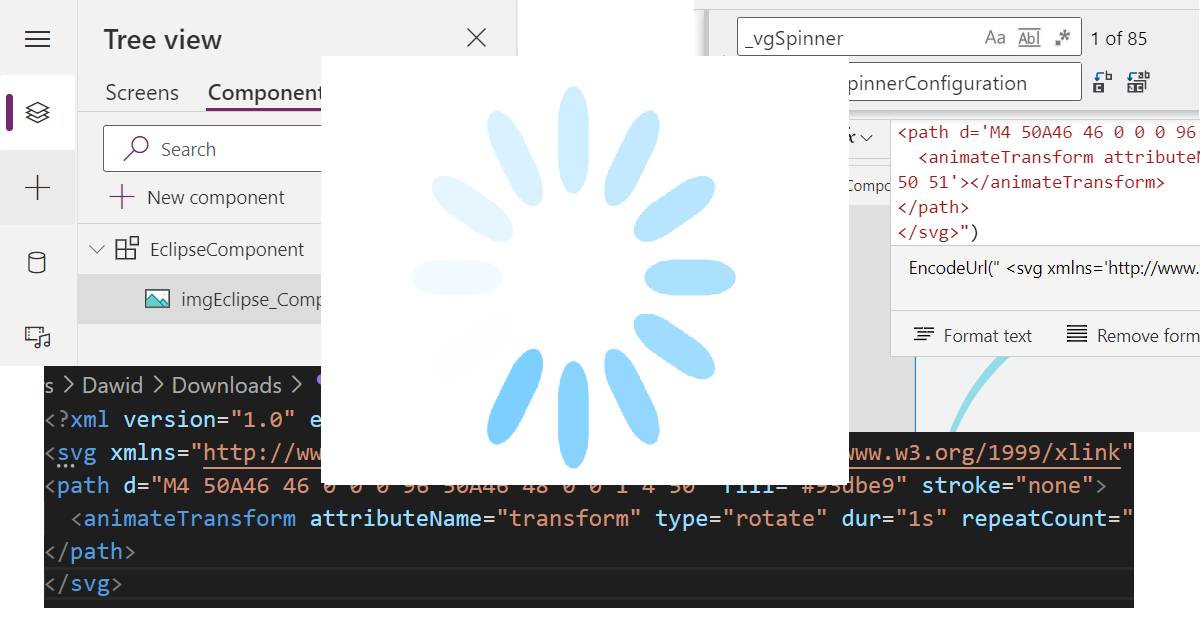
How to use SVG to create spinner in Power Apps

In how to use SVG to create spinner in Power Apps I'm describing the whole thinking process of using SVG in the Power Apps. In the end, I'm also sharing the ready to use Components and App, so the results can be achieved much quicker.
The post How to use SVG to create spinner in Power Apps appeared first on 365 Corner.
Published on:
Learn moreRelated posts
Calender View in Power Apps Model Driven APP
Vibe coding with Power Platform – Power Apps Code Apps
Power Platform offers several different ways to vibe code. Generative pages and Vibe Power Apps have been covered in previous articles, so thi...
Power Apps – Content Security Policy enforcement for Power Apps code apps
Starting on January 26, 2026, we will introduce strict Content Security Policy (CSP) enforcement for Power Apps code apps (preview). CSP is a ...
Decimal dot or comma in Power Apps
How do you write 1,234.56? Do you have a decimal dot or a decimal comma? Well most likely this depends on where you live. How do you deal with...
Power Apps – Deprecation of Preview Copilot Controls in Canvas Apps
Starting on February 2, 2026, the following preview Copilot features in Power Apps Canvas Apps will be removed: Copilot Control: Add a Copilot...
CountRows, CountIf, CountA and Count in Power Apps
How often would you like to count the number of records without really wanting to load all the records that exist in a list or table. CountRow...
Microsoft retires the Power Apps Per App Plan
Although not yet officially announced by Microsoft, the Power Apps Per App Plan has been retired, seemingly with immediate effect. What was th...