PowerApps Model Driven UI Testing with Playwright
PowerApps Model Driven UI Testing with Playwright
Introduction
In the ever-evolving landscape of software development, test automation has emerged as a pivotal trend, revolutionizing the way we build and deploy software. For businesses embracing Agile and DevOps methodologies, automated testing has become a cornerstone practice, enabling faster development and deployment cycles. In this article, we embark on a journey to explore the profound benefits of automated testing and why it holds such paramount importance in the context of software development, particularly within Dynamics 365 Model Driven Apps. We'll also touch upon the pivotal role of Playwright in automating UI testing within this environment. So, let’s discover the major benefits of automated testing and why automation in software testing matters:
- Accelerated Development and Delivery: UI Test automation significantly reduces testing time, as automated tests can be executed rapidly and repeatedly. This results in shorter software development cycles, more frequent releases, quicker updates, and faster time-to-market delivery. The integration of automation, particularly with Playwright, expedites the testing process within Dynamics 365 Model Driven Apps, enhancing the development speed.
- Enhanced Productivity: Automated tests operate without human intervention, enabling testing at any time, even during non-working hours. This autonomy minimizes the time software developers and quality assurance teams spend on testing, allowing them to focus on critical tasks. With automation, engineers can prioritize the creation of new features and improvements, ultimately boosting productivity.
- Precision and Accuracy: Automated testing reduces the risk of human errors during the testing process. Unlike human testers who may make mistakes, automated tests execute precisely according to predefined criteria. This precision contributes to more reliable and error-free releases, minimizing the risk of failure.
- Superior App Quality and Performance: Automated testing offers extensive test coverage, ensuring high-quality and high-performance applications. It allows for simultaneous testing of thousands of test cases across multiple platforms and devices, a feat difficult to achieve manually. With automation, complex and lengthy test cases can be created quickly, elevating the overall quality of applications.
- Immediate Feedback: Automated testing provides instant feedback to developers, enabling quick response to failures. This immediate feedback accelerates the bug-fixing process and ensures a better user experience, leading to higher customer satisfaction. In contrast, manual testing can slow down the development and update process.
- Enabling CI/CD and DevOps: Test automation is pivotal for implementing Continuous Integration (CI) and Continuous Delivery (CD) practices. In the CI/CD pipeline, every code commit needs to be tested swiftly and efficiently, a task perfectly suited for automation. Automation, including Playwright for UI testing, streamlines the transition to Continuous Testing and Delivery.
Incorporating test automation, especially within the context of Dynamics 365 Model Driven Apps, is not just a trend; it's a necessity. The benefits of automated testing continue to expand as tools and testing frameworks evolve. Beyond traditional automated testing, new areas like model-based testing, predictive analysis, robotics automation, and API test-case automation are emerging. To stay at the forefront of technological evolution, implementing test automation is imperative. It accelerates development, enhances efficiency, accuracy, and productivity, all while maintaining the highest standards of app quality and performance. Partnering automation with a robust testing solution and integrating it with your CI/CD tools ensures that you harness its full potential efficiently on real devices, propelling your software development to new heights without compromising on quality or performance.
Setting Up Your Environment for Playwright in Dynamics 365
Prerequisites for Playwright Setup
Before diving into using Playwright for UI testing, ensure you have the following prerequisites in place:
Native Installation
- Playwright Test for Visual Studio Code: This is available on Visual Studio Marketplace. Make sure you have version 1.19 or newer to leverage the full capabilities of Playwright in Visual Studio Code.
Playwright NPM Package
- Cross Platform Support: Playwright is designed for versatility, supporting Windows, Linux, and macOS. It can be used for testing both locally and on Continuous Integration (CI) platforms such as Azure DevOps, GitHub.
- Browser Testing Flexibility: It offers extensive testing capabilities, including both headless and headed modes. For mobile testing, Playwright provides native mobile emulation for Google Chrome on Android and Mobile Safari, ensuring comprehensive coverage across devices.
Azure Subscription (Optional)
- Enhanced Testing with Microsoft Azure: While not mandatory, an active Microsoft Azure subscription is recommended for a more robust testing framework. It becomes essential if you're planning to conduct automated tests within Azure or integrate load testing into your CI/CD pipelines. Utilizing Azure enhances your testing scope and efficiency, particularly for complex Dynamics 365 environments.
Having these prerequisites in place sets a solid foundation for effective and efficient use of Playwright in your Dynamics 365 UI testing projects.
Installation and Configuration
Before you start, you will need install the following:
- NodeJS - https://bit.ly/getnodejs
- VSCode - https://bit.ly/downloadvscode
When installing Node, select the LTS version and accept the defaults.
After installation, you should check you have Node installed correctly, at command line type:
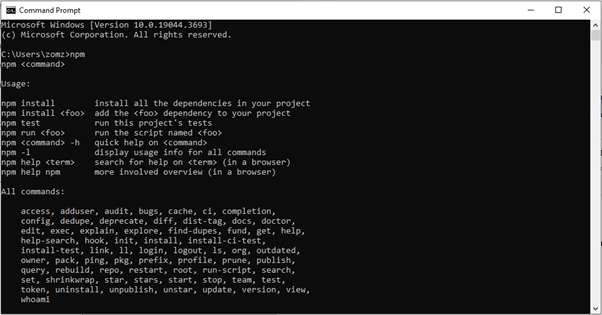
npm

