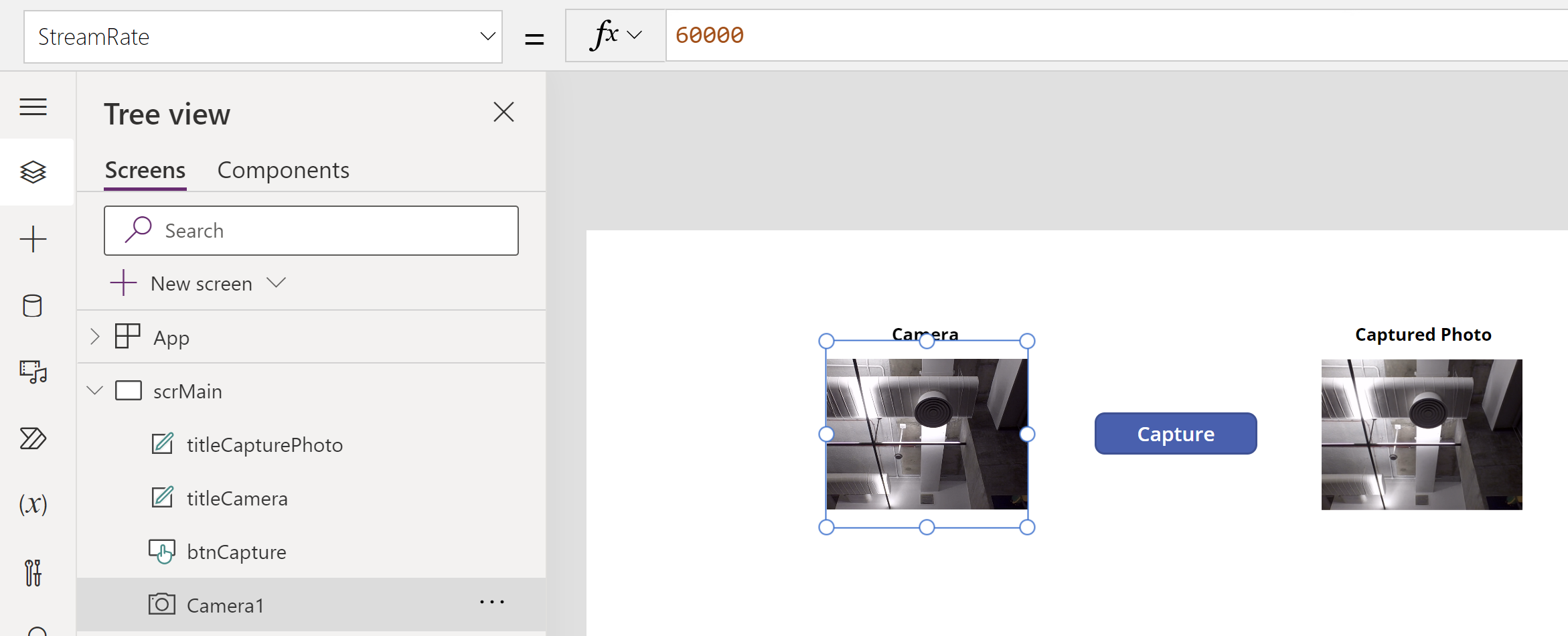
Canvas App: Camera Control | Auto Capture Images

Published on:
Learn moreRelated posts
How to Detect that a PCF is Running Inside a Canvas App / Custom Page
Usually my target is to develop a PCF working inside all types of apps: Canvas App (or Custom Pages), Model-Driven Apps and hopefully also ins...
Power Up Your Canvas Apps with No Code Interactive Maps: A Game-Changer for Sales and Field Teams!
If you’re a Sales Manager juggling territories, appointments, and customer data across multiple tools, it’s time to simplify things—with maps ...
Debug PCFs using a Browser Autoresponder Extension (MDA & Canvas Apps)
I’m sure the Autoresponder idea for Debugging PCFs (or WebResources) is not new to you. Debugging with an autoresponder solution is a li...
Summer 2025 Dynamics 365 Maps Release: Smarter Routing, Azure Maps, Canvas Apps & More!
Technology never stands still, and neither does Team Maplytics! With our latest March 2025 updates, your geo-mapping experience within Dynamic...
Building Streamlined, Traceable and Error Handled Canvas App Functions
Building processes in Canvas App is fast and you can get a lot done very quickly. Actions that, for example, a button control does, can become...
PowerPlatformTip 134 – ‘Optimize Canvas Apps with YAML’
Optimize your Power Apps with YAML! Copy Canvas App code and let AI suggest improvements for performance and structure. Boost app efficiency t...
[Power Apps] Creating a Full Outer Join Between Collections in Canvas App
Level of Difficulty: Intermediate – Senior. To join or not to join! Let’s delve deep into the realm of data manipulation by introd...