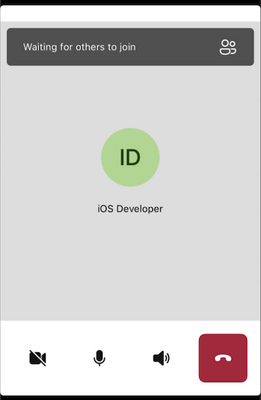
Finally! Your app now can launch the UI Composite. We now have an audio and video experience embedded into the app.
Of course, you can always just run our sample solution in the repo, play around and see how things work. You will notice you can launch the experience and it will be identical to how you expect native behavior to be.
Check out our samples to learn more!
Published on:
Learn moreRelated posts
Azure Cosmos DB TV Recap: Supercharging AI Agents with the Azure Cosmos DB MCP Toolkit (Ep. 110)
In Episode 110 of Azure Cosmos DB TV, host Mark Brown is joined by Sajeetharan Sinnathurai to explore how the Azure Cosmos DB MCP Toolkit is c...
Introducing the Azure Cosmos DB Agent Kit: Your AI Pair Programmer Just Got Smarter
The Azure Cosmos DB Agent Kit is an open-source collection of skills that teaches your AI coding assistant (GitHub Copilot, Claude Code, Gemin...
Introducing Markers in Azure Maps for Power BI
We’re announcing a powerful new capability in the Azure Maps Visual for Power BI: Markers. This feature makes it easier than ever for organiza...
Azure Boards additional field filters (private preview)
We’re introducing a limited private preview that allows you to add additional fields as filters on backlog and Kanban boards. This long-reques...
What’s new with Azure Repos?
We thought it was a good time to check in and highlight some of the work happening in Azure Repos. In this post, we’ve covered several recent ...