You should see the npm command help information displayed.
To check you had the VSCode installed correctly, at the command line type:
Code .
This should open VSCode at the code folder location you are currently in.
UI Test Project folder setup
Playwright UI Test project do not have a project file like C# (.csproj) so you can simply create a new folder with the name of your project. I will use UITest.
At the command line, type:
Mkdir UITest
Cd UITest
Install Playwright Test for Visual Studio Code
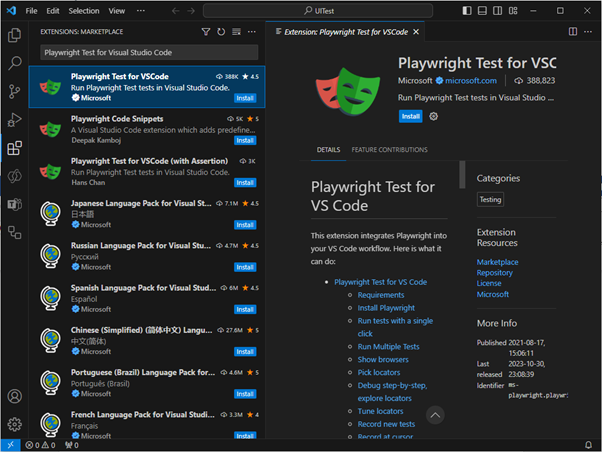
Open Visual Studio Code.
Select Extension, then search for Playwright Test for VSCode.

Then click on Install.
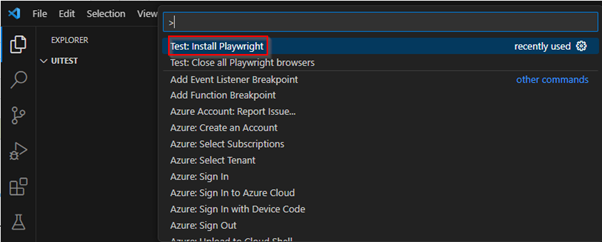
Open the command panel (Ctrl + Shift + P), and then enter the following command: Install Playwright.

