Setup Bootstrap SCSS in Angular 13 Manually

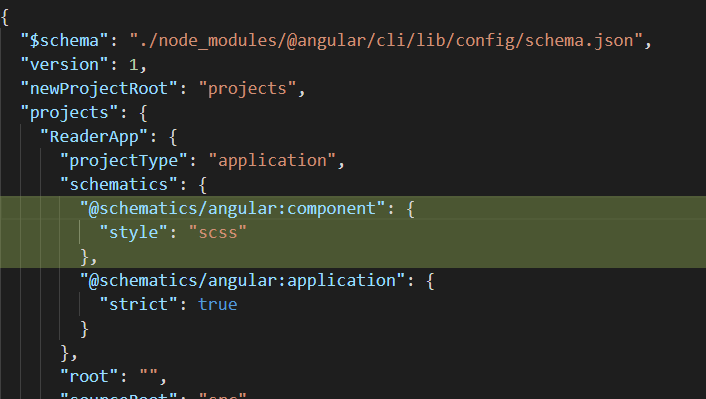
There might be chances you have set up your angular application with CSS styles but later you want to change it to use SCSS instead. This blog post will show how we can change the existing Angular 13 application to use SCSS instead of CSS. Steps: Update angular.json file. Update CSS files for SCSS extension. … Continue reading Setup Bootstrap SCSS in Angular 13 Manually
Published on:
Learn more