On the next screen, select the browser(s) you want to run your tests in. You can change the setting later in the playwright.config file.
Finally you created your first Playwright test project.
Get a Test Environment
Next, you need a Dynamics 365 environment that you can run tests in. If you're finalizing an implementation project, you probably have a test environment already. If you don't, you can get a free 30-day trial (for this article, we provisioned a trial Dynamics 365 Customer Service Environment.
Setting up Test Environment
To optimize the test environment for automated testing, especially when using Playwright with a model driven app, follow these steps:
Disable Security Defaults
- Adjust Security Defaults: For the purpose of automated testing it's necessary to turn off security defaults. This ensures that the automated tests can run without unnecessary interruptions interruptions or blocks, which are typically in place for security reasons. Please follow this link: https://learn.microsoft.com/en-us/entra/fundamentals/security-defaults
Create and Configure User Accounts
- Access Microsoft 365 Admin Center: Utilize the Microsoft 365 admin center to set up the required user account(s) for testing.
- Assign Security Roles: Properly assign the necessary security roles to these accounts to ensure they have the appropriate access levels for testing.
By carefully configuring the test environment as described, you create a more controlled and effective setting for conducting automated tests using Playwright in Dynamics 365.
First Playwright Test
Let's create our first test! Playwright provides convenient utilities for capturing your browser interactions and generating test scripts. To accomplish this, simply execute the Playwright Node command with the codegen argument. When you include the URL of your model-driven Power App as a parameter, it initiates a browser session that records the user's actions within the Playwright Inspector.
To inititate the recording a new test, type this command on Visual Studio Code Terminal window:
npx playwright codegen https://.crm4.dynamics.com/main.aspx?appid=
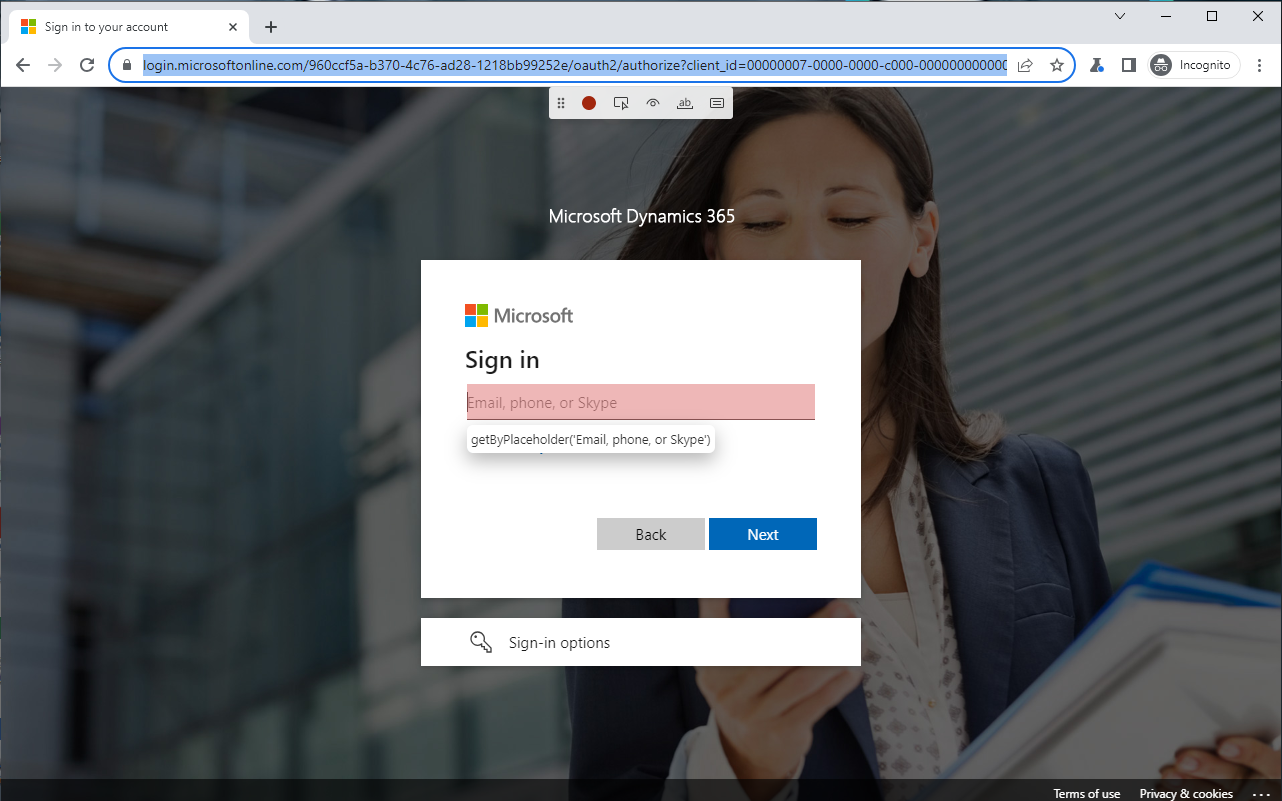
Playwright open a new browser instance and launch Playwright Inspector:


Enter the credentials.
Then select Service -> Cases.
Click on New Case button.
Fill the form, then click on the Save button.
Finally, take a look at the Playwright inspector window, it generated the code of our test.
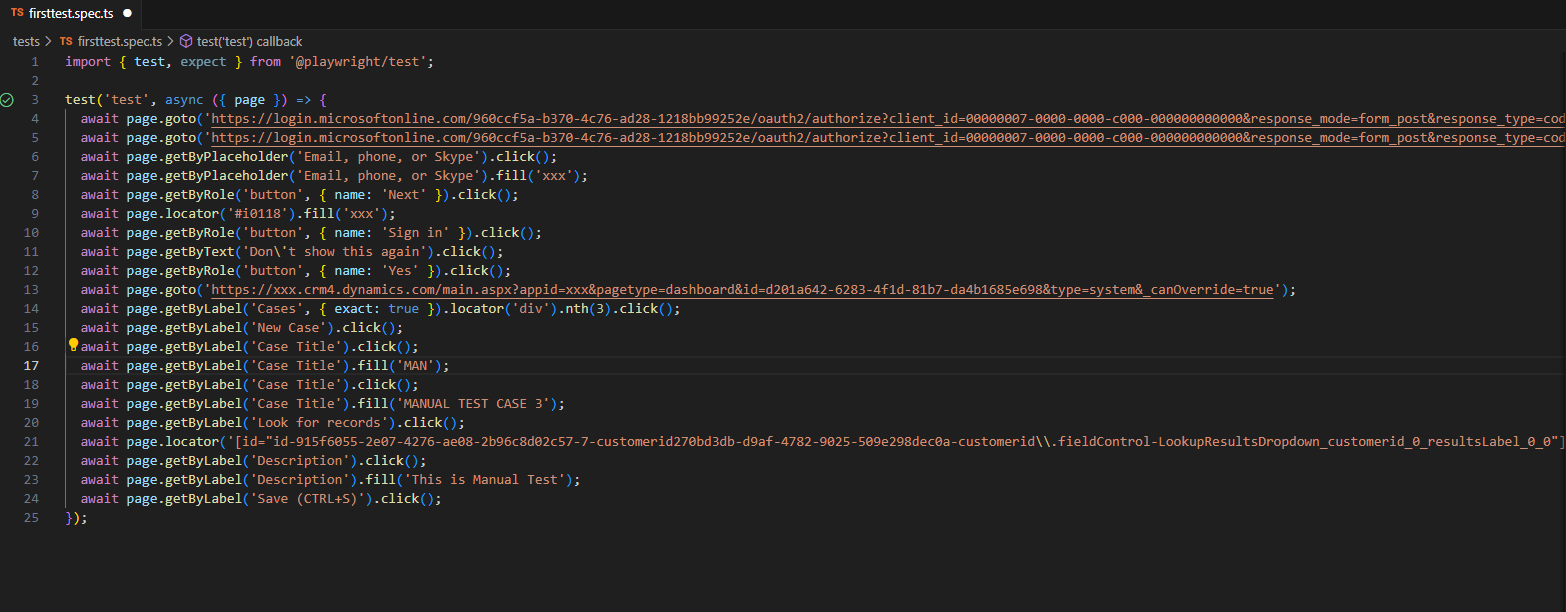
After the test script generated, we need to create a new test file under the tests folder such as and copy the code generated by Playwright Inspector.

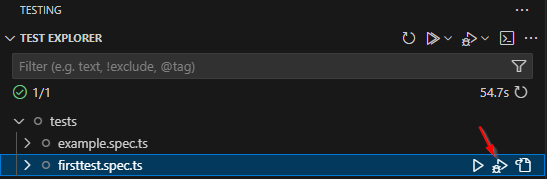
Select the Test icon on Visual Studio Code.
Find the test we created previously.
Click in Debug Test button.

It kicks off by running tests in debug mode, and eventually, you'll spot the test results right in the terminal window.

Here's a small preview of the upcoming articles on Playwright.
- The upcoming article, Writing Effective UI Tests with Playwright in Dynamics 365 will focus on mastering Playwright's testing capabilities, including automated browser testing and managing dynamic content. It will provide a step-by-step guide to developing test scripts specifically tailored for Dynamics 365 UI, complete with example scripts and scenarios, and conclude with strategies for debugging and troubleshooting these tests.
- Third article Advanced Playwright Features for Dynamics 365 Testing will cover sophisticated techniques for working with multiple browsers and devices, including cross-browser and responsive testing. It will also delve into Playwright's advanced capabilities like network interception, mocking, and visual regression testing, along with their integration in CI/CD pipelines.
- Fourth article titled Best Practices and Optimizing Test Performance focuses on creating maintainable test code with well-organized structure and reusable components. It will discuss strategies to enhance test performance, such as parallel testing and methods to reduce test flakiness, and will conclude with approaches for monitoring and reporting test results.
PowerApps Model Driven UI Testing with Playwright
Published on:
Learn moreRelated posts
Decimal dot or comma in Power Apps
How do you write 1,234.56? Do you have a decimal dot or a decimal comma? Well most likely this depends on where you live. How do you deal with...
Power Apps – Deprecation of Preview Copilot Controls in Canvas Apps
Starting on February 2, 2026, the following preview Copilot features in Power Apps Canvas Apps will be removed: Copilot Control: Add a Copilot...
CountRows, CountIf, CountA and Count in Power Apps
How often would you like to count the number of records without really wanting to load all the records that exist in a list or table. CountRow...
Microsoft retires the Power Apps Per App Plan
Although not yet officially announced by Microsoft, the Power Apps Per App Plan has been retired, seemingly with immediate effect. What was th...
Power Apps Grid Container: A Better Way to Build Responsive Canvas Apps
Microsoft is always rolling out updates to improve the Dynamics and Power Apps experience. Recently, Microsoft introduced Grid Containers in P...
Building Standalone Apps with Power Apps Code Apps: Using Dataverse and Office 365 Users Connectors (Part 1)
In the Dynamics 365 and Power Apps ecosystem, we have several options for building applications, each one is for a specific type of requiremen...